Easy jQuery Image Zoom and Magnifier Plugin - Leroy Zoom
| File Size: | 1.09 MB |
|---|---|
| Views Total: | 3648 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

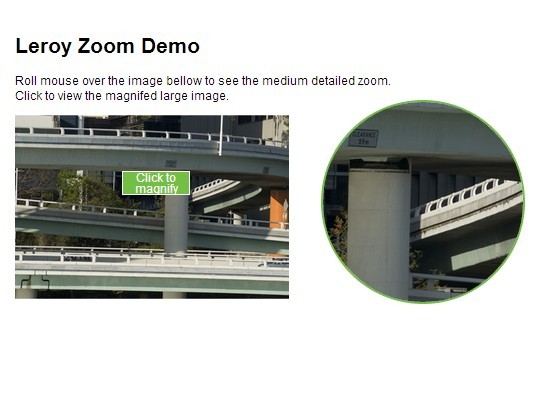
Leroy Zoom is a lightweight (~3kb minified) jQuery plugin that allows you to zoom and magnify an image in a lens-like frame to display the details of the large image. Roll mouse over the image to see the medium detailed zoom and click the "Magnify" to view the magnifed large image.
See also:
- Simple Image Magnification Effect - Aui-core
- Image Inner Zoom & Magnifier Plugin - JQZoom
- Photo Inner Zoom and Magnifier Plugin - Loupe
- mlens - Compact Magnifying Glass Plugin
- GS Inner Zoom - Image Inner Zoom and Magnifier Plugin
- Simple jQuery Plugin For Image Magnify Effect
- jQuery Plugin For Sniper Lens-Style Magnifying Glass Effect - Snipe
How to use it:
1. Load the required jQuery Leroy Zoom stylesheet in the header.
<link rel="stylesheet" type="text/css" href="css/jquery.leroy-zoom.min.css">
2. Load the latest jQuery javascript library and jQuery Leroy Zoom plugin at the appropriate point in your page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.leroy-zoom.min.js"></script>
3. Insert a small version of your image in the page. Set the medium and large version of your image using <a> element with data-medium-url and data-large-url attributes.
<a id="demo" href="#" data-medium-url="sample/medium.jpg" data-large-url="sample/large.jpg"> <img src="sample/small.jpg" /> </a>
4. Call the plugin with options.
<script type="text/javascript">
$(document).ready(function() {
$("#demo").leroyZoom({
zoomTop: 200,
zoomLeft: 560
});
});
</script>
5. All the default options.
<script type="text/javascript">
$(document).ready(function() {
$("#demo").leroyZoom({
id: 'leroy_zoom_frame',
parent: 'body', // Parent element of "leroy_zoom_frame"
append: true,
preload: 'Loading...', // Image loading state message
error: 'Image can\'t be loaded.', // Image error message
zoomTop: 100, // Zoom frame distance from top in pixels
zoomLeft: 460 // Zoom frame distance from left in pixels
});
});
</script>
This awesome jQuery plugin is developed by edison. For more Advanced Usages, please check the demo page or visit the official website.











