10 Best Toggle Button Plugins In JavaScript & CSS (2025 Update)
Looking for a toggle button component to toggle something on the page just like using native checkboxes or radio buttons?
If you like our 10 Best Toggle Switches In JavaScript & Pure CSS, you might also be interested in this list of 10 best Vanilla JavaScript and jQuery Plugins for creating custom toggle buttons that enable the user to make a choice between two or more states (such as on/off) on the page. Have fun with it.
Originally Published Oct 11 2021, updated Mar 07 2025
Table of contents:
jQuery Toggle Button Plugins:
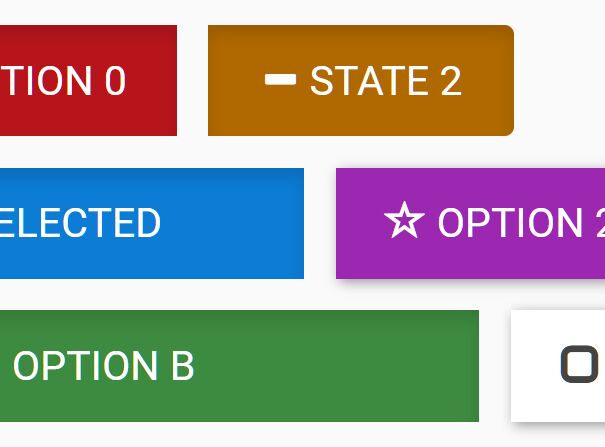
Single & Multi-state Toggle Buttons In jQuery - Toggle.js
A jQuery based toggle button builder that converts buttons, checkboxes, radio buttons, or select boxes into user-friendly single- or multi-state toggle buttons with custom on/off icons.

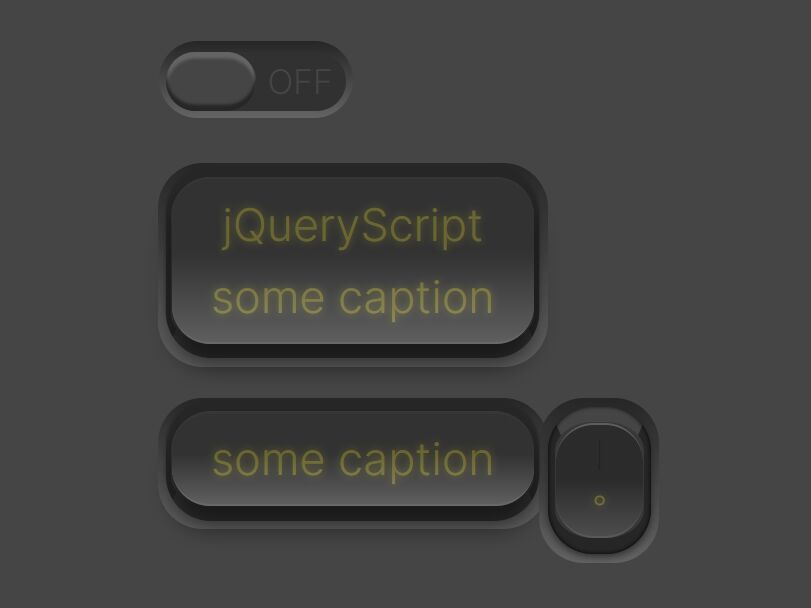
Create Realistic Toggle/Push/Slide Switches - jQuery rsCheckboxSwitch
A jQuery plugin to help developers create realistic, animated, and keyboard-accessible slide/toggle/push switches on the webpage.

Custom Segmented Control In jQuery - Toggle.js
A tiny jQuery plugin for creating a segmented control where you can make a single selection from a group of toggle buttons.

Create On/Off Toggle Buttons From Any Elements - toggleButton.js
The toggleButton.js jQuery plugin enables you to dynamically create on/off toggle buttons from any elements.

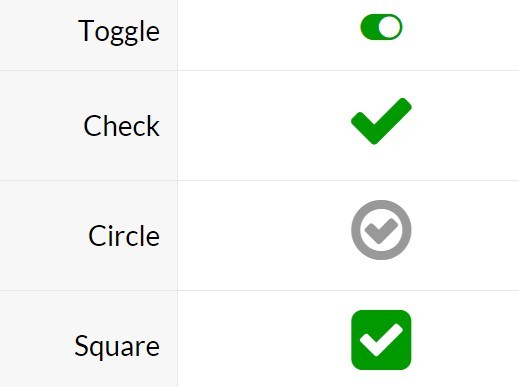
jQuery Plugin For Checkbox Based Toggle Buttons - TinyToggle
A jQuery plugin and a web font that allows you to convert checkboxes into beautiful on / off toggle buttons / switches using Html5 data-* attributes.

Vanilla JavaScript Toggle Button Plugins:
Dynamic Inline Toggle Button In Vanilla JavaScript – ButtonStrip.js
A vanilla JavaScript plugin that dynamically generates an inline toggle button to trigger actions when you click on the left or right button.

CSS Only Toggle Buttons:
Create Segmented Controls With Radio Buttons – Toggle Radios
A pure CSS library which converts a group or radios into responsive, customizable, SEO-friendly inline toggle button groups (also called segmented controls).

Radio Input Based Toggle Button Group With Pure CSS
A CSS only solution that converts a series of radio inputs into toggle buttons and groups them in an inline button group with gradients.

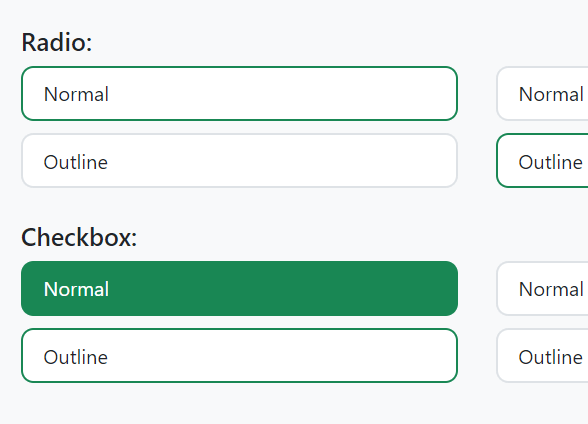
Convert Checkboxes & Radio Buttons Into Grouped Buttons – boxed-check.css
A CSS library that converts normal checkboxes and radio buttons into checkable (toggleable) elements (like buttons and cards) for better UX.

More Resources:
Seeking more jQuery plugins or JavaScript libraries to create awesome toggle buttons on the web & mobile? See jQuery Toggle Button and JavaScript/CSS Toggle Button sections for more details.





