Flexible & Extensible jQuery Tooltip Plugin - Frosty.js
| File Size: | 13.7 KB |
|---|---|
| Views Total: | 705 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

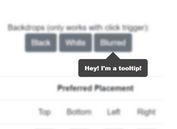
Frosty.js is a lightweight, flexible and extensible jQuery tooltip plugin that supports smart position, custom trigger event, arrow indicator, HTML/Text content and much more.
How to use it:
1. Load the jQuery Frosty.js plugin's stylesheet in the header, and the JavaScript file frosty.min.js after jQuery library like this:
<link href="dist/css/frosty.min.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="dist/js/frosty.min.js"></script>
2. Initialize the tooltip plugin with default options.
$('.has-tip').frosty();
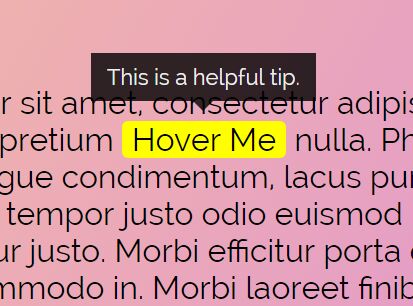
3. By default, the plugin uses element's title attribute to hold your tooltip content.
<span class="has-tip" title="Tooltip Here">Hover Me</span>
4. You can override the default attribute in the JavaScript as this:
$('.has-tip').frosty({
attribute: 'title'
});
5. If you'd like to show the tooltip on click:
$('.has-tip').frosty({
trigger: 'click'
});
6. Change the default position of your tooltips.
$('.has-tip').frosty({
position: 'top'
});
7. The plugin has the ability to auto-reposition when the tooltip is overflowing off the screen. You might need to turn off it in some situations:
$('.has-tip').frosty({
smartReposition: false
});
8. More configuration options:
$('.has-tip').frosty({
classes: 'tip',
content: '',
delay: 0,
hasArrow: true,
html: false,
offset: 10,
removeTitle: true,
selector: false
});
9. You can use the following script to unbind events and remove the tooltips. Useful for cleanup in single page applications.
$('.has-tip').frosty('destroy')
This awesome jQuery plugin is developed by owensbla. For more Advanced Usages, please check the demo page or visit the official website.