jQuery Plugin For Accordion Style Item Selector - jQuery UI Item Selector
| File Size: | 3.72KB |
|---|---|
| Views Total: | 2126 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

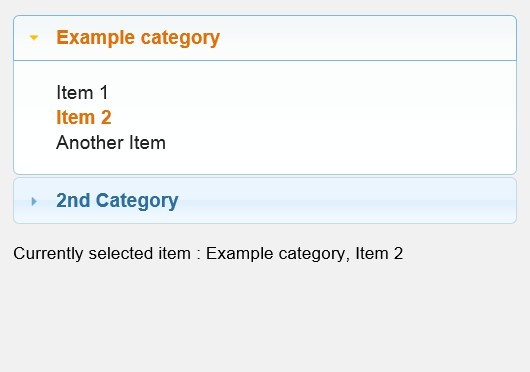
Item Selector is a small plugin for jQuery and jQuery UI that allows you to select items in an accordion style widget. Specially designed for mobile devices.
Basic usage:
1. Include jQuery javascript library and jQuery UI on your web page
<link rel='stylesheet' href='http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/redmond/jquery-ui.css'/> <script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js'></script>
2. Include jQuery Item Selector plugin after jQuery and jQuery UI
<script src="mm.itemselector.js"></script>
3. Create the container for the widget
<div id='items'> </div> <div id='msg'> </div>
4. The javascript
<script>
$(document).ready(function(){
var acc = [ [ 'Example category', [ 'Item 1', 'Item 2', 'Another Item' ] ], [ '2nd Category', [ 'item1', 'item2', 'item3' ] ] ];
$('#items').itemselector({
items: acc,
selected: [ 'Example category', 'Item 2' ], // You can also use the item index, ie [ 0, 1 ] in this case
callback: function(element, id) {
$('#msg').html('Currently selected item : ' + acc[id[0]][0] + ', ' + acc[id[0]][1][id[1]]);
}
});
});
</script>
This awesome jQuery plugin is developed by mimaison. For more Advanced Usages, please check the demo page or visit the official website.