jQuery Vertical Collapsible Menu with Multiple Transition Effects
| File Size: | 6.34 KB |
|---|---|
| Views Total: | 6497 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A small jQuery plugin for creating a vertical collapsible/accordion menu that allows to expand and collapse sub-menus with multiple transitions. Perfect for creating a compact and space-saving side navigation for your website.
How to use it:
1. Make sure to load the jQuery Collapsible Menu plugin after jQuery library.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/collapsible-menu.js"></script>
2. Load the required collapsible-menu.css in the head section of your web page.
<link href="css/collapsible-menu.css" rel="stylesheet">
3. Create a vertical collapsible menu using nested unordered lists.
- Use
data-collapsible-menuattribute to specify a transition effect. Available transition effects: slide, fade, grow and accordion. - Use
expandedCSS class to make a sub-menu 'opened' by default. - Use
collapsedCSS class to make a sub-menu 'closed' by default.
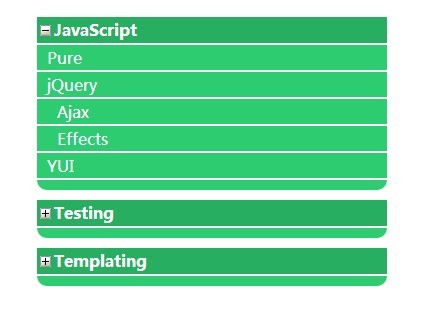
<ul class="collapsible-menu" data-collapsible-menu="slide">
<li> <a class="expanded">JavaScript</a>
<ul>
<li><a href="javascript:;">Pure</a></li>
<li> <a href="javascript:;">jQuery</a>
<ul>
<li><a href="javascript:;">Ajax</a></li>
<li><a href="javascript:;">Effects</a></li>
</ul>
</li>
<li><a href="javascript:;">YUI</a></li>
</ul>
</li>
<li class="footer"></li>
</ul>
This awesome jQuery plugin is developed by Mathachew. For more Advanced Usages, please check the demo page or visit the official website.