Lightweight Duration Picker Plugin For jQuery and Semantic UI
| File Size: | 21.6 KB |
|---|---|
| Views Total: | 8996 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

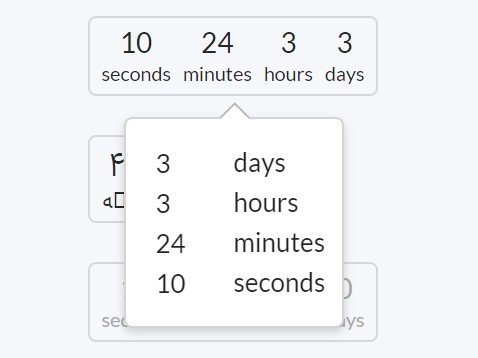
A lightweight jQuery duration / time picker plugin for Semantic UI that allows to pick duration in days, hours, minutes, seconds from a popover dropdown. Persian and RTL language are supported as well.
See also:
Basic usage:
1. Load jQuery library and the jQuery Duration Picker plugin's files in your Semantic project.
<link rel="stylesheet" href="/path/to/semantic.min.css"> <link rel="stylesheet" href="dist/jquery-duration-picker.min.css"> ... <script src="/path/to/jquery-1.11.3.min.js"></script> <script src="/path/to/semantic.min.js"></script> <script src="dist/jquery-duration-picker.min.js"></script>
2. Create a normal text input that will be converted into a duration picker.
<input type="text" placeholder="Pick Duration..." id="demo" value="1450">
3. Initialize the duration picker plugin on the text input.
$('#demo').duration_picker();
4. Default settings.
$('#demo').duration_picker({
// 'en' or 'fa'
lang: 'en',
// // a function that gets numbers displayed in input and returns a formatted one
formatter: function(s) {return s}
});
This awesome jQuery plugin is developed by mjnaderi. For more Advanced Usages, please check the demo page or visit the official website.