Weekly Web Design & Development News: Collective #332
Here's the 332nd Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #332
rgbKineticSlider
rgbKineticSlider is a JavaScript slider plugin to create a pretty awesome, touch-enabled carousel with RGB split and liquid distortion effects using WebGL and JavaScript animations.
baretest
Baretest is an extremely simple JavaScript test runner. It has a tiny footprint, near-instant performance, and a brainless API. It makes testing tolerable.

[Download]
darkmode-js
Lightweight and cross-browser DarkModeJS helps you to auto detect user's time and switch theme to darkside. Also, it's weight only 2,5kb and written on pure Javascript, without any plugins and jQuery!

Lightning-Effect
A lightning effect experiment with HTML canvas and javascript.

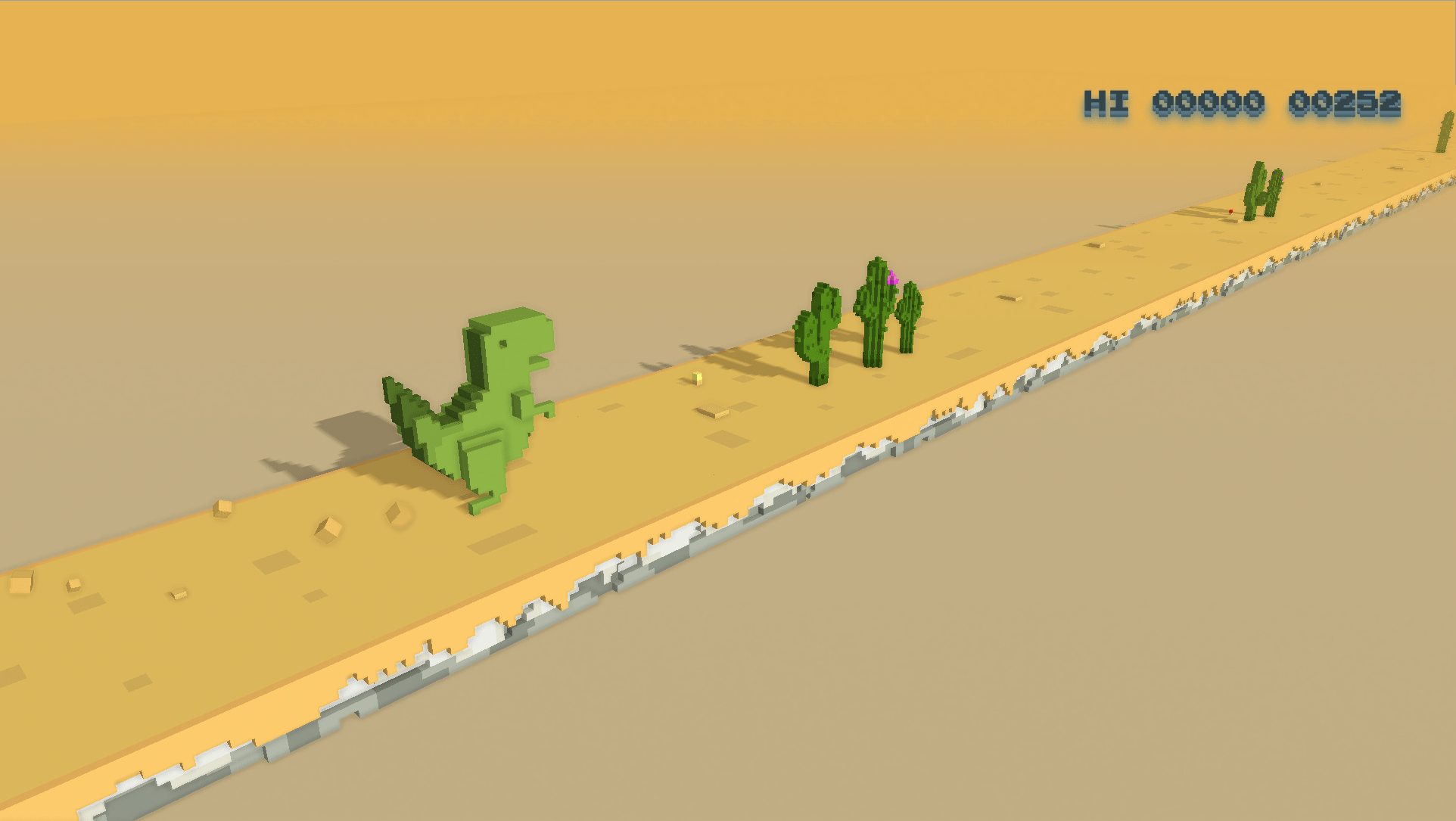
dino3d
T-Rex Run 3D is a ThreeJS WebGL game made as an experiment.

[Download]
dot-matrix
Dot Matrix with animated movements that respond to mouse/touch move events.

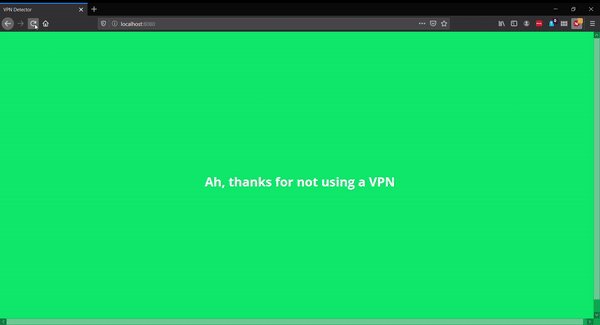
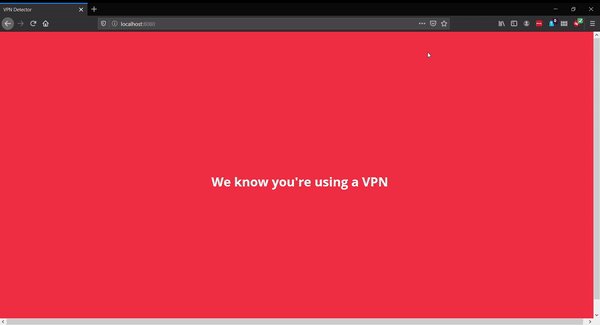
poc-vpn-detection
Client side Javascript runs on your browser and gets time information independent of your IP address.

neumorph.scss
neumorph.scss is an SCSS library based on Bootstrap 4 that provides a variety of Neumorphic UI elements to implement the Neumorphism Design Trend on your webpage.

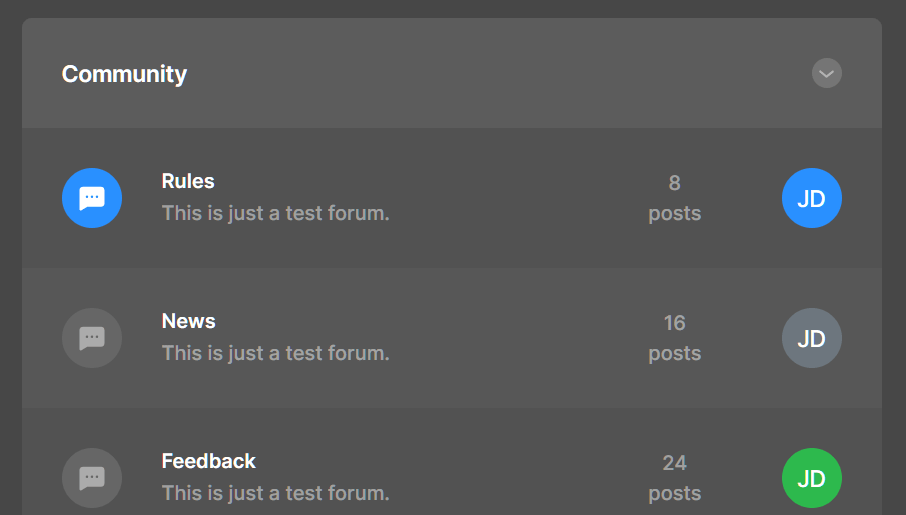
gskit
A lightweight front-end component library for developing fast and powerful web interfaces.

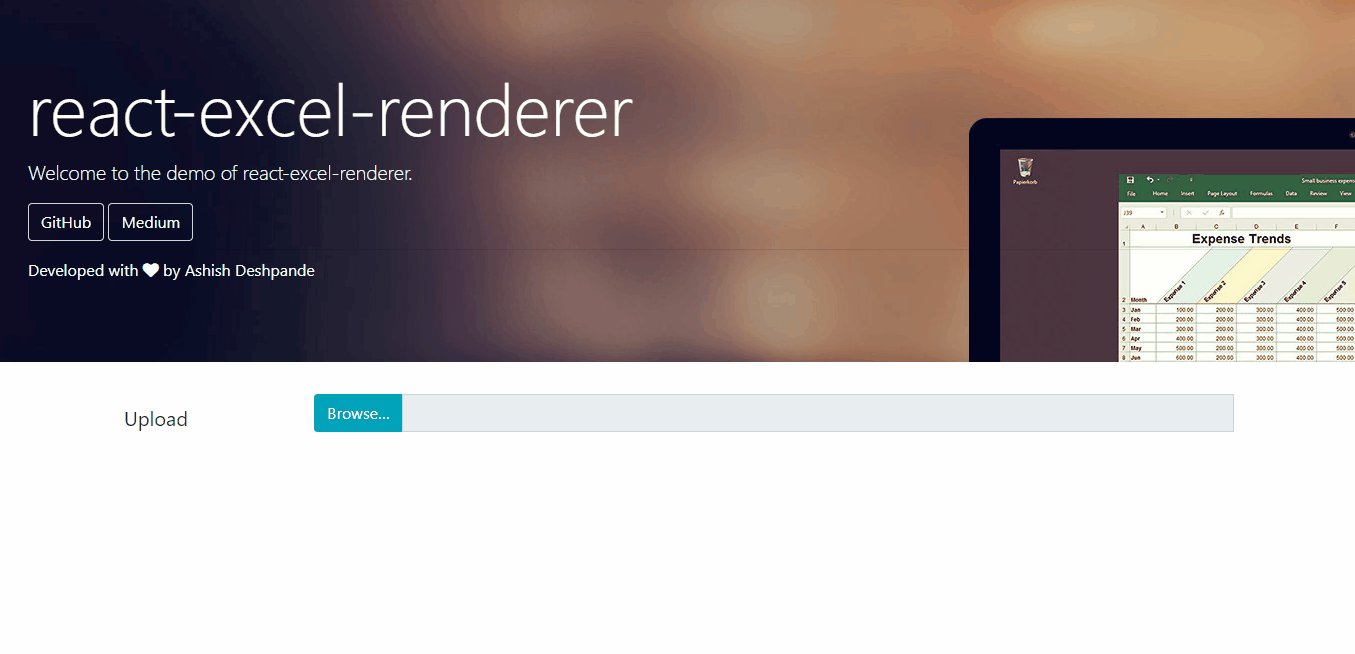
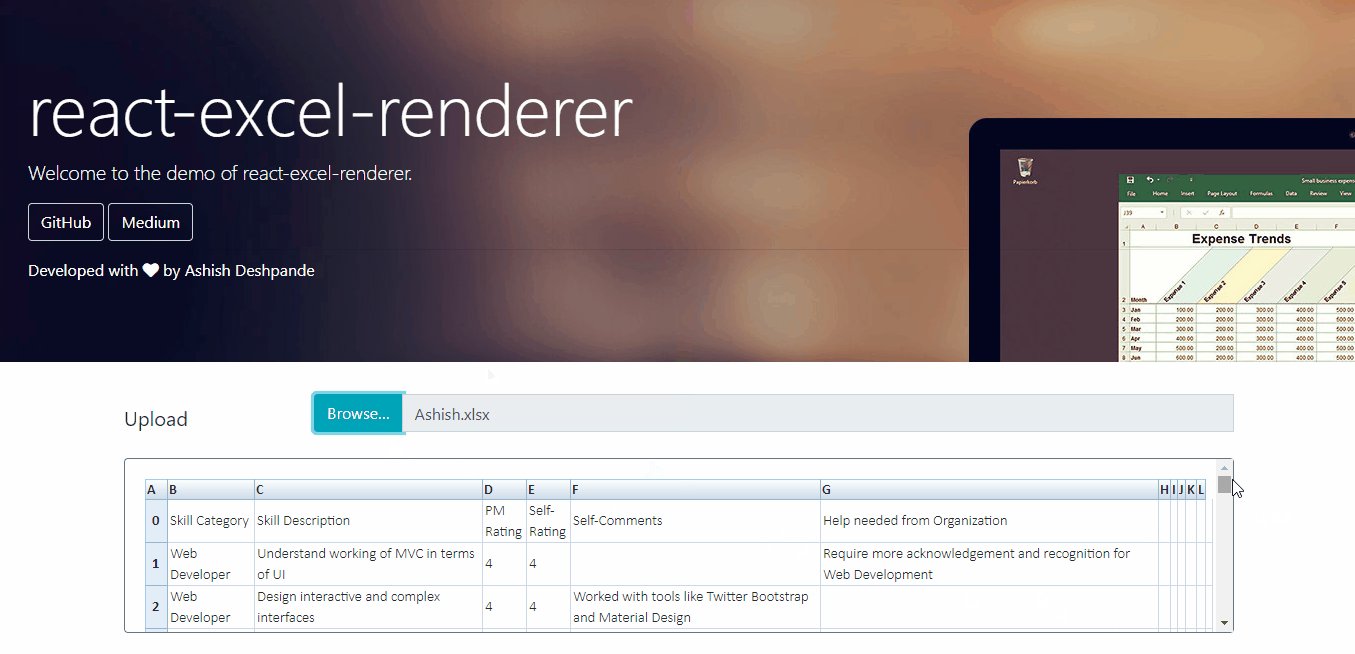
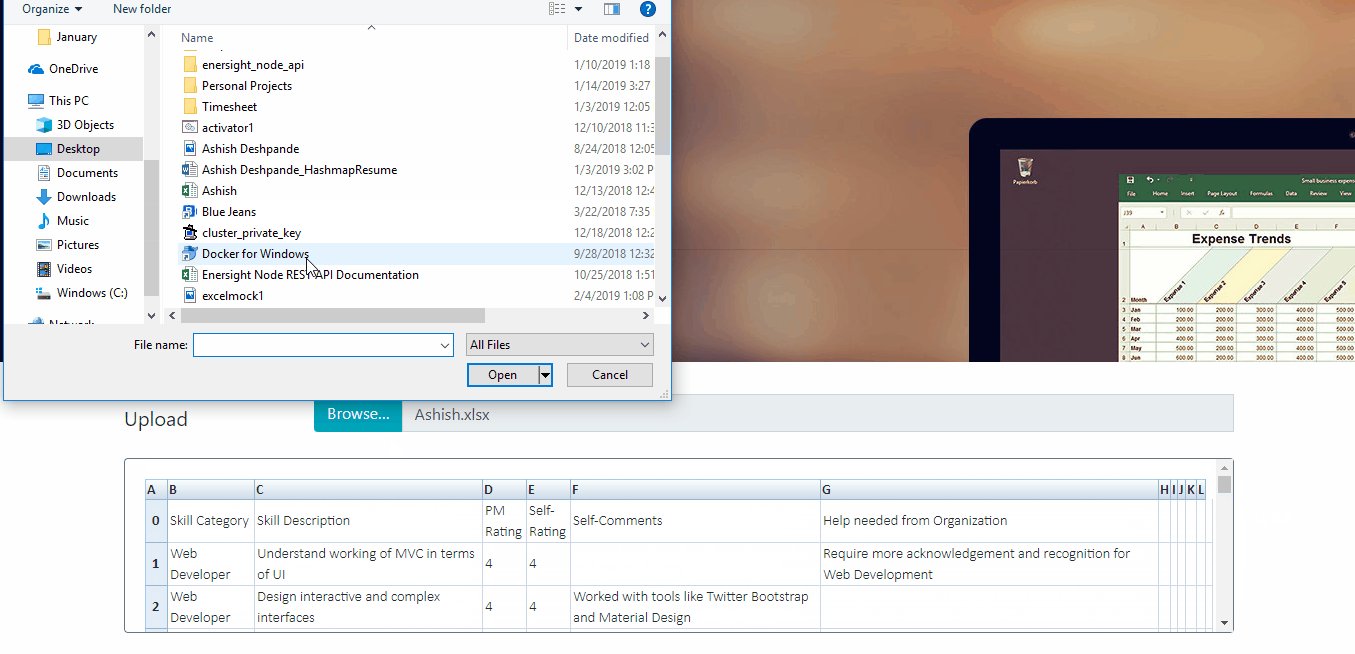
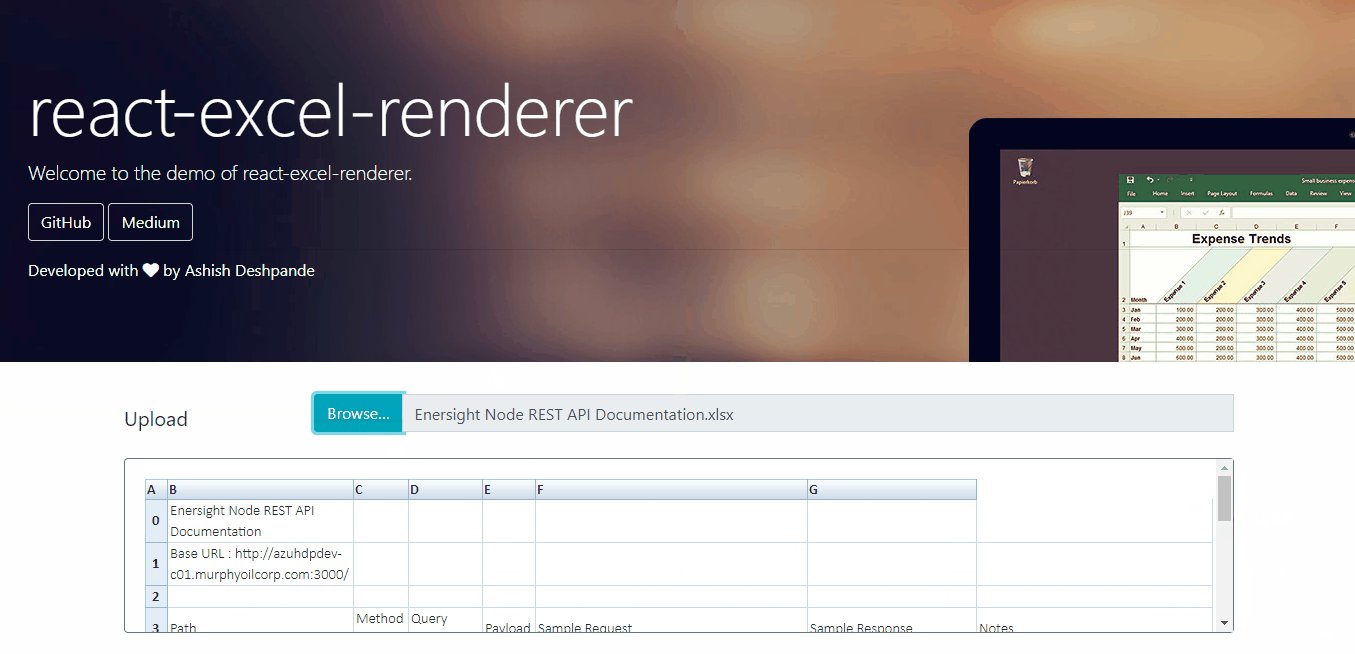
react-excel-renderer
A react library to render and display excel sheets on webpage.

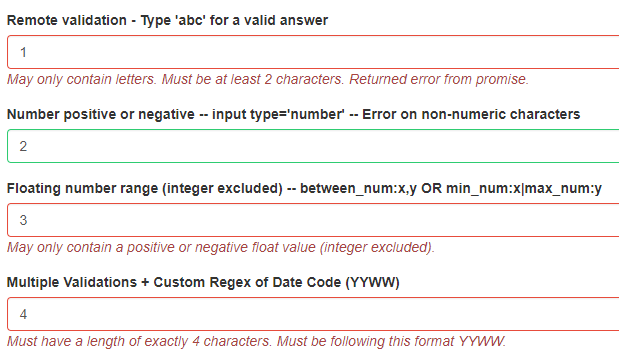
7 Best Form Validation Libraries For Angular
7 best free Form Validation components, directives, other related libraries for Angular to validate form fields on the client-side or server-side.

10 Best JavaScript & CSS Responsive Menus
10 best JavaScript and CSS based Responsive Menus.

10 Best WordPress Backup Plugins To Protect Against Data Loss (2020 Update)
7 best (top-rated) UI component libraries for Vue.js developers to build elegant, responsive, and mobile-friendly user interfaces.

10 Best Smooth Scroll Libraries In Pure JavaScript
10 best JavaScript libraries for the smooth scroll functionality without any 3rd dependencies (e.g. jQuery).

Amazing Illustrations
Creating amazing illustrations using awesome gradients and hand drawn sketch components.

Staggered Blink Text Menu

CSS-Only Horizontal Parallax Gallery
Uses transforms together with perspective property for parallax.

Instagram Mockup 2020 PSD

POMIDOR FREE FONT






