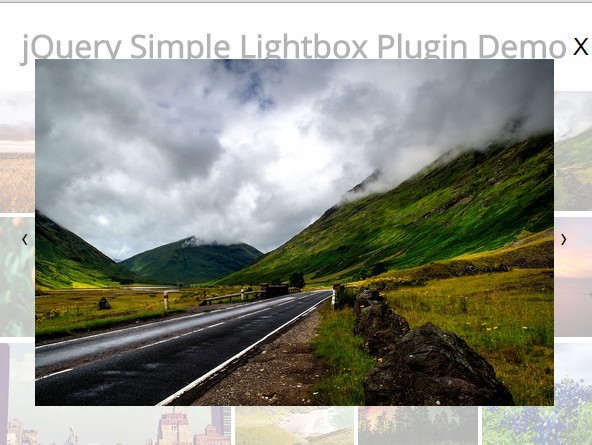
Responsive Touch-enabled Image Lightbox Plugin
| File Size: | 5.6 MB |
|---|---|
| Views Total: | 137727 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A flexible, responsive, mobile-friendly JavaScript plugin helps you create image lightbox and gallery lightbox on your desktop and mobile websites.
Features:
- Responsive and touch friendly.
- Image preloading and loading spinner.
- CSS3 powered animations.
- Keyboard / Touch swipe navigation.
- Custom image aspect ratio.
- Pinch or double tap/click to zoom.
- Works as either JavaScript or jQuery plugin.
How to use it:
1. Load the simple-lightbox.min.css in the header and the simple-lightbox.min.js in the footer section of the web page.
<link href="dist/simple-lightbox.min.css" rel="stylesheet" /> <!-- As A Vanilla JavaScript Plugin --> <script src="dist/simple-lightbox.min.js"></script> <!-- For legacy browsers --> <script src="dist/simple-lightbox.legacy.min.js"></script> <!-- As A jQuery Plugin --> <script src="/path/to/cdn/jquery.min.js"></script> <script src="dist/simple-lightbox.jquery.min.js"></script>
2. Insert all your images into a gallery container. The plugin will automatically generate captions from alt attribute of img tag. To group images, just add the rel attribute to the links as follows:
<div class="gallery">
<a href="1.jpg" class="big" rel="rel1">
<img src="thumb1.jpg" alt="" title="Image 1">
</a>
<a href="2.jpg" class="big" rel="rel1">
<img src="thumb2.jpg" alt="" title="Image 2">
</a>
<a href="3.jpg" class="big" rel="rel2">
<img src="thumb3.jpg" alt="" title="Image 3">
</a>
<a href="4.jpg" class="big" rel="rel2">
<img src="thumb4.jpg" alt="" title="Image 4">
</a>
</div>
3. Call the plugin with default options to enable the lightbox.
// As A Vanilla JavaScript Plugin
var gallery = new SimpleLightbox('.gallery a', {
/* options */
});
// As A jQuery Plugin -->
var gallery = $('.gallery a').simpleLightbox({
/* options */
});
4. Full customization options with default values.
// default source attribute sourceAttr: 'href', // shows fullscreen overlay overlay: true, // shows loading spinner spinner: true, // shows navigation arrows nav: true, // text for navigation arrows navText: ['←','→'], // shows image captions captions: true, captionDelay: 0, captionSelector: 'img', captionType: 'attr', captionPosition: 'bottom', captionClass: '', captionHTML: false, // captions attribute (title or data-title) captionsData: 'title', // shows close button close: true, // text for close button closeText: 'X', // swipe up or down to close gallery swipeClose: true, // show counter showCounter: true, // file extensions fileExt: 'png|jpg|jpeg|gif', // weather to slide in new photos or not, disable to fade animationSlide: true, // animation speed in ms animationSpeed: 250, // image preloading preloading: true, // keyboard navigation enableKeyboard: true, // endless looping loop: true, // group images by rel attribute of link with same selector rel: false, // closes the lightbox when clicking outside docClose: true, // how much pixel you have to swipe swipeTolerance: 50, // lightbox wrapper Class className: 'simple-lightbox', // width / height ratios widthRatio: 0.8, heightRatio: 0.9, // scales the image up to the defined ratio size scaleImageToRatio: false, // disable right click disableRightClick: false, // disable page scroll disableScroll: true, // show an alert if image was not found alertError: true, // alert message alertErrorMessage: 'Image not found, next image will be loaded', // additional HTML showing inside every image additionalHtml: false, // enable history back closes lightbox instead of reloading the page history: true, // time to wait between slides throttleInterval: 0, // Pinch to Zoom feature for touch devices doubleTapZoom: 2, maxZoom: 10, // adds class to html element if lightbox is open htmlClass: 'has-lightbox', // RTL mode rtl: false, // elements with this class are fixed and get the right padding when lightbox opens fixedClass: 'sl-fixed', // fade speed in ms fadeSpeed: 300, // whether to uniqualize images uniqueImages: true, // focus the lightbox on open to enable tab control focus: true,
5. API methods.
// Opens the lightbox gallery.open(); // Closes the lightbox gallery.close(); // Goto next image gallery.next(); // Goto previous image gallery.prev(); // re-init the lightbox gallery.refresh(); // get lightbox data gallery.getLighboxData(); // Destroys the lightbox gallery.destroy();
6. Events.
open.simplelightbox: fires before the lightbox opensopened.simplelightbox: fires after the lightbox was openedclose.simplelightbox: fires before the lightbox closesclosed.simplelightbox: fires after the lightbox was closedchange.simplelightbox: fires before image changeschanged.simplelightbox: fires after image was changednext.simplelightbox: fires before next image arrivesnextDone.simplelightbox: fires after next image was arrivedprev.simplelightbox: fires before previous image arrivesprevDone.simplelightbox: fires after previous image was arrivednextImageLoaded.simplelightbox: fires after next image was loaded (if preload activated)prevImageLoaded.simplelightbox: fires after previous image was loaded (if preload activated)error.simplelightbox: fires on image load error
$('.gallery a').on('open.simplelightbox', function () {
// do something…
});
Changelog:
v2.14.3 (2024-04-03)
- Added support for avif format.
v2.14.2 (2023-09-01)
- Fixing error with caption sibling matches and added option for captionHTML.
v2.14.1 (2023-05-26)
- Bugfixes
v2.14.0 (2023-05-05)
- Bugfixes
v2.13.0 (2023-03-29)
- Bugfixes
v2.12.1 (2023-01-12)
- Fixed an error with download-link
v2.12.0 (2023-01-12)
- Bugfixes
v2.11.0 (2022-11-21)
- Added possibility to add multiple classes to captions, added possibility for better selectors
v2.10.4 (2022-10-13)
- Bugfixed
v2.10.3 (2022-03-21)
- Fixed wrong mouse-zoom when the page is scrolled
v2.10.2 (2022-01-27)
- Fixed small caption bug after last release
v2.10.1 (2021-11-16)
- Bugs fixed
v2.10.0 (2021-11-10)
- Fixed Nav Buttons disappear
- Added new method getLighboxData
v2.9.0 (2021-09-30)
- Added mouse-scroll feature.
v2.8.1 (2021-09-08)
- Fixed scroll bug
v2.8.0 (2021-06-24)
- Fixed right version number
v2.8.0 (2021-04-21)
- Updated package
v2.7.2 (2021-04-21)
- Fixed sourceAttr does not work.
v2.7.2 (2021-04-14)
- Fixed "disableRightClick" option no longer works
v2.7.1 (2021-04-13)
- Fixed - no mouse swiping in firefox
v2.7.0 (2020-11-19)
- Allow captionSelector to be a callback function which returns an element
v2.6.0 (2020-10-29)
- Added new options: uniqueImages and focus
- Fixed bugs
v2.5.0 (2020-10-21)
- Added new option fadeSpeed.
v2.4.1 (2020-10-19)
- Added new simple-lightbox.legacy.js with IE 11 Support
- Bugfixes
v2.4.0/v2.3.0 (2020-10-13)
- Added new option for fixed elements class.
v2.2.2 (2020-09-29)
- Fixed some bugs
v2.2.1 (2020-05-19)
- Fixed: issue In Mobile When Touch Swipe Up or Down
v2.1.5 (2020-04-29)
- Fixed: doubletap zoom on touch devices
- Fixed: pan on mobile devices
v2.1.4 (2020-04-07)
- Fixed: doubletap zoom on touch devices
v2.1.3 (2020-03-17)
- Bugfixed
v2.1.2 (2020-02-26)
- Fixed additionalHtml bug
v2.1.1 (2020-02-18)
- Fixed captions bug
v2.1.0 (2020-02-17)
- Added rel grouping feature
2019-06-06
- Fixed caption keeps disappeared on double click and added better close symbol
2019-04-11
- Added webp in fileExt list
- Removed hardcoded a-tag in isValidLink function
2019-03-24
- Added double click to zoom for desktop browsers
2019-02-21
- If touchstart on image occurs on an A-tag, proceed to it's href
2019-02-15
- Add a class to html element if lightbox is open
2019-02-07
- Pinch to Zoom feature for touch devices with new options doubleTapZoom and maxZoom
2018-11-27
- Bugfixed
2018-10-17
- Bugfixed and added possibility to close lightbox on load
2018-10-05
- Fix overlay z-index
2018-06-20
- Set Imagecaption same with as image
2018-06-20
- Make overlay opacity configurable
2018-03-09
- Bugfix
2018-01-29
- Fixed bugs and removed bind/unbind
2017-11-24
- New option captionClass
- Bug with refresh() and jquery 3.2.1
2017-07-19
- Thanks to walterebert, added support for images with parameters and file extension check
2017-05-15
- New option for src of image. e.g data attribute
2017-04-04
- Added Bootstrap compatibility
2017-03-22
- Prevent default keyup action only if lightbox is opened
2017-01-11
- Add !default flag
- Improve caption opacity
2016-11-24
- bugfixes
2016-11-13
- bugfixes
2016-10-31
- Aligned navigation and close buttons, fixed image error bug
2016-10-25
- Added support for jQuery 3.x
2016-10-13
- Add option to hash to the open lightbox for mobile sites
- some bugfixing and code styling
2016-07-27
- added rel option for grouping images
2016-07-03
- Allows to re-init simpleightbox
2016-06-06
- Swipe top/bottom to close gallery
2016-05-03
- Fixed docClose issue on iPad
- Added option for additional html inside images
2016-04-12
- bugfixes.
2016-02-29
- bugfixes.
2016-02-08
- New API Events (changed open to show) and little fix in function open() brought by Geoffrey Crofte and some other small bugfixes
2016-01-23
- more bugfix
2016-01-08
- bugfix
2016-01-04
- Add support for fading between photos
- Bugfix for single image navigation
2015-12-15
- Option for caption position.
- Disable prev or next arrow if loop is false and position is first or last.
2015-12-03
- Bugfix for multiple lightboxes on one page
2015-11-08
- Added options for disabling rightclick and scrolling, changed default prev- and next-button text
2015-11-03
- Option for fileExt can now be false
2015-10-27
- Bugfix lightbox opening does not work on mobile devices
2015-10-26
- Bugfix no drag&drop in FF, changed default close text, only output data if lightbox is opened
2015-10-15
- Bugfix z-index for spinner to low, added sass files
2015-10-13
- Increase Z-Index
- Fixed Drop Event does not fire when mouse leaves window
2015-10-03
- The whole caption Selector is rewritten. You can now select an element and get its text, use data or attribute
2015-09-14
- Caption Attribute can now be any attribute. Bugfixes
2015-09-05
- disable keyboard control if lightbox is closed
2015-08-17
- Added current index indicator/counter
2015-07-06
- Added option for captions attribute (title or data-title)
2015-05-31
- bugfix for looping
This awesome jQuery plugin is developed by andreknieriem. For more Advanced Usages, please check the demo page or visit the official website.