Weekly Web Design & Development News: Collective #37
Here's the 37th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #36
side-comments
An interface component to give your site/app Medium.com style commenting.
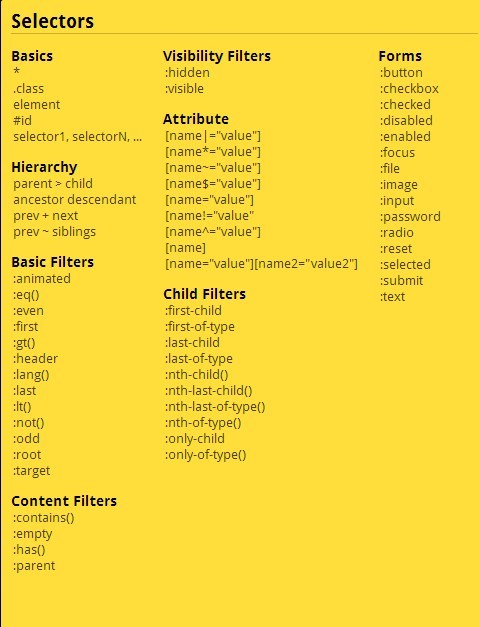
jQuery Quick API Reference
jQuery Cheatsheet in HTML with links to the original API documentation
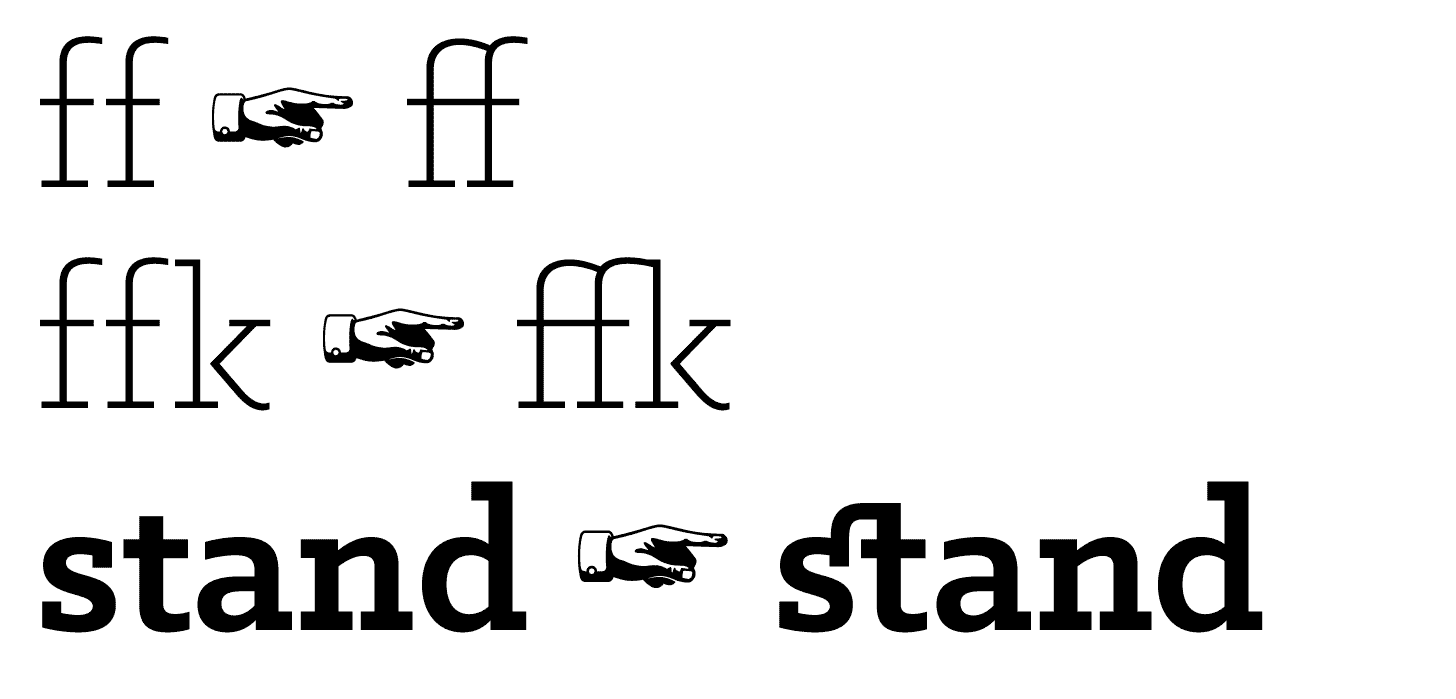
normalize-opentype.css
Adds OpenType features—ligatures, kerning, and more—to Normalize.css.
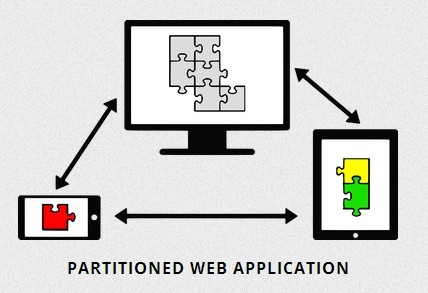
mdRwd
A framework for development of Web applications partitioned in different communicating devices.
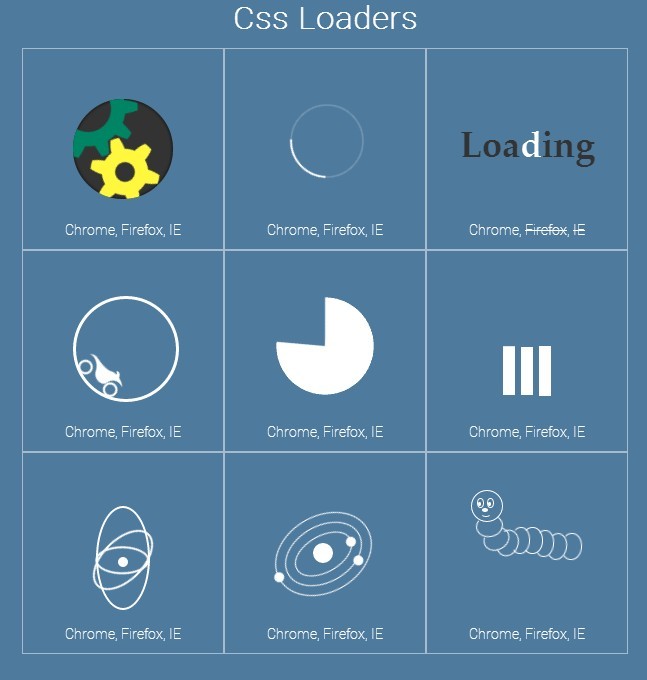
Pure Css Loader Set
PrettyEmbed.js
Prettier embeds for your YouTubes - with nice options like high-res preview images, advanced customization of embed options, and optional FitVids support.
octicons
GitHub's icon font
Web Starter Kit
Web Starter Kit is a starting point for multi-screen web development. It encompasses opinionated recommendations on boilerplate and tooling for building an experience that works great across multiple devices.
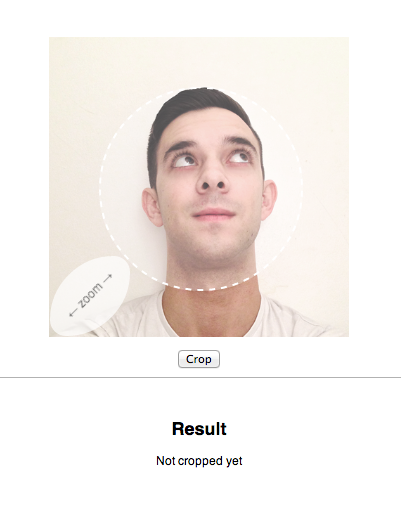
Angular Image Crop
A self-contained AngularJS Directive which will allow you to crop an image before it's uploaded to the server.
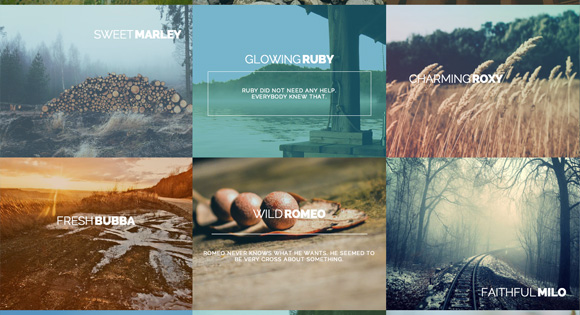
Ideas for Subtle Hover Effects
Some creative and subtle hover effect inspiration using modern CSS techniques including 3D translate and pseudo elements.
angular-masonry-fly
Generates masonry layout image by image without knowing their height or waiting for all images to load.
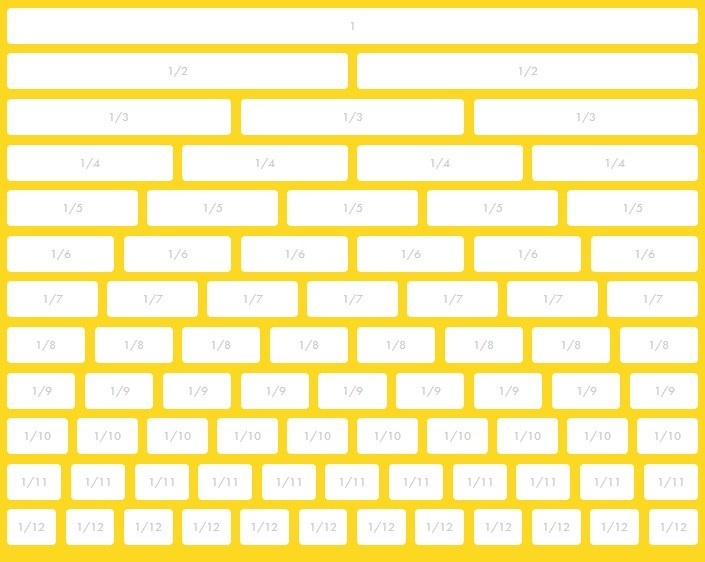
lemonade
Lemonade is a a simple, flexible and easy-to-customise grid system. It was created in order to give designers & developers a kickstart with their projects. It currently supports Chrome, Firefox, Safari, Opera & IE 9+, also supports major phone devices too.
licon
Licon is a simple, useful and lightness pack—icon that made with Pure CSS3 by Siamak Mokhtari at FictionTeam in Tehran, Iran. It has both SASS and LESS versions so it can easily be modified and merged into modern projects. It provides all the useful icons for good design without adding any images or fonts. Also you can add effects of Animate.css on Licon. I hope that it's useful for your projects.
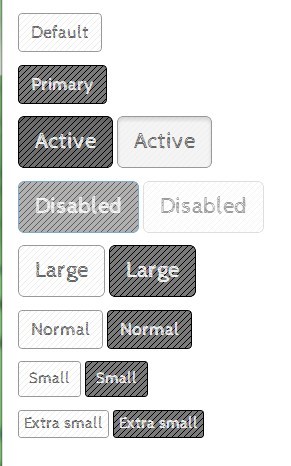
Bootsketch
Bootsketch is a little Bootstrap theme for wireframing web project. Unlike the Bootstrap base theme, Bootsketch provide a sketch render to remove all "design feeling" when we present it to client or during user test.
iOS 7 Style Animated Switch Control With Javascript and CSS3
A small Javascript widget to convert a checkbox into an iOS 7 styled on/off switch with CSS3 transitions, inspired from daneden.
RetinaIcon Freebie
[Download]
Flat OS X Icons
[Download]
Raw Font
[Download]