Weekly Web Design & Development News: Collective #418
Here's the 418th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #418
notion-avatar
An online tool for making notion-style avatars.
![]()
picocolors
The tiniest and the fastest library for terminal output formatting with ANSI colors.

[Download]
Culori
Culori is a comprehensive color library for JavaScript that works across many color spaces to offer conversion, interpolation, color difference formulas, blending functions, and more. It provides up-to-date support for the color spaces defined in CSS Color Module Level 4 specification.

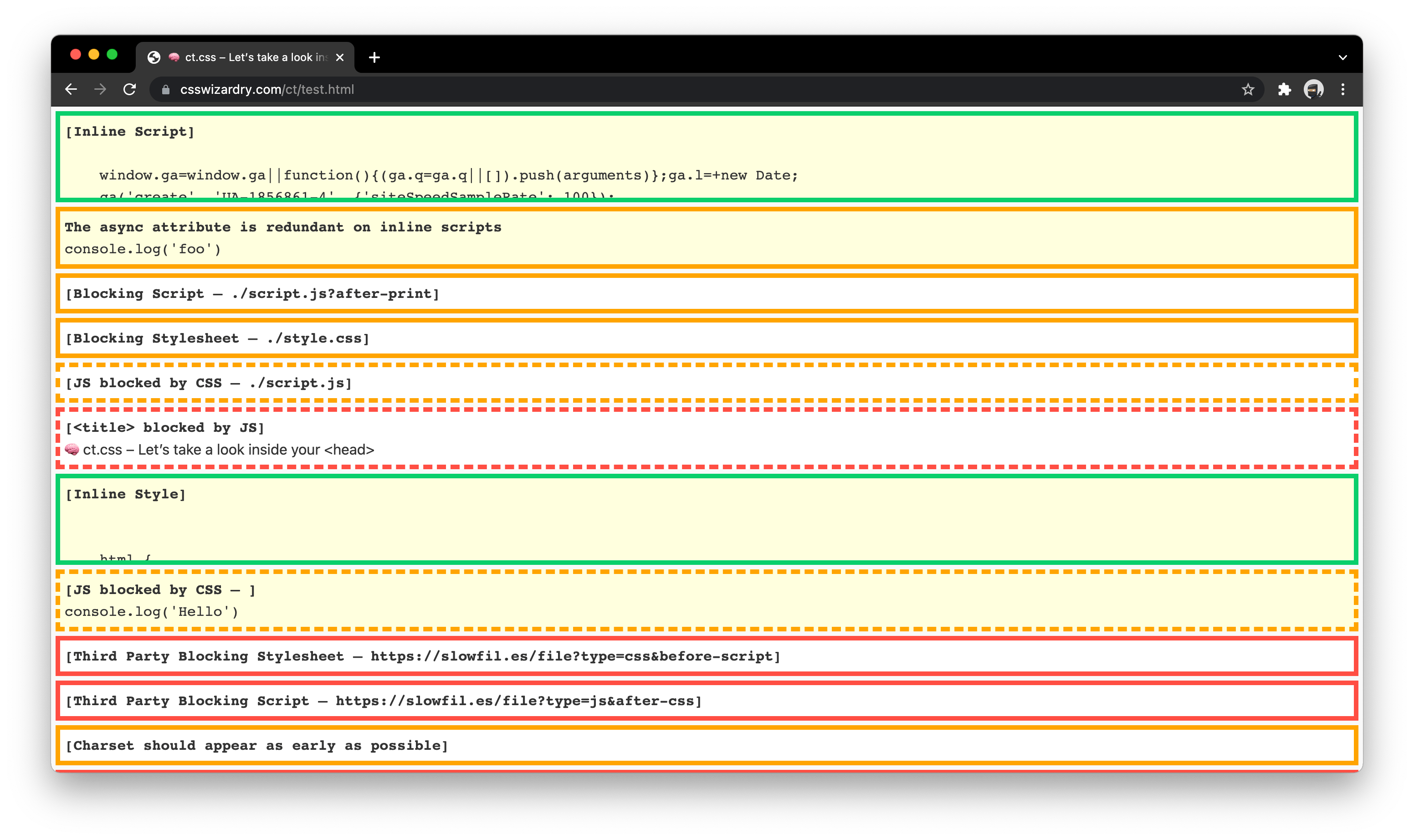
ct.css
A diagnostic CSS snippet that exposes potential performance issues in your page’s <head> tags.

yoctocolors
The smallest and fastest command-line coloring package on the internet.
[Download]
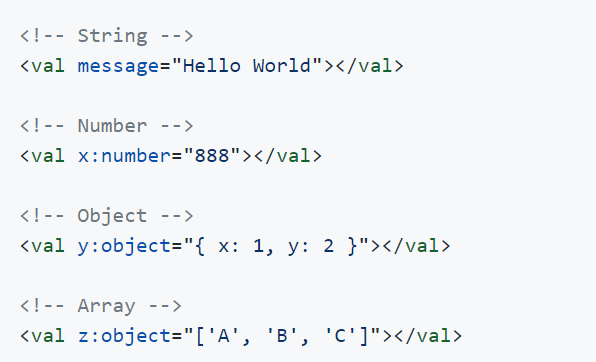
html-lang
Write HTML like a Programming Language.

[Download]
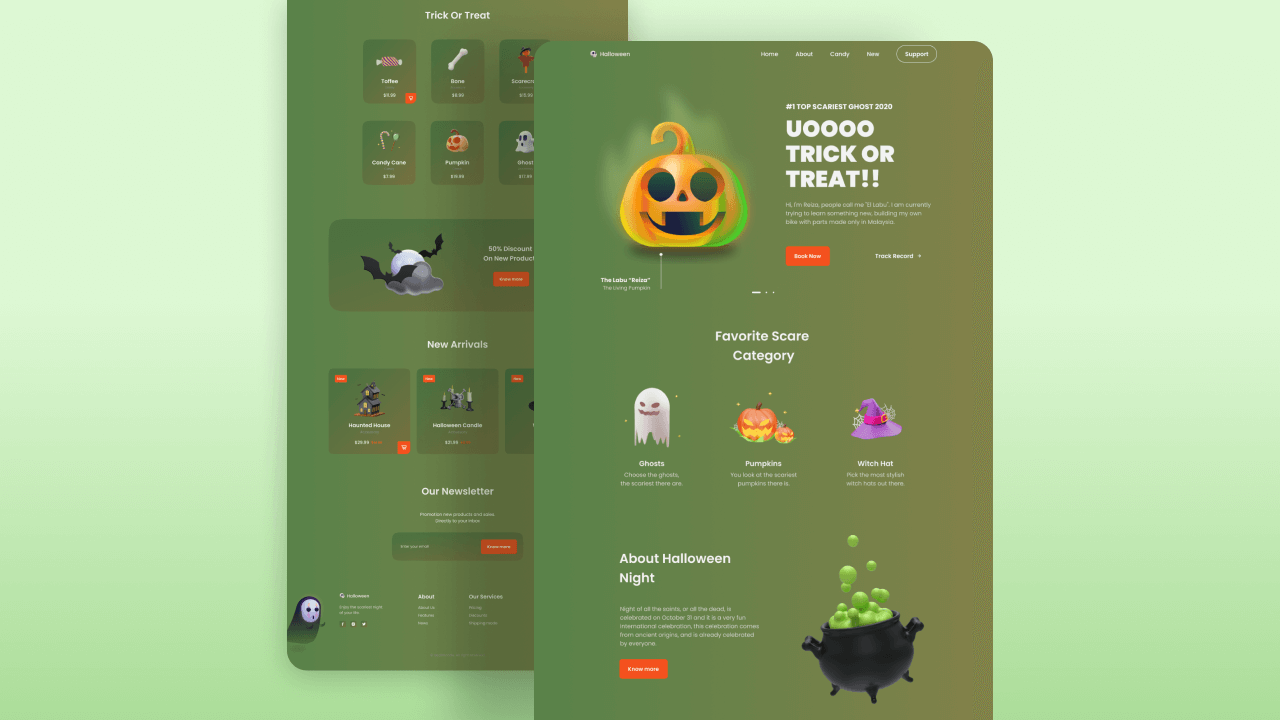
Responsive Halloween Website
Responsive Halloween Website template.

dynamic-image
Dynamic Image is a tool to generate an image from a text with many awesome themes. This can be used for open-graph image, website or other purpose.

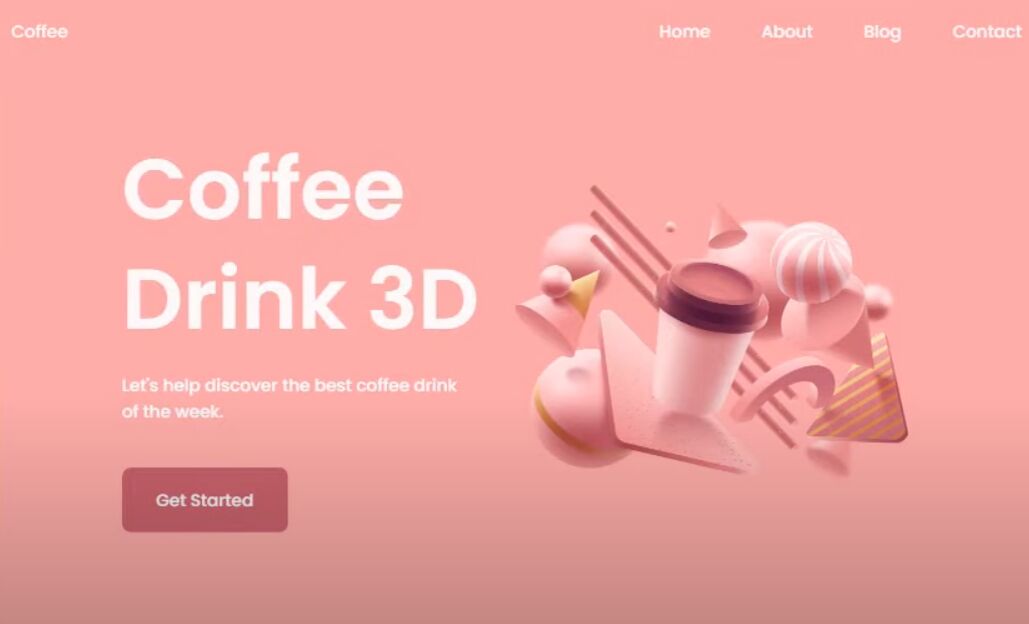
Responsive Landing Page Coffee 3D
Responsive Landing Page Coffee 3D template.

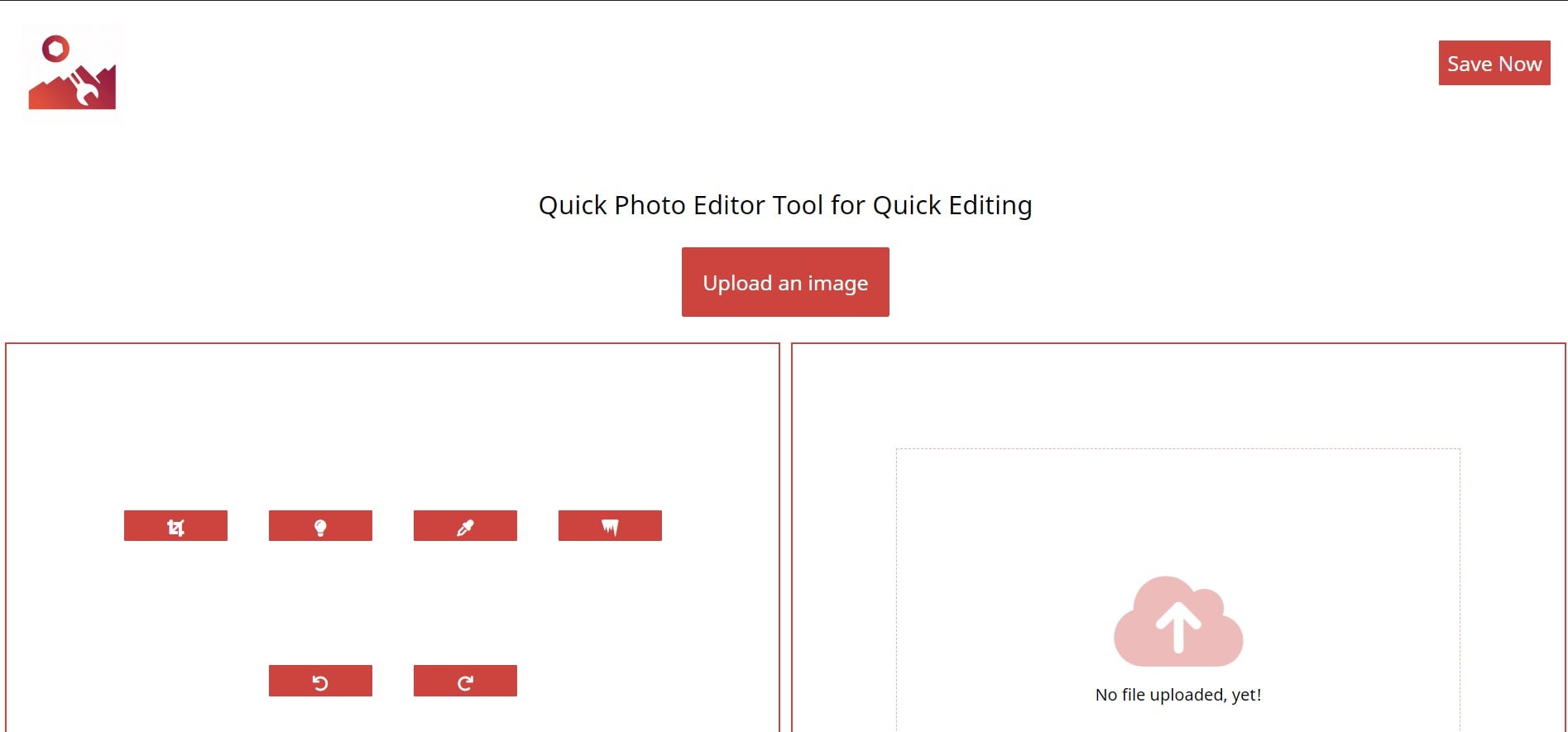
Image-Editor
A web based photo Editor with essential tool such as cropping , exposure etc.

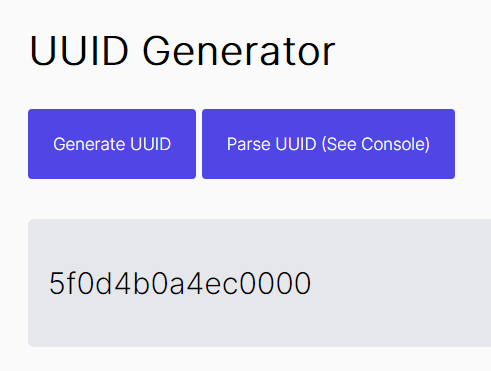
lsp-uuid
A uuid generator based on SnowFlake for both Browser and Nodejs.

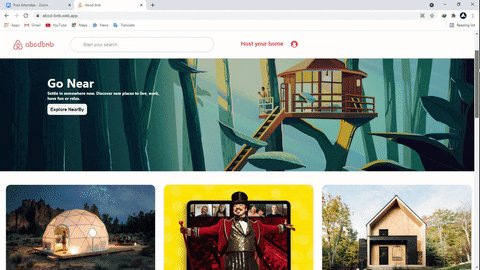
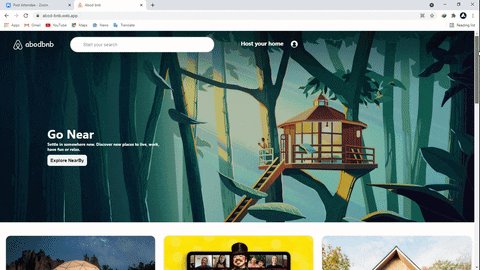
Animate Images
A lightweight (19kb without gzip) library that animates a sequence of images to use in animations or pseudo 3d product view. It works WITHOUT UI and mainly developed for complex animations.

tabsMonster
A Chrome Extension to keep a tab on your Browser Tabs
[Download]
react-js-stickynav
A simple react js nav bar onscroll

[Download]
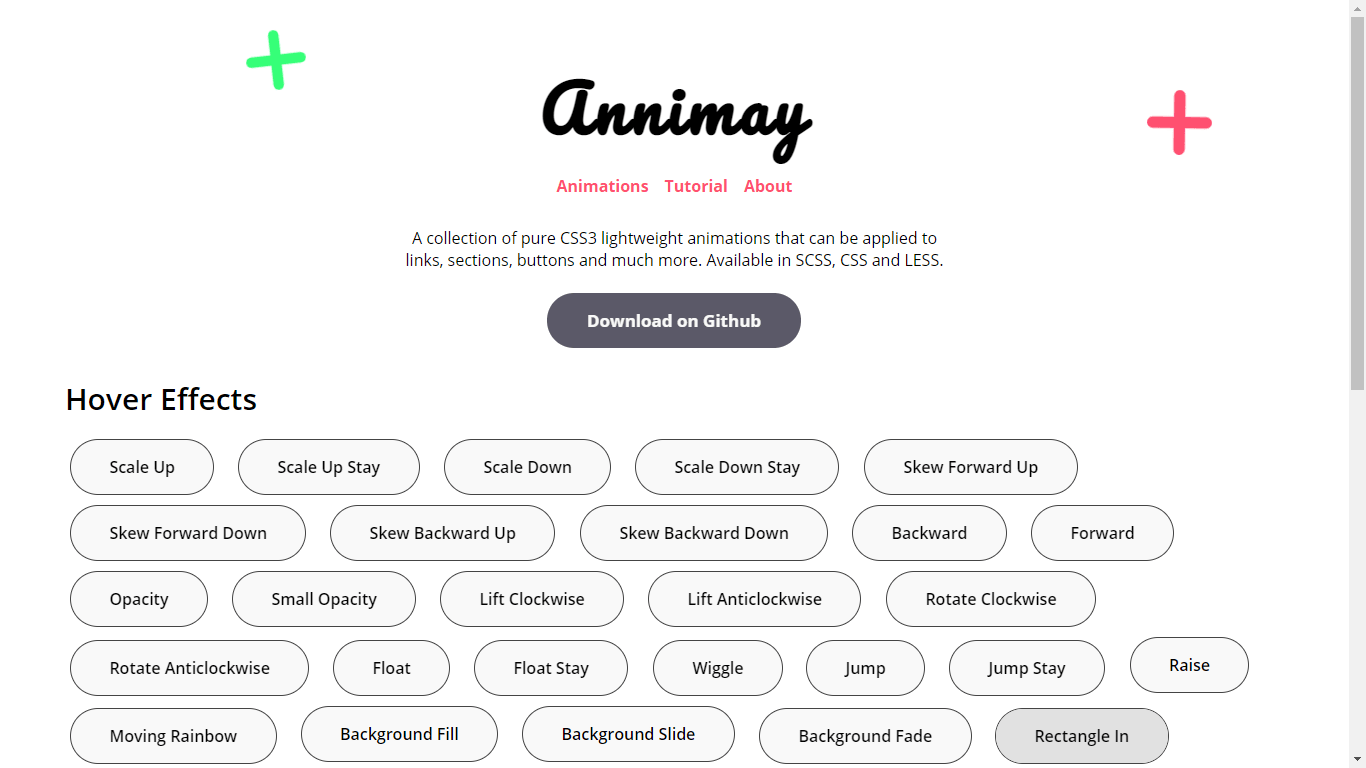
Annimay
A collection of pure CSS3 lightweight animations that can be applied to links, sections, buttons and much more. Available in CSS and SCSS and compatible with all browsers except Internet Explorer.

iPhone 13 Pro Drawing with CSS
See the Pen iPhone 13 Pro Drawing with CSS by Steven Lei (@stevenlei) on CodePen.
Computer store landing page
See the Pen Computer store landing page by Thierry Mugisha (@r_e_d_ant) on CodePen.
Magic area on hover/focus
See the Pen Magic area on hover/focus by Ryan Yu (@iamryanyu) on CodePen.
Gamer Life Icon Pack
A set of 250+ gamer life icons for Figma app.
![]()
[Download]
Menu and Thumbnail Stack Animation
An animation on an image stack for a menu where the images get rearranged from a column into a row.






