Smooth Vertical Page Scroll Navigation with jQuery
| File Size: | 11.7 KB |
|---|---|
| Views Total: | 5090 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

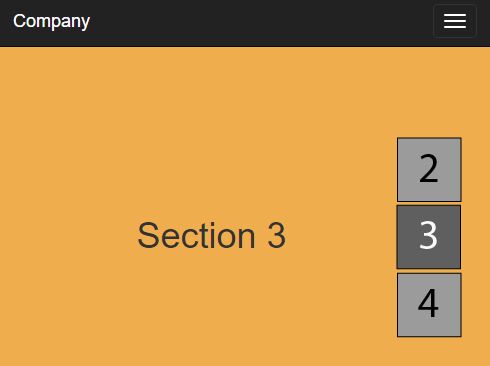
A jQuery plugin which uses custom images as a sticky vertical navigation for your long one page scrolling website. The users can navigate smoothly between your page sections by clicking on the navigation images.
How to use it:
1. Download and load the jQuery Vertical Navigation plugin after you've loaded jQuery JavaScript library.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="js/vertical_navigation.js"></script>
2. Add content sections to your webpage.
<div id="section1" class="section"> Section 1 </div> <div id="section2" class="section"> Section 2 </div> <div id="section3" class="section"> Section 3 </div>
3. Create a vertical navigation with anchor links pointing to the corresponding sections.
<div id="menu">
<ul>
<li>
<a href="#section1" class="item_menu">
<img src="./img/1b.png" alt="1">
</a>
</li>
<li>
<a href="#section2" class="item_menu">
<img src="./img/2.png" alt="2">
</a>
</li>
<li>
<a href="#section3" class="item_menu">
<img src="./img/3.png" alt="3">
</a>
</li>
</ul>
</div>
4. Initialize the plugin to active the vertical navigation.
$("#menu").vm_img();
5. Style the vertical navigation and make it sticky on the right side of the screen.
#menu {
position: fixed;
right: 0;
top: 45%;
width: 8em;
margin-top: -6.5em;
z-index: 2;
margin-right: 2rem;
}
6. Make the vertical scrolling effect more smooth using CSS3 transitions.
.section {
-webkit-transition: all .8s ease-in-out;
-moz-transition: all .8s ease-in-out;
-o-transition: all .8s ease-in-out;
transition: all .8s ease-in-out;
}
7. Specify the image folder.
$("#menu").vm_img({
path_img: "./img/"
});
This awesome jQuery plugin is developed by marti1125. For more Advanced Usages, please check the demo page or visit the official website.











