Lightweight Customizable jQuery Tooltip Plugin
| File Size: | 5.21 KB |
|---|---|
| Views Total: | 803 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

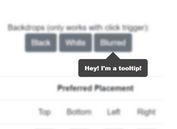
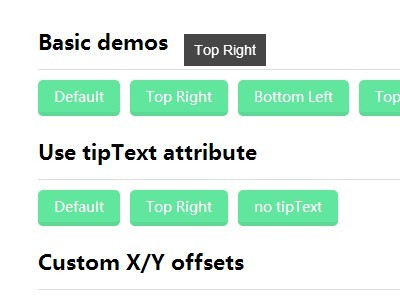
An ultra-light jQuery plugin which allows you to create highly customizable and styleable tooltips on your web page.
How to use it:
1. Add the jQuery library and the jQuery tooltips plugin in the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/tooltip.js"></script>
2. There're two ways to add tooltips on the elements: title or tipText attribute.
<a href="#" title="Demo 1" class="demo-1">Demo 1</a> <a href="#" tipText="Demo 2" class="demo-2">Demo 2</a>
3. You can also set the position and offset options using position attribute.
<a href="#" title="Demo 3" class="demo-3" position="left top">Demo 3</a> <a href="#" title="Demo 4" class="demo-4" positionX="20" positionY="20">Demo 4</a>
4. Style the tooltips in CSS.
#tooltip {
position: absolute;
z-index: 1000;
max-width: 300px;
width: auto;
margin: 0;
padding: 0;
background: #181818;
opacity: .8;
word-break: break-all;
}
#tooltip p {
padding: 5px 10px;
margin: 0;
color: #FFFFFF;
font-family: Arial, Helvetica, Sans-serif;
}
4. Call the plugin to enable the tooltips.
$(function(){
$(".demo-1, .demo-3, .demo-4").toolTip();
$(".demo-2").toolTip({tipText:"tipText"});
})
This awesome jQuery plugin is developed by kujian. For more Advanced Usages, please check the demo page or visit the official website.