Weekly Web Design & Development News: Collective #229
Here's the 229th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #229
finder
CSS Selector Generator.
- Generates shortest selectors
- Unique selectors per page
- Stable and robust selectors
- 2.9 kB gzip and minify size
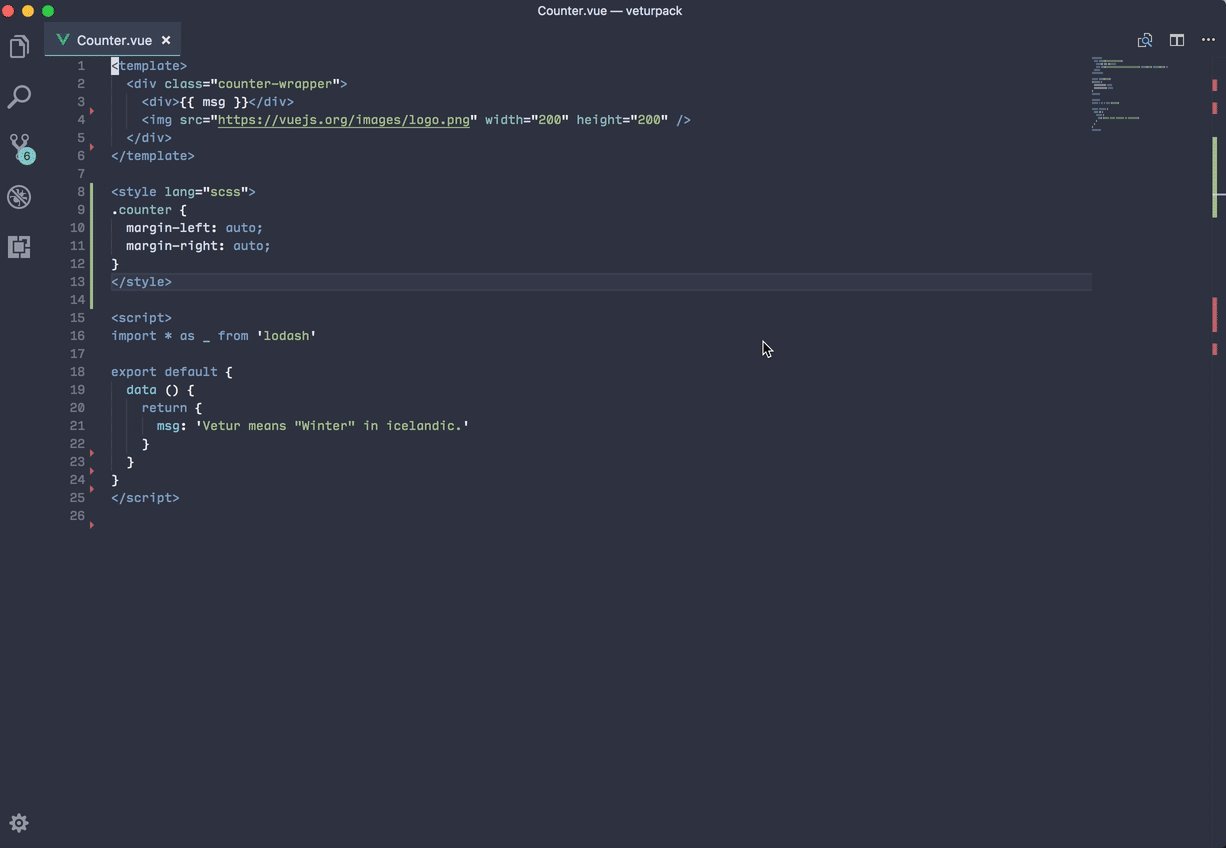
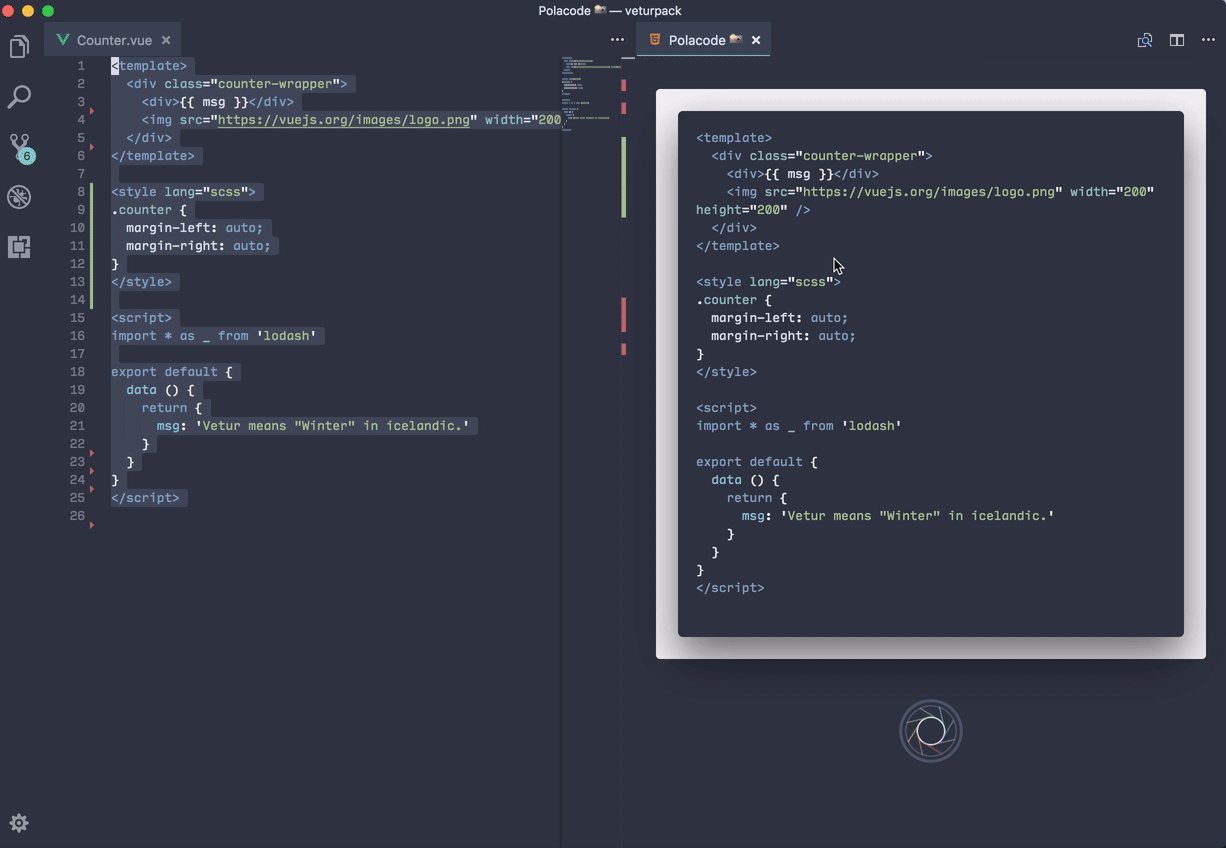
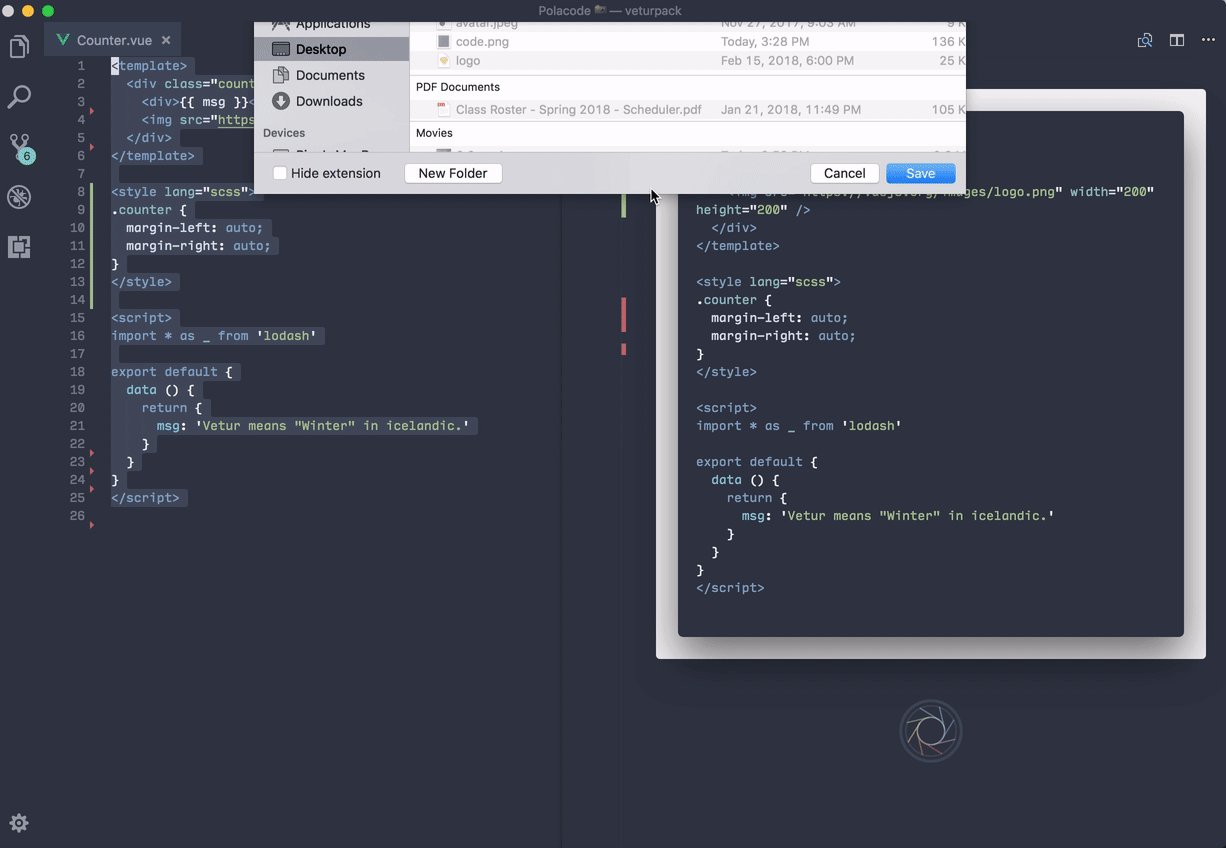
Visual Studio polacode
Polaroid for your code.
[Download]
OptimizedHTML 4
OptimizedHTML 4: Startup HTML template based on Gulp & Bootstrap 4.
[Download]
cargo
Cargo is a browser for people that live on the internet and hate mice. Cargo can be controlled using only a few keyboard shortcuts. Cargo only includes the most useful features of a browser, this way unnecessary features can't disturb you while surfing the interwebz. I built cargo, because I did not use most features that my browsers of choice(chrome and firefox) had.
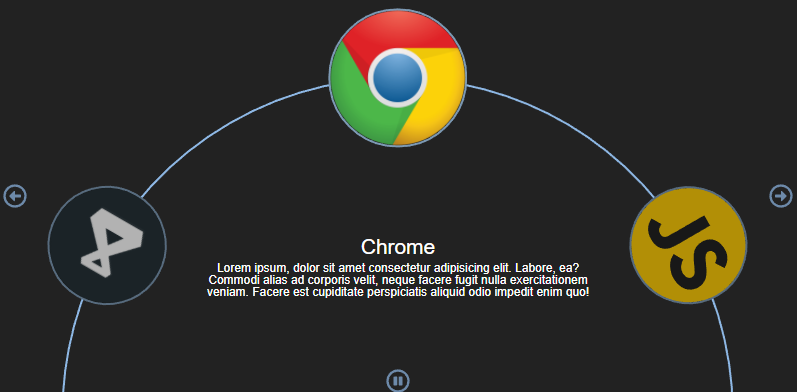
circular-slider
Circular slider developed using vanilla js. You can add more than one slider on the same page.
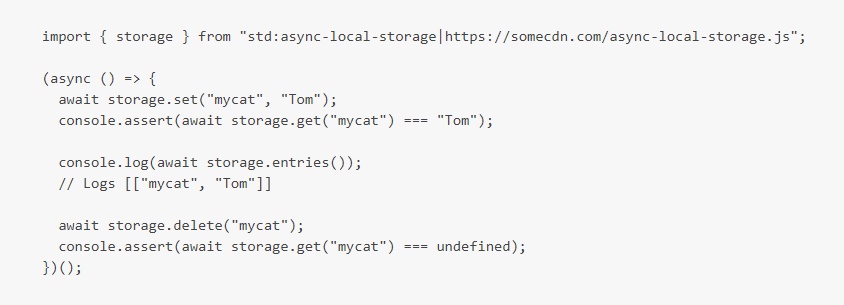
Async Local Storage
This document is an explainer for a potential future web platform feature, "async local storage". It's like localStorage, but async!
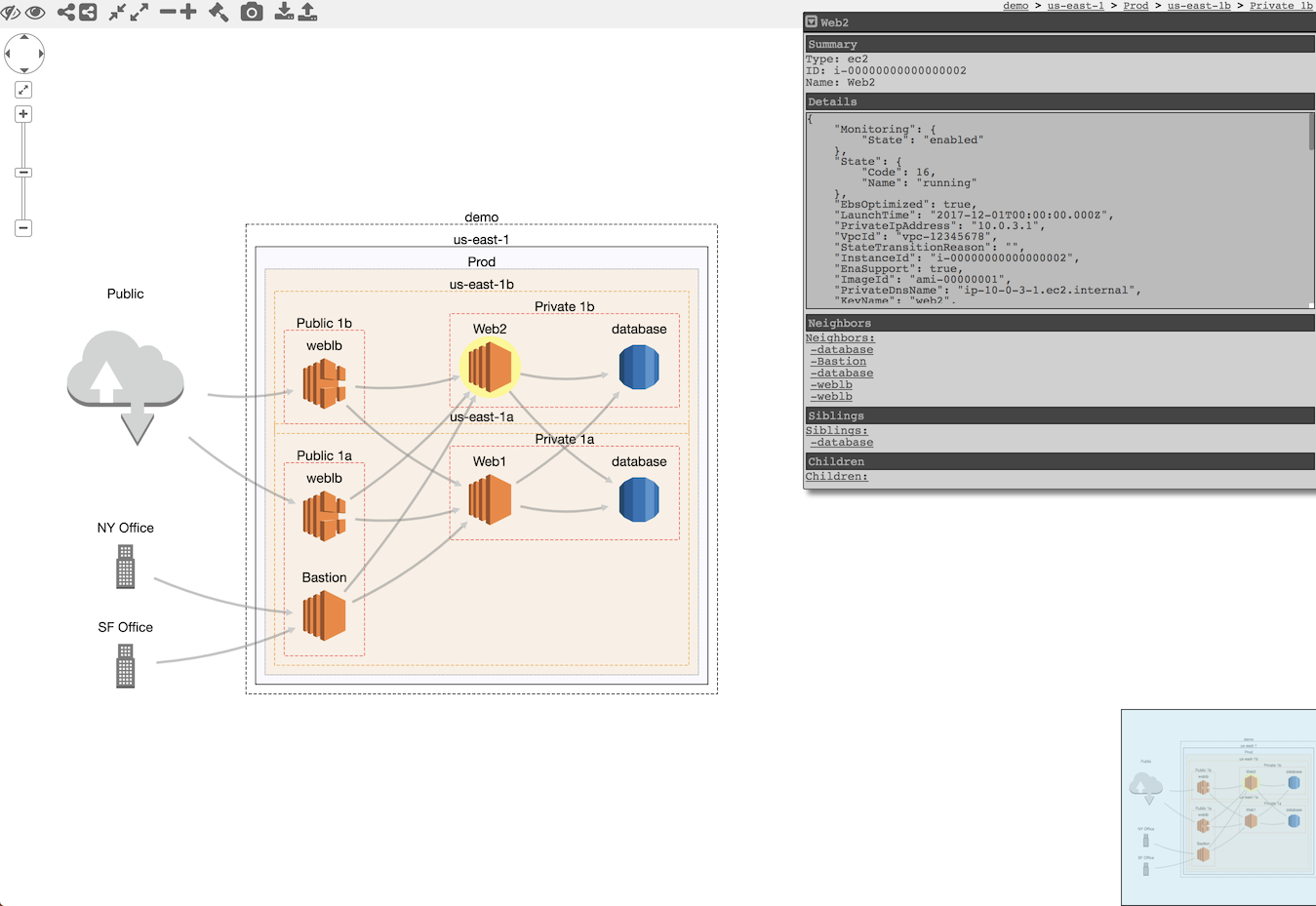
cloudmapper
CloudMapper generates network diagrams of Amazon Web Services (AWS) environments and display them via your browser. It helps you understand visually what exists in your accounts and identify possible network misconfigurations.
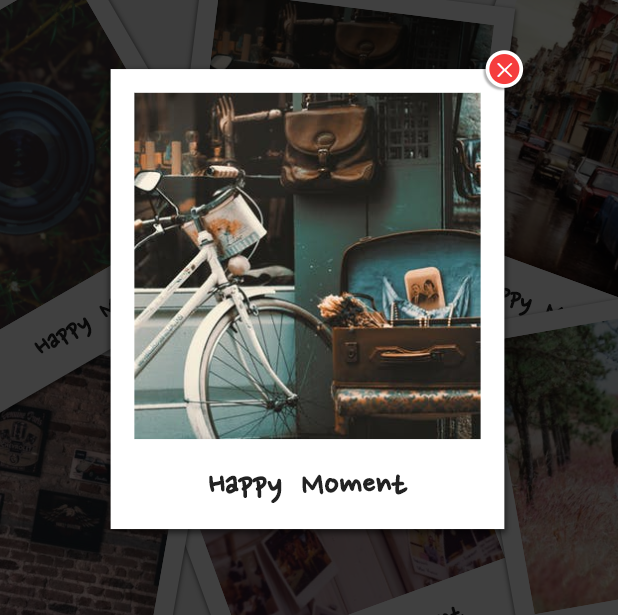
Vintalight
A Polaroid gallery with lightbox integration.
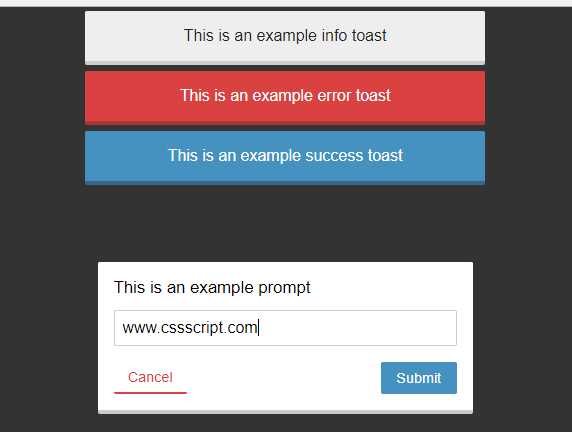
Prompt-Boxes
Javascript plugin for toast alerts, prompts and confirmation dialogues.
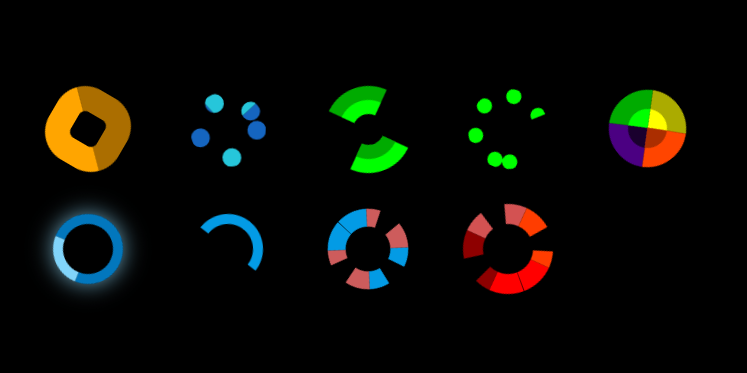
Colorful CSS Spinners
A collection of colorful pure CSS Spinners.
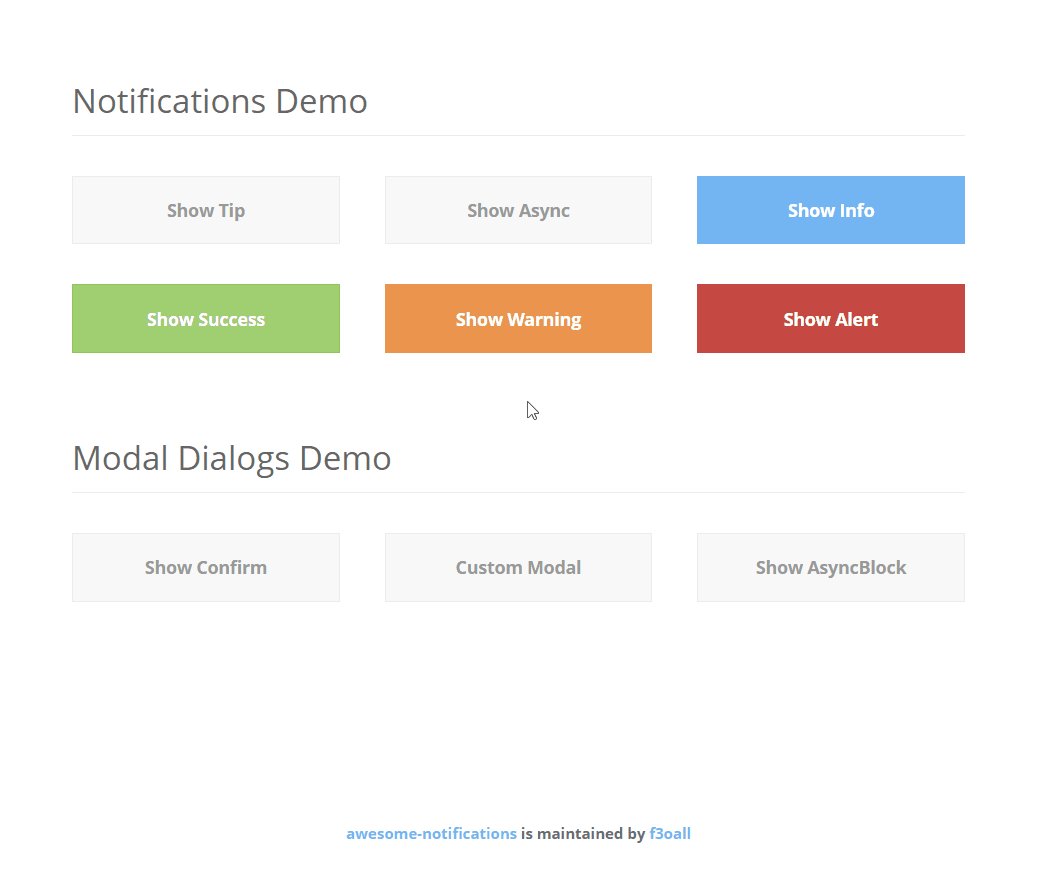
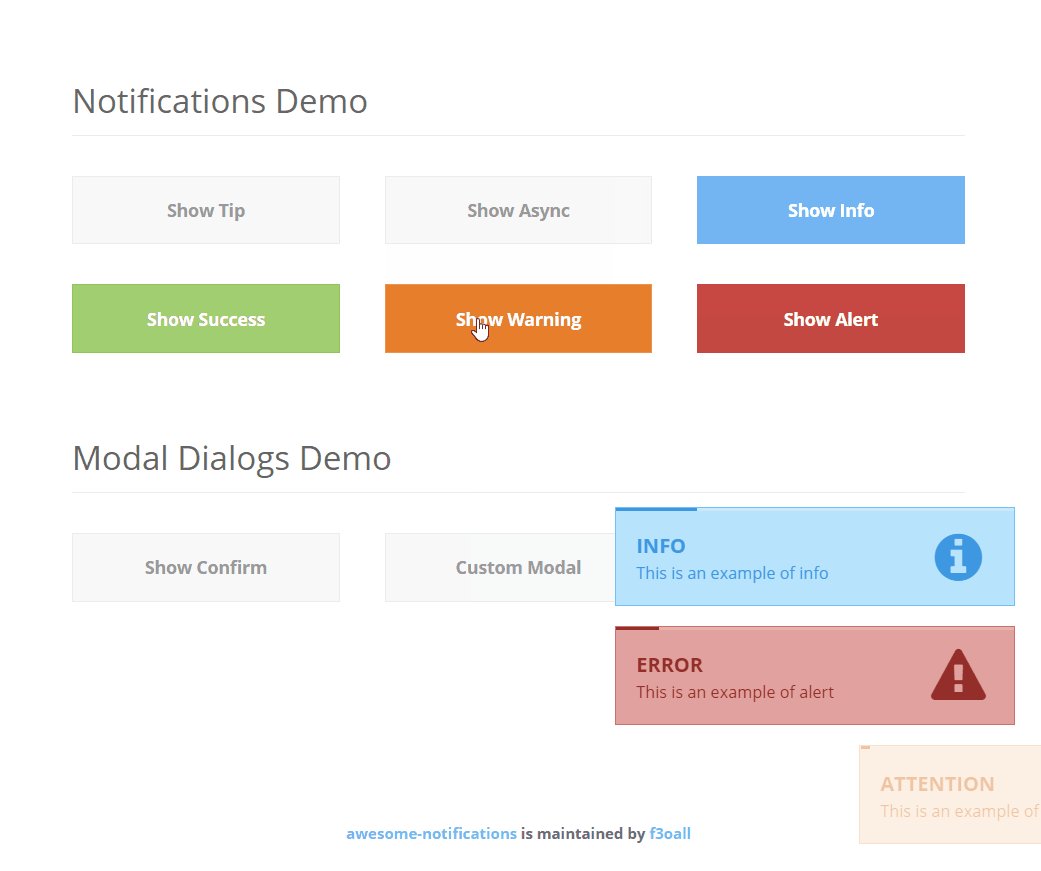
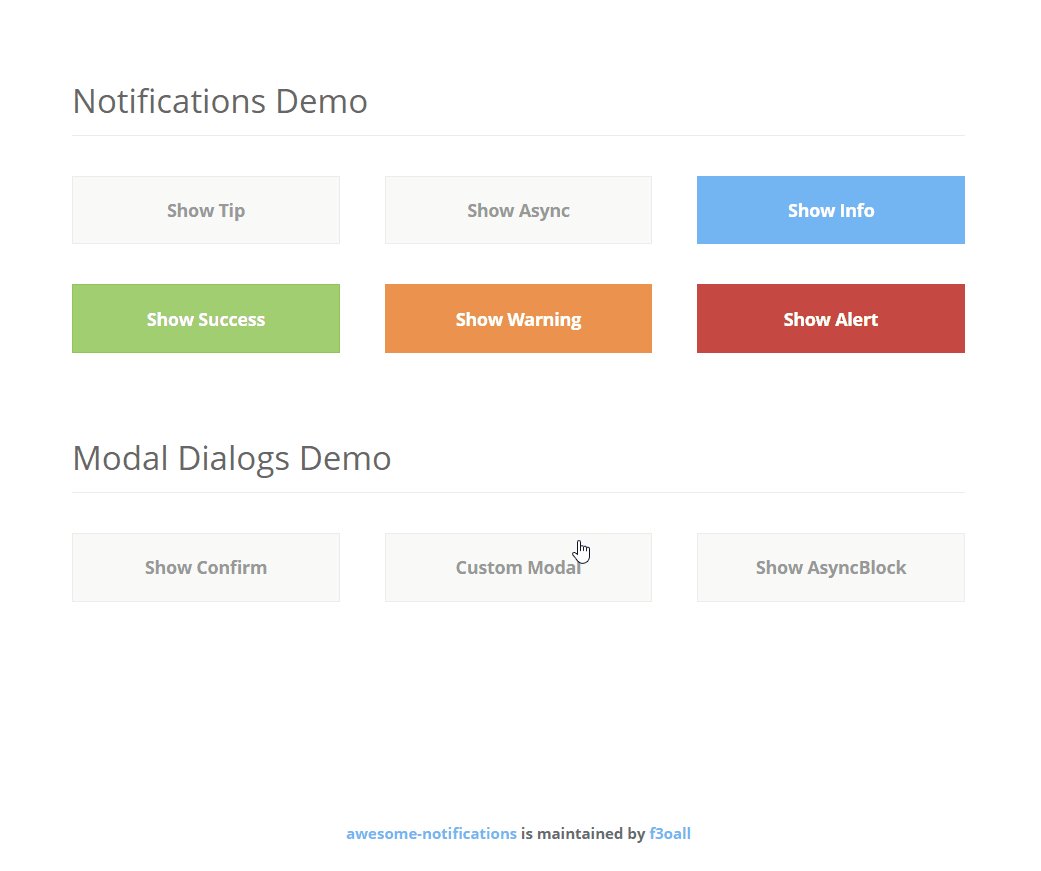
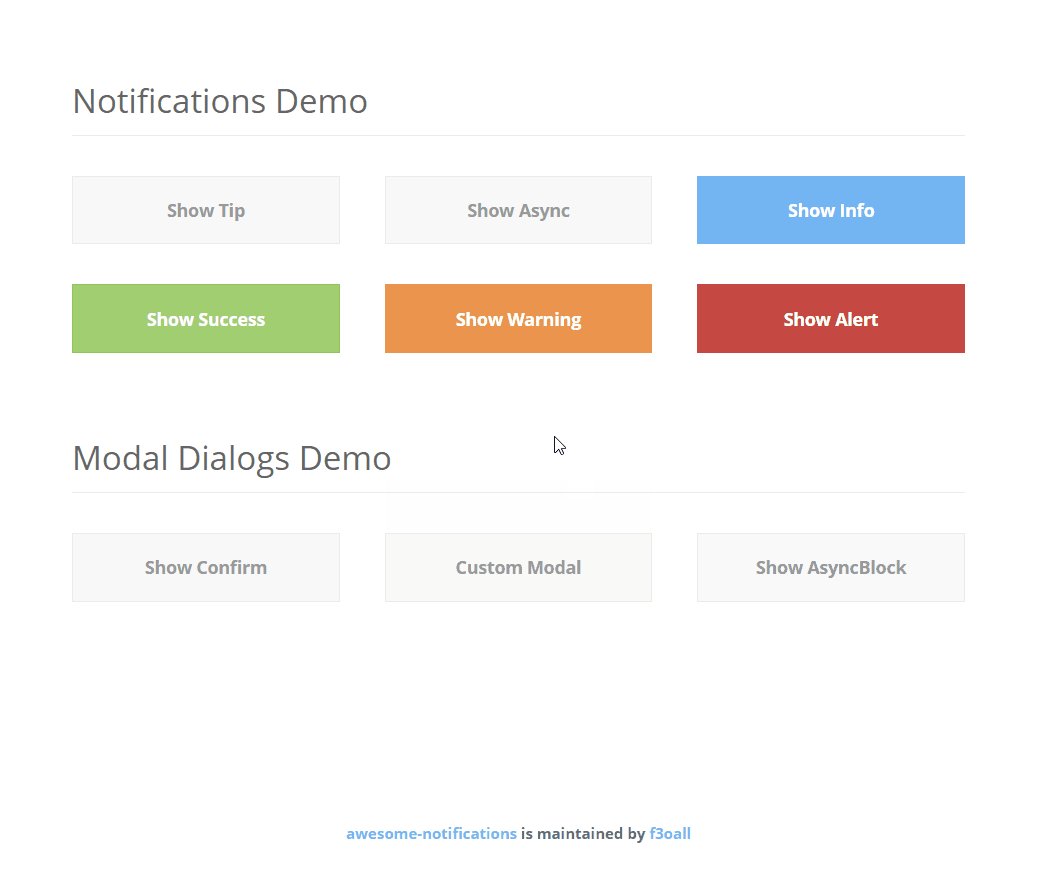
awesome-notifications
It's a lightweight, fully customizable JavaScript library for showing notifications.
katana-parser
Katana is an implementation of the CSS (Cascading Style Sheet) parsing algorithm implemented as a pure C library with no outside dependencies. It's designed to serve as a building block for other tools and libraries such as linters, validators, templating languages, and refactoring and analysis tools.
basicScroll
Standalone parallax scrolling for mobile and desktop with CSS variables.
Animated Fragment Slideshow
A tutorial on how to create an experimental slideshow that animates in fragments. The slider is powered by the "Pieces" library, which was created for achieving interesting effects like these easily.
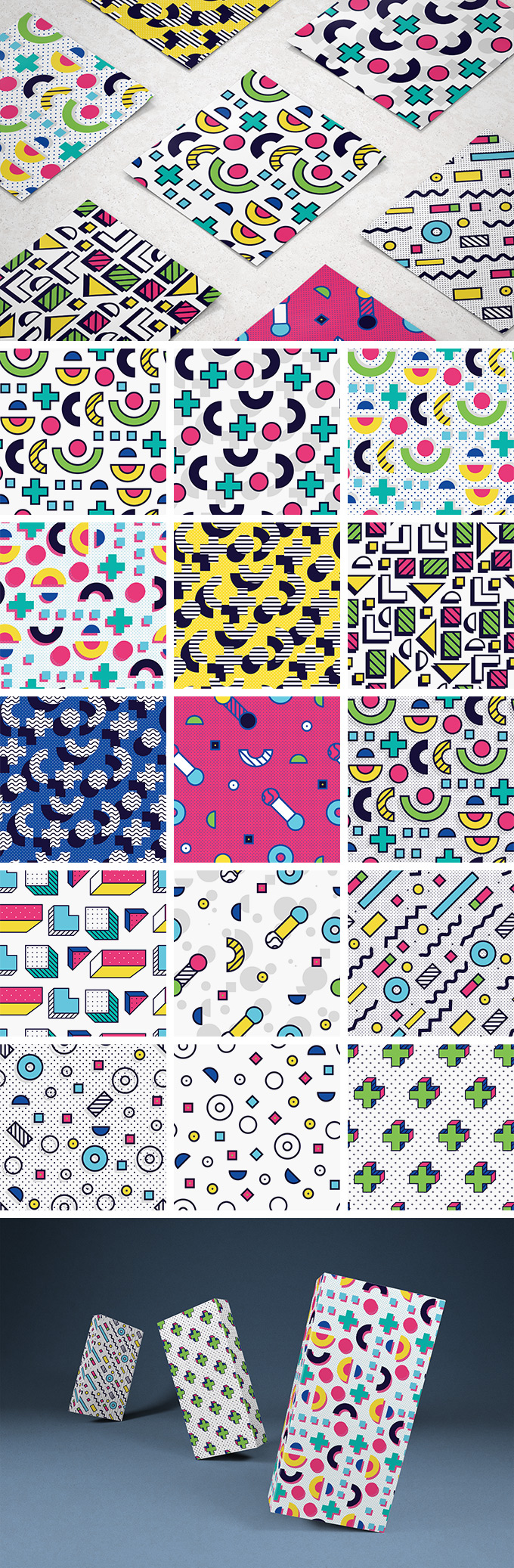
8-bit Memphis Patterns Pack
[Download]