Customizable jQuery Tooltip Plugin - Tipper
| File Size: | 12.5 KB |
|---|---|
| Views Total: | 2067 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

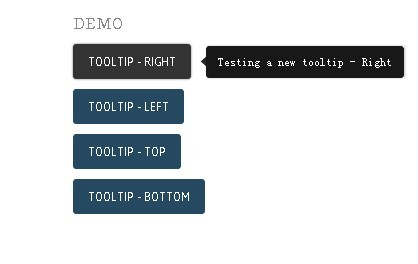
Tipper is a jQuery tooltip plugin that attachs custom tooltips with extra contexual informations to any element of your page.
How to use it:
1. Include jQuery library and the jQuery Tipper.js.
<script src="http://code.jquery.com/jquery-latest.js"></script> <script src="jquery.fs.tipper.min.js"></script>
2. Include the jQuery Tipper CSS.
<link href="jquery.fs.tipper.css" rel="stylesheet" type="text/css">
3. Markup
<a href="#" title="Demo - Right" class="tipper right">Tooltip - Right</a>
4. Call the plugin
<script>
$(document).ready(function() {
$(".tipper.right").tipper({
delay: 0, // hover delay
direction: "right" // Direction to display the tooltip
follow: false, // Flag to follow mouse
formatter: $.noop, // Text format function
margin: 15 // Tooltip margin
match: false // Flag to match mouse position
});
});
</script>
Change log:
v3.0.4 (2014-05-07)
- Fixing issue with new options
v3.0.3 (2014-05-06)
- Fixing issue with caret offsets;
v3.0.3 (2014-04-22)
- Fixing markup issue;
v3.0.2 (2014-02-13)
- Fixing issue with re-init;
v3.0.0 (2014-01-29)
- update to the latest version.
This awesome jQuery plugin is developed by benplum. For more Advanced Usages, please check the demo page or visit the official website.