Exporting Html Tables To CSV/XLS/XLSX/Text - jQuery TableExport
| File Size: | 2.66 MB |
|---|---|
| Views Total: | 156785 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

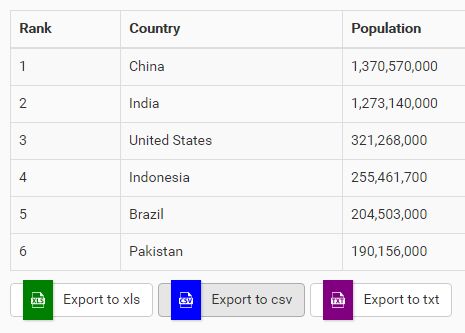
Just another jQuery plugin that allows exporting html tables to XML spreadsheet (XLSX), Microsoft Excel spreadsheet (XLS), tabular data (CSV) and plain text.
Licensed under the Apache-2.0.
Installation:
# NPM $ npm install tableexport # Bower $ bower install tableexport
How to use it:
1. Load the jQuery TableExport plugin and other required resources in the html page.
<link href="tableexport.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="FileSaver.min.js"></script> <script src="tableexport.js"></script>
2. Load the following JavaScript libraries for old browsers:
<script src="Blob.min.js"></script> <script src="xls.core.min.js"></script>
3. Call the function on your html table and the plugin will do the rest.
$("table").tableExport();
4. Possible options to customize the table export plugin.
$("table").tableExport({
// Displays table headers (th or td elements) in the <thead>
headers: true,
// Displays table footers (th or td elements) in the <tfoot>
footers: true,
// Filetype(s) for the export
formats: ["xls", "csv", "txt"],
// Filename for the downloaded file
fileName: "id",
// Style buttons using bootstrap framework
bootstrap: false,
// Automatically generates the built-in export buttons for each of the specified formats
exportButtons: true,
// Position of the caption element relative to table
position: "bottom",
// (Number, Number[]), Row indices to exclude from the exported file(s)
ignoreRows: null,
// (Number, Number[]), column indices to exclude from the exported file(s)
ignoreCols: null,
// Removes all leading/trailing newlines, spaces, and tabs from cell text in the exported file(s)
trimWhitespace: false,
// (Boolean), set direction of the worksheet to right-to-left (default: false)
RTL: false,
// (id, String), sheet name for the exported spreadsheet, (default: 'id')
sheetname: "id"
});
5. You're also allowed to override the global settings as these:
// Character set (character encoding) of the HTML. $.fn.tableExport.charset = "charset=utf-8"; // Filename fallback for exported files. $.fn.tableExport.defaultFileName = "myDownload"; // Class applied to each export button element. $.fn.tableExport.defaultButton = "button-default"; // Bootstrap configuration classes ["base", "theme", "container"]. $.fn.tableExport.bootstrap = ["btn", "btn-default", "btn-toolbar"]; // Row delimeter. $.fn.tableExport.rowDel = "\r\n"; // HTML entity mapping for special characters. $.fn.tableExport.entityMap = {"&": "&", "<": "<", ">": ">", "'": ''', "/": '/'};
6. Default configurations for files:
/**
* XLSX (Open XML spreadsheet) file extension configuration
* @memberof TableExport.prototype
*/
xlsx: {
defaultClass: "xlsx",
buttonContent: "Export to xlsx",
mimeType: "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet",
fileExtension: ".xlsx"
},
/**
* XLS (Binary spreadsheet) file extension configuration
* @memberof TableExport.prototype
*/
xls: {
defaultClass: "xls",
buttonContent: "Export to xls",
separator: "\t",
mimeType: "application/vnd.ms-excel",
fileExtension: ".xls"
},
/**
* CSV (Comma Separated Values) file extension configuration
* @memberof TableExport.prototype
*/
csv: {
defaultClass: "csv",
buttonContent: "Export to csv",
separator: ",",
mimeType: "text/csv",
fileExtension: ".csv"
},
/**
* TXT (Plain Text) file extension configuration
* @memberof TableExport.prototype
*/
txt: {
defaultClass: "txt",
buttonContent: "Export to txt",
separator: " ",
mimeType: "text/plain",
fileExtension: ".txt"
},
7. API methods:
var myTable = $("table").tableExport();
// updates settings
myTable.update({
fileName: "newFile"
});
// resets plugin
myTable.reset();
// removes export buttons
myTable.remove();
// gets export data
var exportData = myTable.getExportData();
Changelog:
v5.2.0 (2018-12-24)
- add "sheetname" option to configure name of worksheet
v5.1.0 (2018-12-16)
- add support for RTL worksheet export
v5.0.6 (2018-12-13)
- replace use of style with style.cssText to fix IE9
v5.0.5 (2018-11-25)
- <caption> side is now applied directly to "style" attribute and does not require css
v5.0.3 (2018-10-24)
- fix issue when $.fn.tableExport (i.e. jquery prototype) being ignored
v5.0.2 (2018-05-25)
- replace Array.prototype with Object.defineProperty
v5.0.1 (2018-05-25)
- add button type attribute
v5.0.0 (2018-02-06)
- fix handle{Row,Col}Span ordering and terminating conditions
- "colspan"/"rowspan" improvements
- "emptyCSS" with rows (<tr>); "ignoreCSS" and "emptyCSS" as selector|selector[]
- fix: rowspan/colspan bug in XLSX format
- add basic cell merge support
- fix: reset hashCode seed for cloned nodes and dynamic tables
v4.0.10 (2017-05-27)
- JS update
v4.0.8 (2017-05-26)
- jQuery-Custom-Bootstrap-Checkboxesupdate tableexport.d.ts definition file to allow for optional defaults
v4.0.7 (2017-05-26)
- allow for require and default & named imports
v4.0.6 (2017-05-25)
- fix: date format in 'xlsx' includes time metadata
- improve AMD define statement with syntactic sugar
2017-05-23
- v4.0.4 - add method to retrieve ArrayBuffer bytes
2017-05-09
- v4.0.2 - fix: update TypeScript definition file
2017-05-05
- v4.0.0 - Major update; removed jQuery dependency.
2017-05-03
- v3.3.12 - fix export does not work on IE
2017-05-02
- v3.3.11 - fix not able to sum number
This awesome jQuery plugin is developed by clarketm. For more Advanced Usages, please check the demo page or visit the official website.