Weekly Web Design & Development News: Collective #35
Here's the 35th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #35
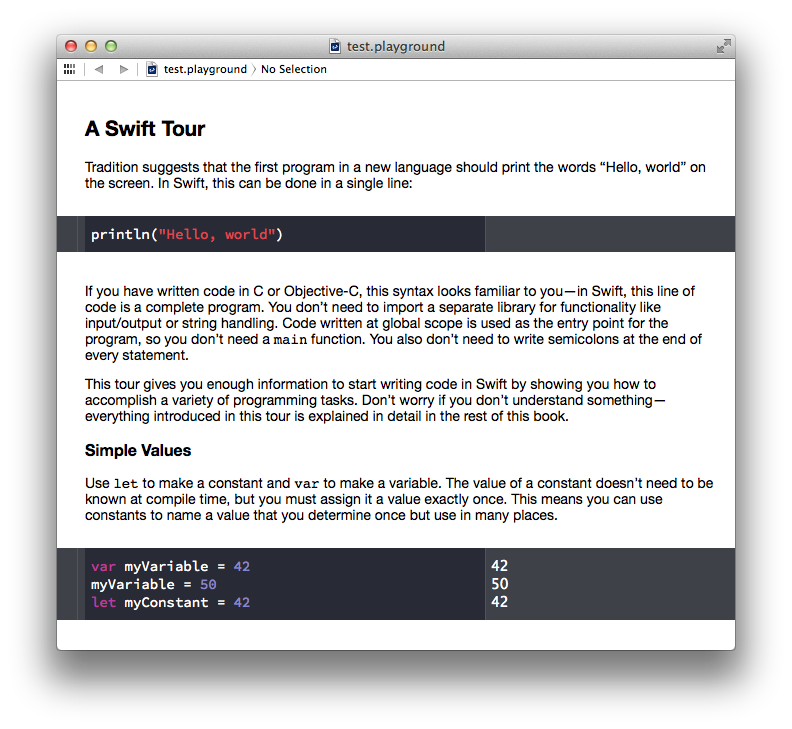
Swift Playground Builder
Create Xcode Playgrounds for the Swift programming language with rich documentation generated from Markdown.
swift cheat sheet
A short guide to using Apple's new programming language, Swift.
[View]
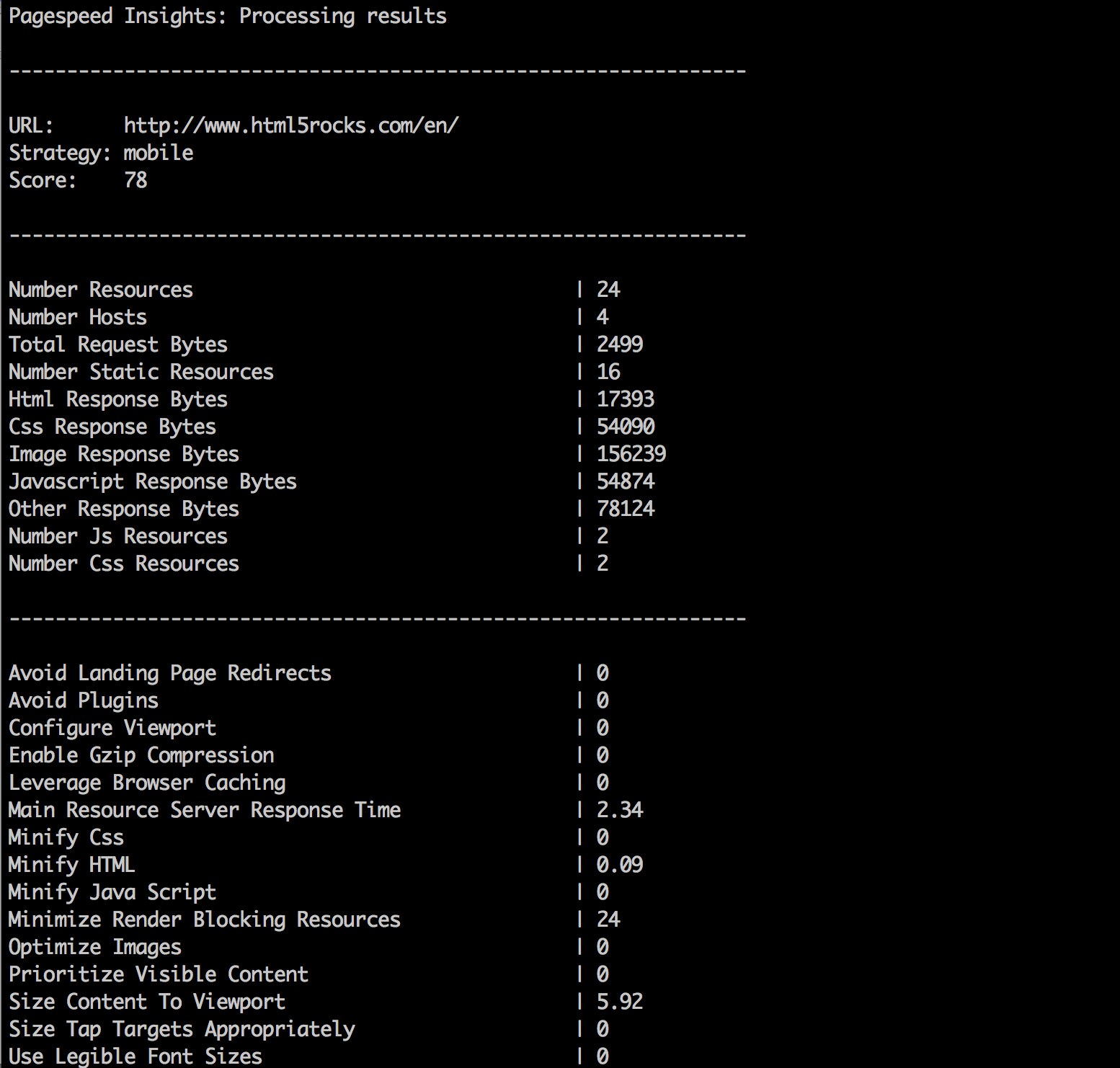
psi
PageSpeed Insights for Node - with reporting.
[Download]
steady.js
A module to do some logic on the `onscroll` event without performance regressions in a @media-query like conditions.
cube.js
cube.js is a light script which allows you to add a fancy rotating CSS3 cube to your page!
Android Image Slider
Slider implementation for AngularJS, without jQuery dependencies. Requires AngularJS v1.1.4 or higher.
FlappySwift
An implementation of Flappy Bird in Swift for iOS 8.
[Download]
Opal
Opal is a ruby to javascript source-to-source compiler. It also has an implementation of the ruby corelib.
maxmertkit
Maxmertkit, powerful, most customizable and easiest for usage mobile first front-end framework for web-development.
Nodeifications
Simple cross platform desktop notifications for node-webkit apps, inspired by Chrome Notifications.
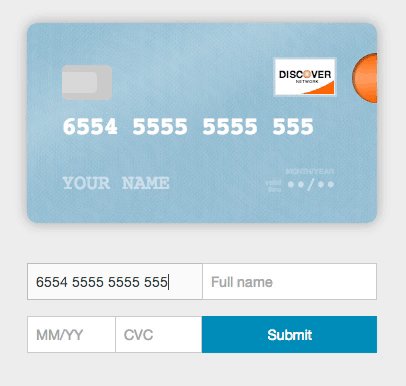
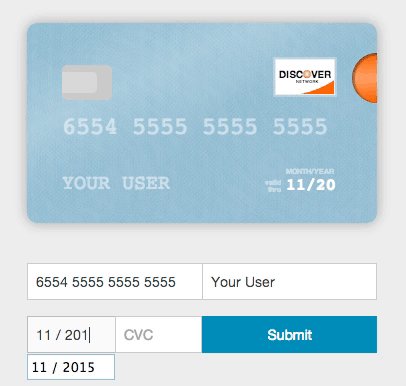
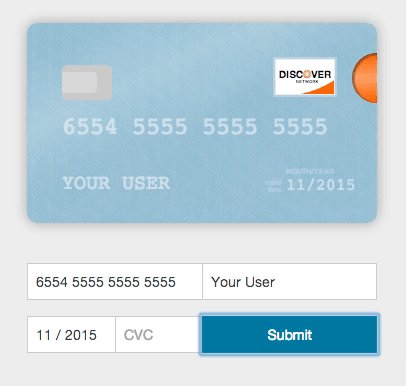
Card
make your credit card form better in one line of code
CSS Swift Logo
CSS Swift Logo
World Clock Widget
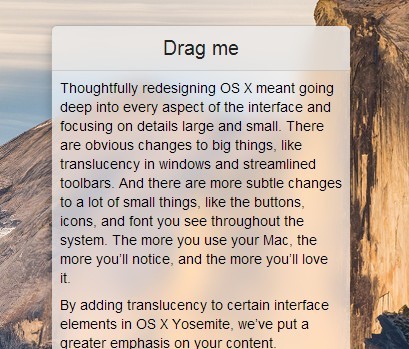
OS X Yosemite Style UI
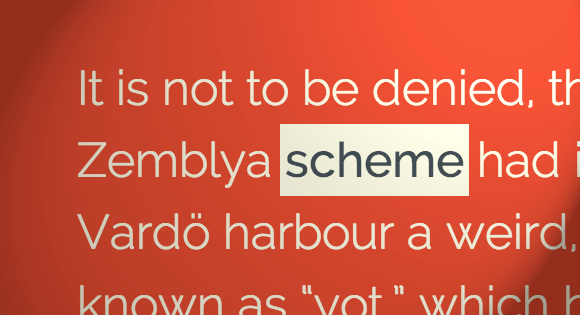
Inspiration for Inline Anchor Styles
Some inspiration for creative and modern inline anchor styles and hover effects using different techniques like pseudo-element transitions and SVGs.
Collection of Latest iPhone 6 and iOS 8 Related Graphic Design Resources
This is a carefully hand-picked collection of the latest & free iPhone 6 and iOS 8 related graphic design resources I find on the web, including iPhone 6 CONCEPT templates, iPhone 6 CONCEPT mock-ups, iOS 8 App icons, iOS 8 icon templates, iOS 8 style design elements and much more.
[View]
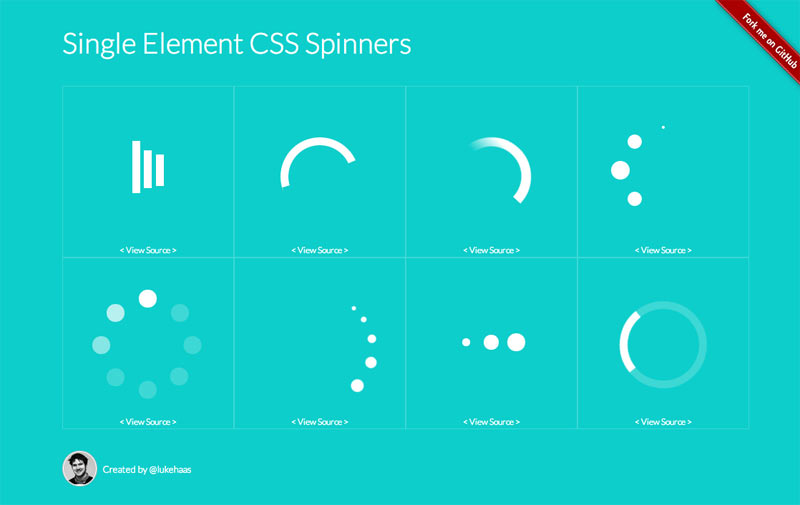
10+ Best Pure CSS Loading Spinners For Front-end Developers
In this post, I would like to share with you a hand-picked list of 10+ best loading spinners animated with pure CSS/CSS3 for your next project, for inspiration, or for your particular users who have Javascript DISABLED.
[Download]
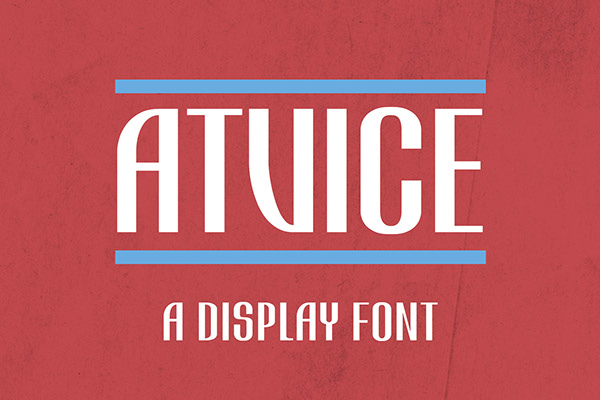
ATViCE Display Font
[Download]
REN Typeface
REN Typeface is my latest retro typeface. Its available in 4 weights and its completely FREE. Its best suited for posters,logos and motion graphics etc. Ren supports Greek too.
[Download]
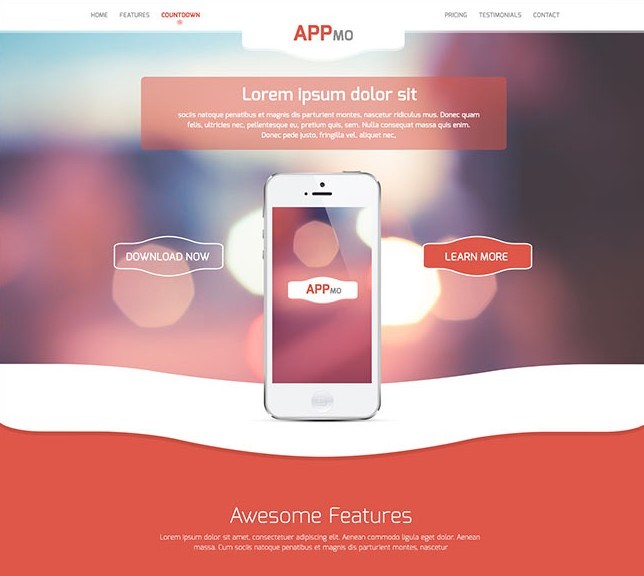
Appmo - One Page App Landing Page
In this post, I would like to share with you a hand-picked list of 10+ best loading spinners animated with pure CSS/CSS3 for your next project, for inspiration, or for your particular users who have Javascript DISABLED.
[Download]