Weekly Web Design & Development News: Collective #279
Here's the 279th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #279
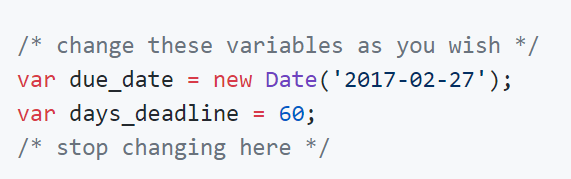
not-paid
Add opacity to the body tag and decrease it every day until their site completely fades away. Set a due date and customize the number of days you offer them until the website is fully vanished.
[Download]
github-spray
A CLI to generate sprays for your GitHub contribution history graph
Open Graph Image as a Service
Serverless service that generates dynamic Open Graph images that you can embed in your <meta> tags.
[Download]
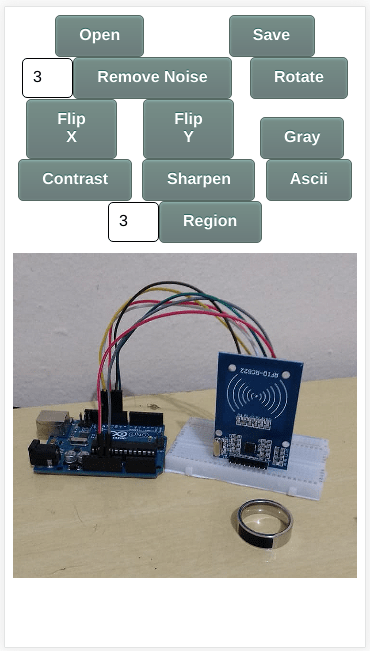
photoEditor
An image editor made using JavaScript canvas.
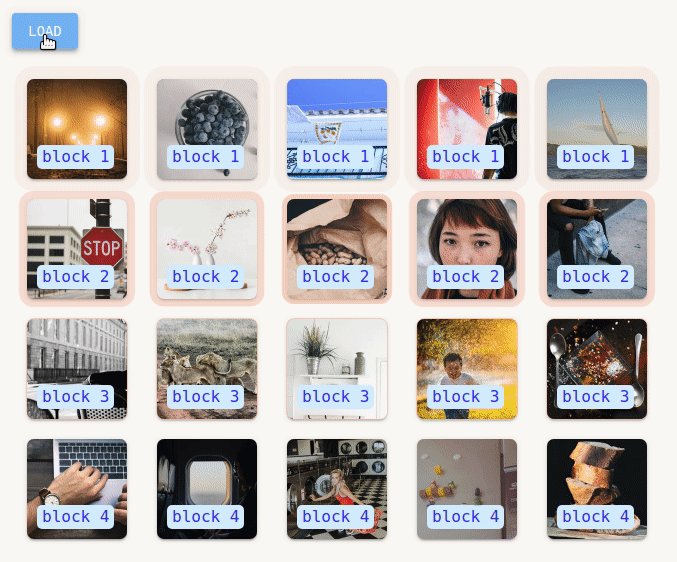
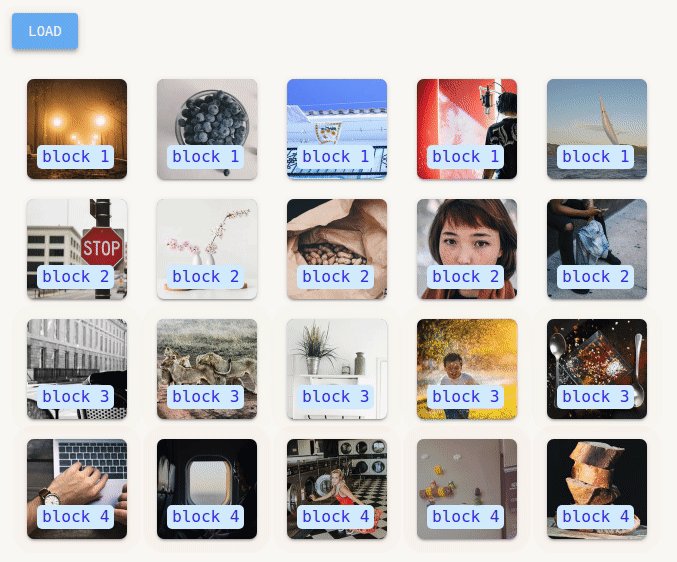
tattica
Using Tattica.js you can choose exacly when your images will be loaded in a very straightforward manner.
So you will be able to decide which images needs to served immediately and defer the loading of all the others when your browser is not too busy doing other important things.
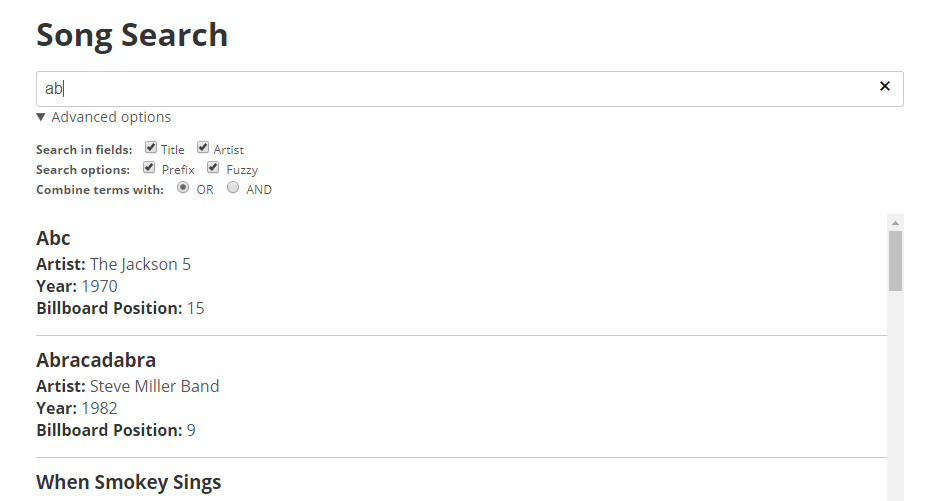
minisearch
MiniSearch is a tiny but powerful in-memory fulltext search engine for JavaScript. It is respectful of resources, and it can comfortably run both in Node and in the browser.
- Memory-efficient index, designed to support memory-constrained use cases like mobile browsers.
- Exact, prefix, and fuzzy search
- Auto-suggestion engine, for auto-completion of search queries
- Documents can be added and removed from the index at any time
- Simple API, providing building blocks to build specific solutions
- Zero external dependencies, small and well tested code-base
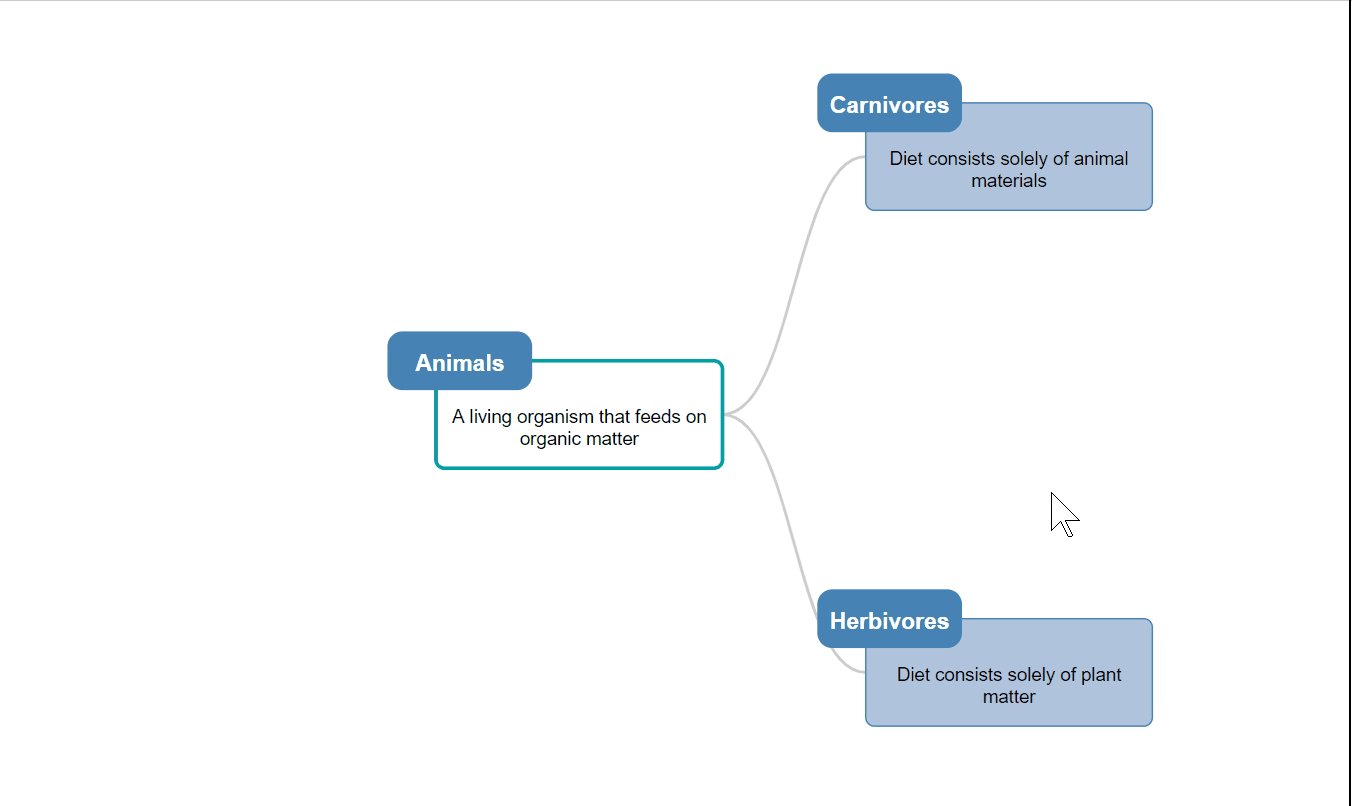
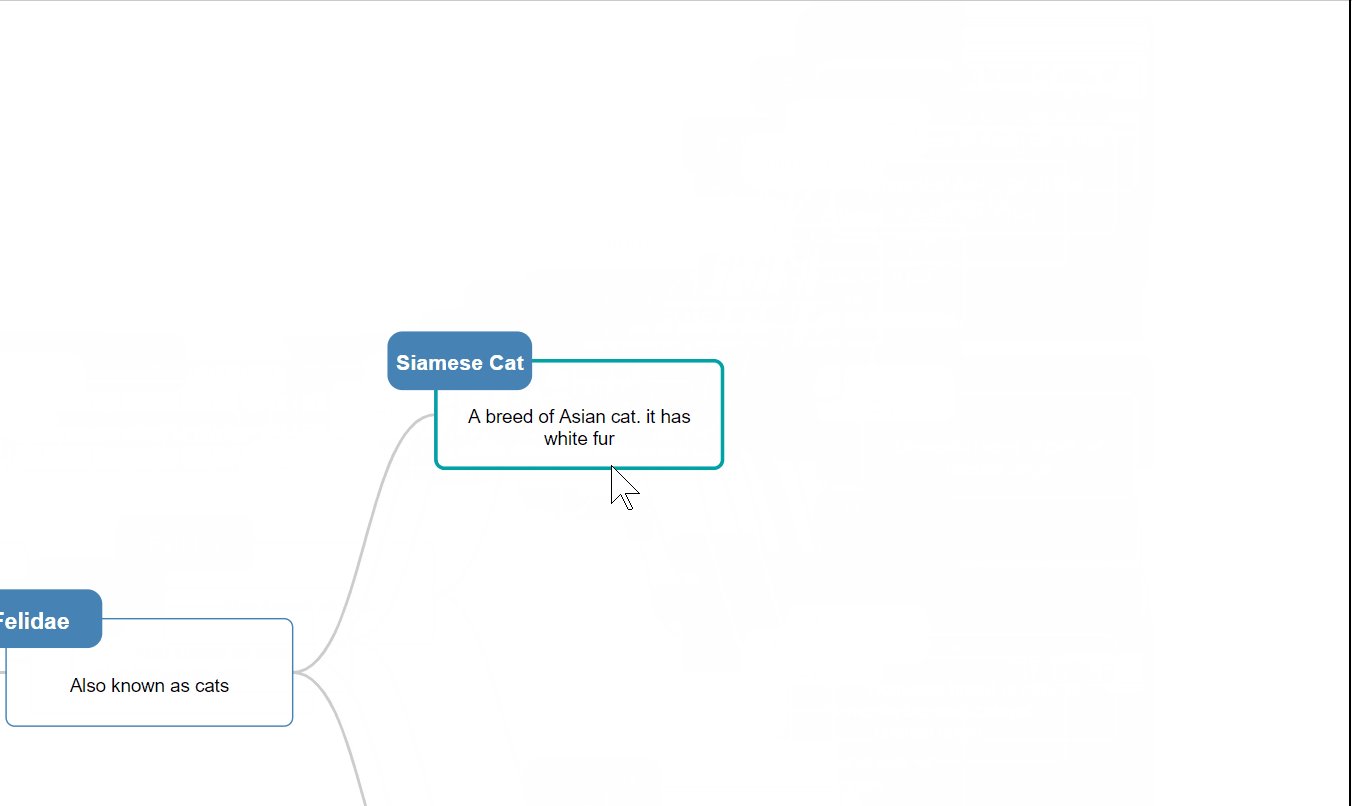
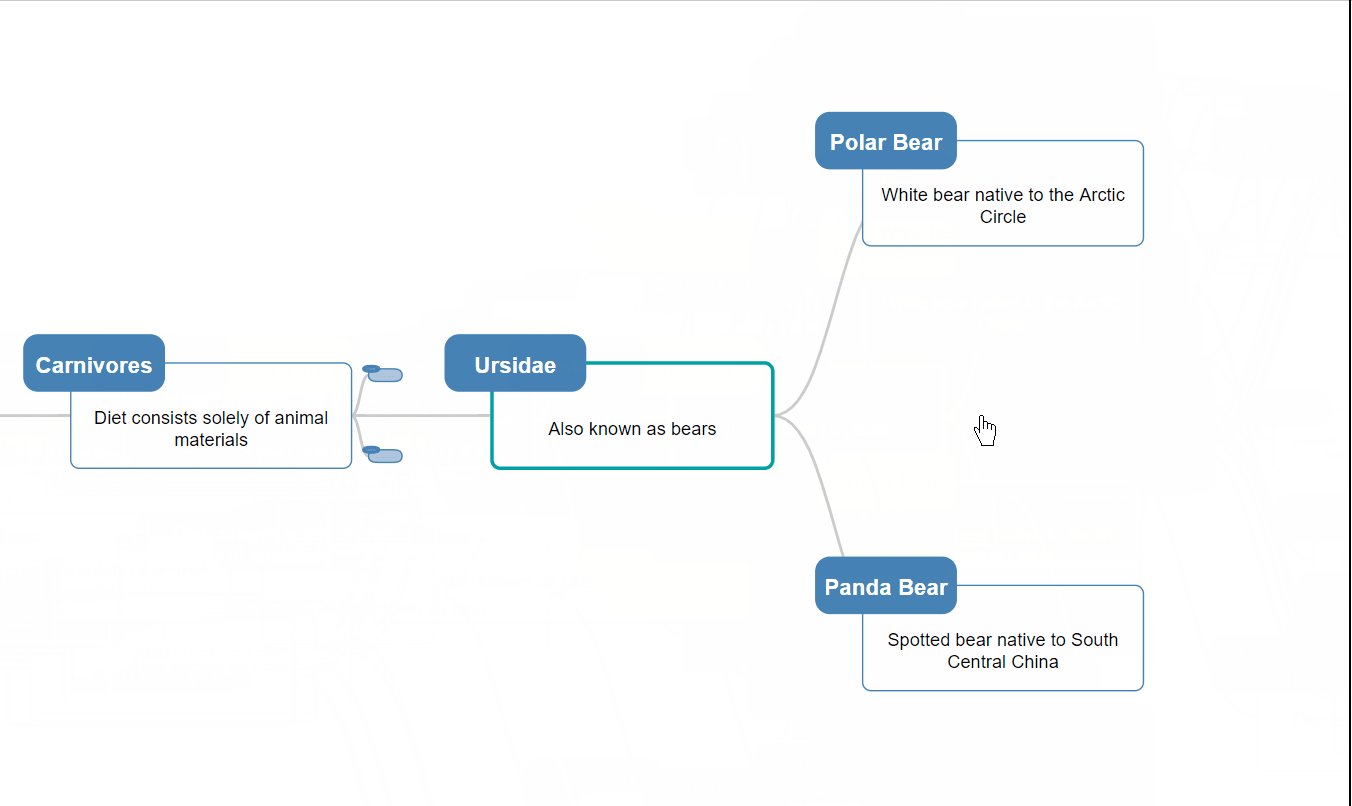
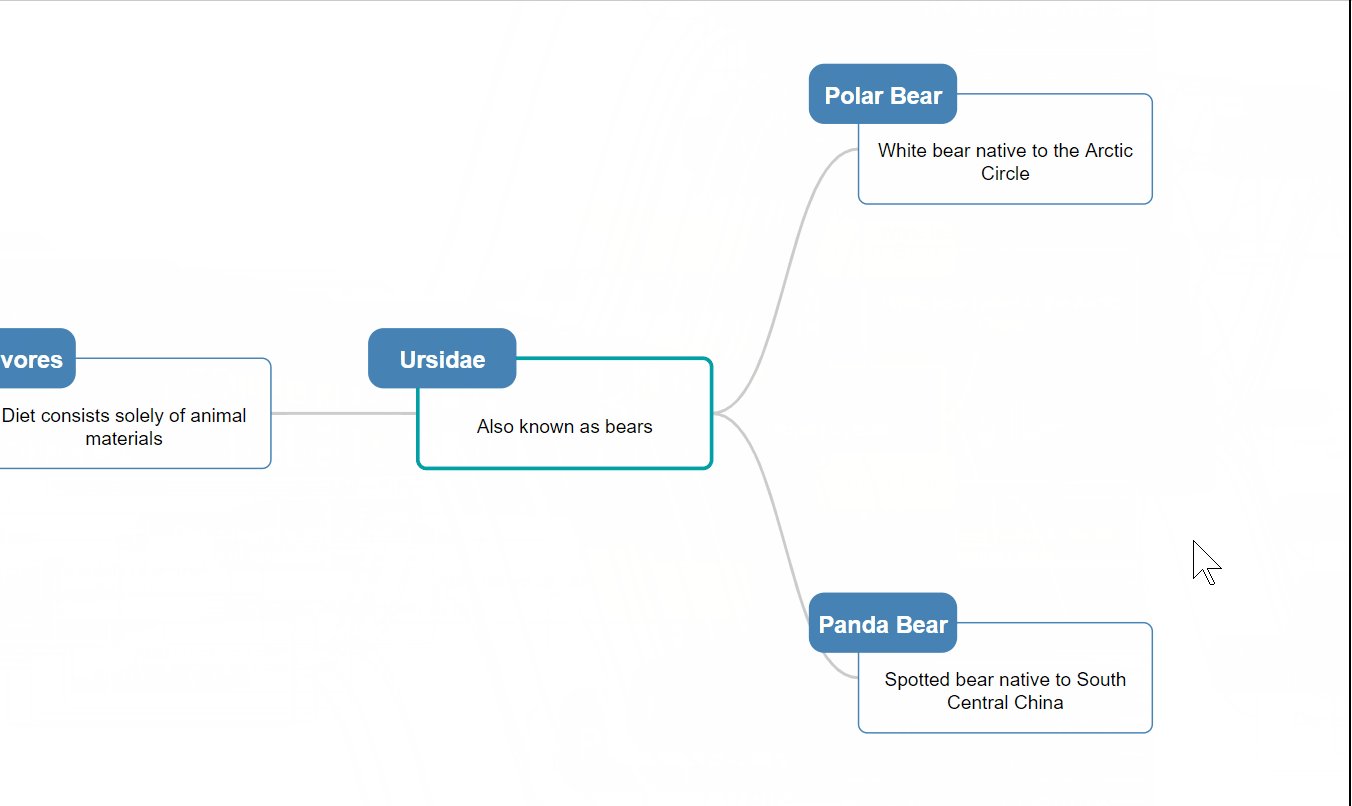
d3-mitch-tree
A D3 plugin which lets you create a stunning interactive hierarchical tree visualisation with a flat/nested dataset. It has various features which makes it suitable for traversing large data sets.
- Zoom and Panning
- Automatically pan to the clicked node
- Hide irrelevant nodes while traversing the tree
- Supports AJAX load-on-demand
- Supports theming (via CSS)
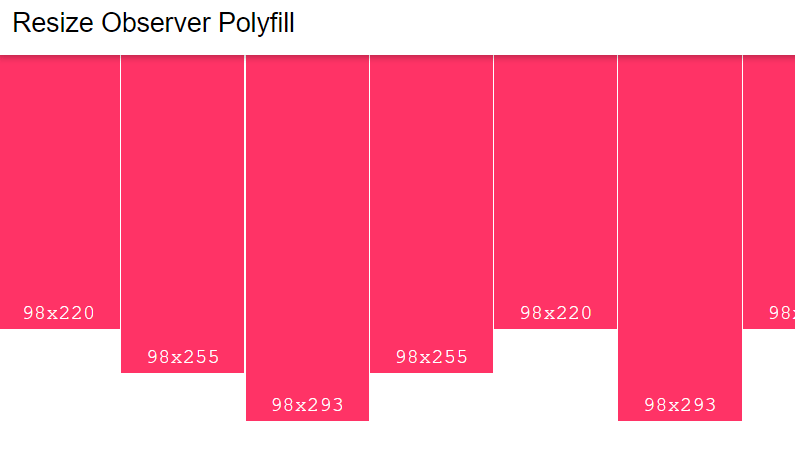
Resize Observer Polyfill
A minimal library which polyfills the ResizeObserver API and is entirely based on the latest Draft Specification. Essentially, it detects when an element's size changes, allowing you to deal with it!
nodes.js
nodes.js is a nodes/particles animation useable for backgrounds.
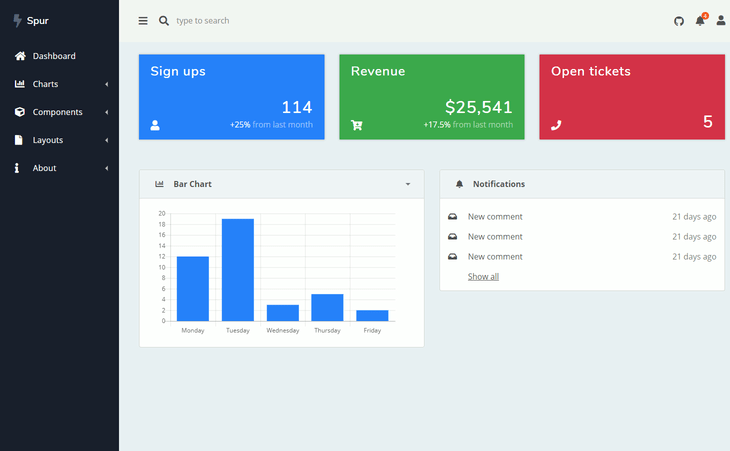
spur-template
Spur is a simple dashboard template (aka admin template) based on the latest version of Bootstrap. It features layouts and components intended to make it easier for developers to build a pretty web application.
unicons
1000+ Pixel-perfect vector icons and Iconfont for your next project.
[Download]
5 Best Particles Animation JavaScript Libraries
5 best JavaScript libraries to create an awesome particles animation (Particle System) on the page using pure JavaScript.
Buildings Wave Animation with Three.js
A tutorial on how to create a 3D building wave animation with three.js and TweenMax.