Animated Pull Quote Plugin with jQuery and CSS3 - Flip Quote
| File Size: | 40.1 KB |
|---|---|
| Views Total: | 1726 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

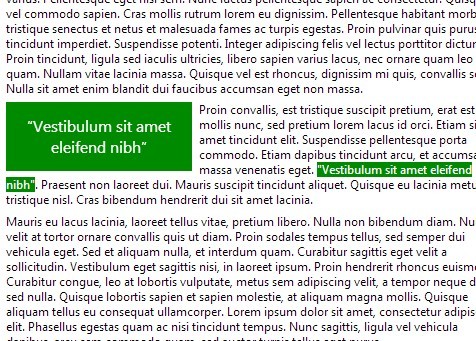
Flip Quote is a jQuery plugin designed for flat design that creates a pull quote from a text quote found in the document and flips to reveal the quote once it's scrolled into view. It also has a click feature that scrolls into and highlights the quote origin on the document. The plugin works with modern browsers which support CSS 3D transform and other CSS3 properties.
How to use it:
1. Include jQuery javascript library and jQuery flip quote plugin's file in the head section of your page.
<link rel="stylesheet" href="jquery.flip-quote.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="jquery.flip-quote.js"></script>
2. Wrap the text quote in the <q> tag.
<div class="main"> <p>Etiam dapibus tincidunt arcu, et accumsan massa venenatis eget. <q>Vestibulum sit amet eleifend nibh</q>. </p> </div>
3. Create an empty container for the pull quote.
<div class="container"></div>
4. Call the plugin with options.
$('#main').flipQuote({
quoteSelector: 'q',
container: '.container'
});
5. All the default options.
$('#main').flipQuote({
quoteSelector:'q', // the element that contains the original quote
container:'.container', // the element that will contain the flip-quote
quoteMarks:'"“" "”"', // set flip-quote's quotes property to determine how the browser should render quotation marks. You can also pass HTML Entity value or a CSS Escape ('\22'). For single quote you should escape the single string and pass it like this: .
bgColor:'#0080C0', // set flip-quote's background-color property
fontColor:'#FFF', // set flip-quote's color property
fontSize:'24px', // set flip-quote's font-size property
flipDuration:'0.7s', // set flip-quote's transition-duration property
pads:20 // set flip-quote's padding property for all sides
});
Change log:
v1.0.1 (2014-04-14)
- Fixed reserved keyword error on IE
This awesome jQuery plugin is developed by markserbol. For more Advanced Usages, please check the demo page or visit the official website.











