Weekly Web Design & Development News: Collective #458
Here's the 458th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #458
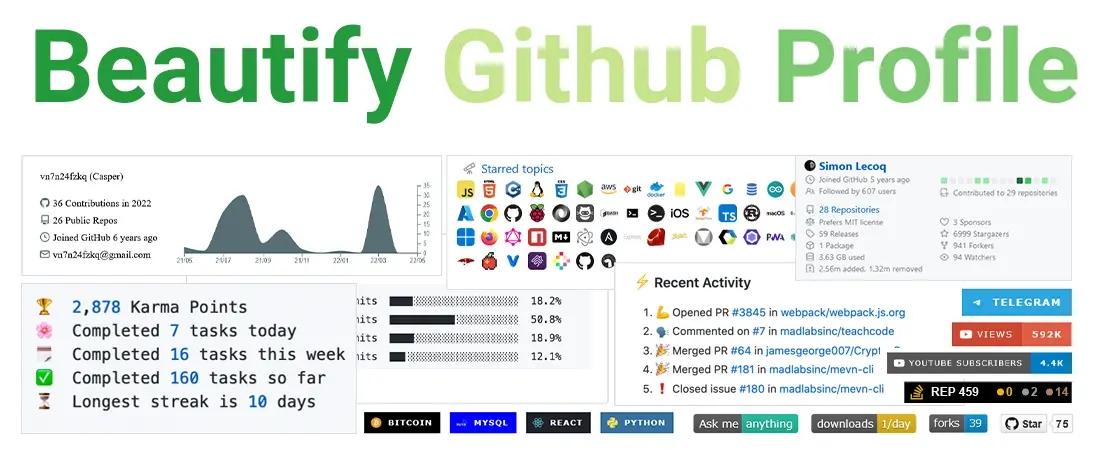
beautify-github-profile
This repository helps you to have a more beautiful and attractive github profile, and you can access a complete set of tools and guides for beautifying your github profile.

[Download]
wayne
Service Worker Routing library for in browser HTTP requests.
css-out-js
Author styles collocated in JS, pull them out into static CSS on build. No runtime dependency.

[Download]
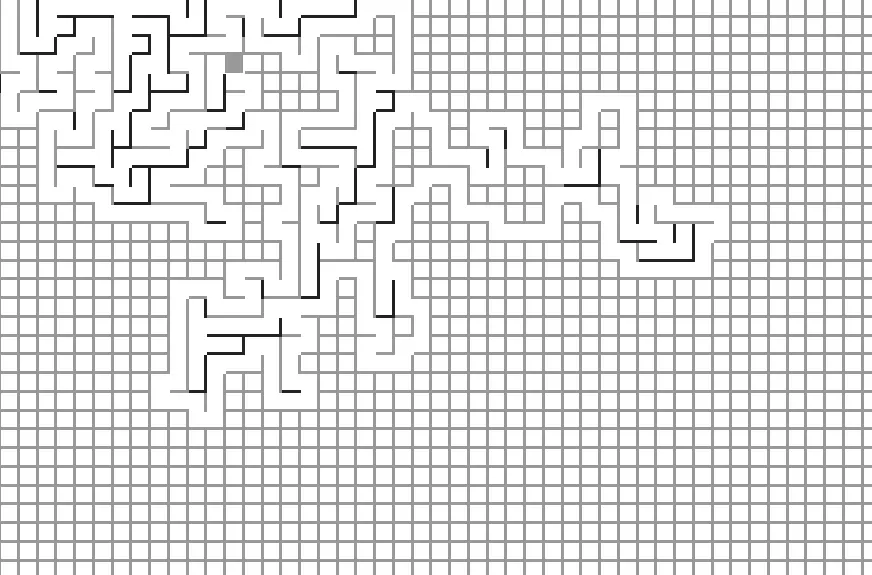
Maze generation visualization
Maze generation visualization in vanilla JavaScript.

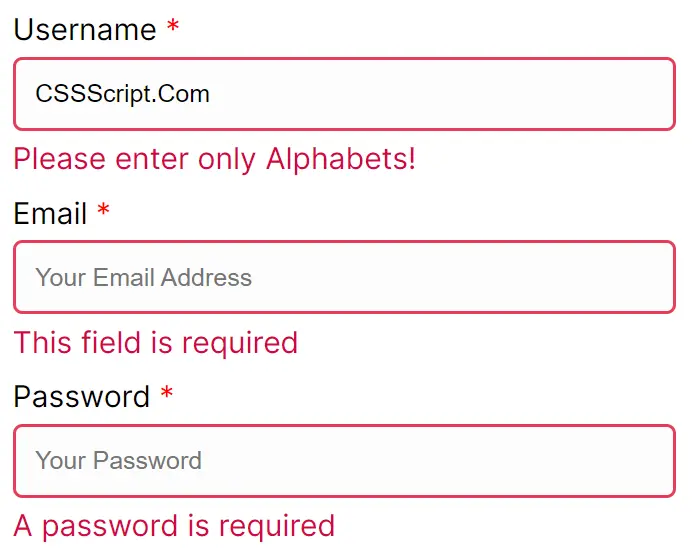
octaValidate
This library helps to validate your HTML forms using validation rules, sophisticated regular expressions and form input attributes.

cobalt
Sleek and easy to use social media downloader built on JavaScript.

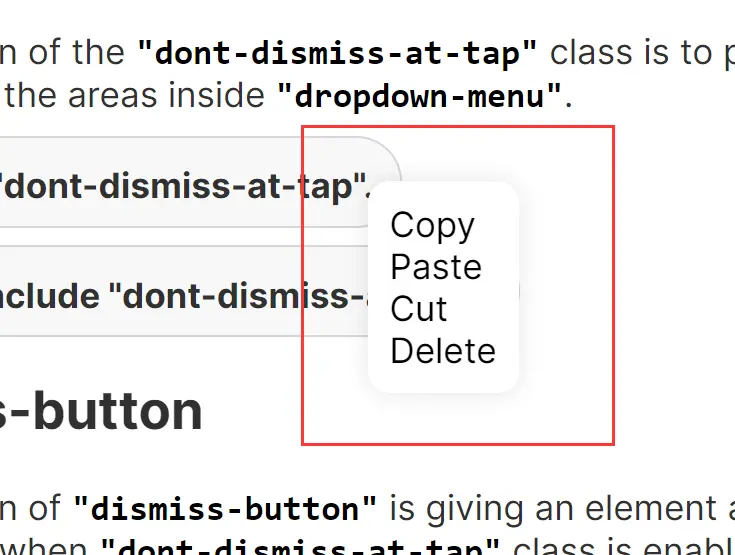
Dropdown Easy
A multi-purpose JavaScript library to make using dropdown elements in your project much more easier and advanced.

Magic Motion Button
CSS Magic Motion Button Hover Effects Animation.

[Download]
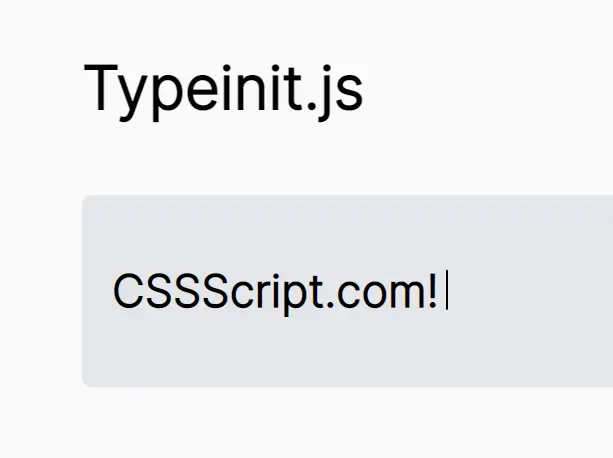
typeinit
An Intuitive JavaScript Typing Animation Library.

HEXICON
A JavaScript library for generating identicons.
![]()
Microsoft-Icon
Microsoft icons in SVG format.
![]()
[Download]
profile-image
Generate a placeholder profile image in JavaScript as SVG and PNG or with PHP as SVG. Your input is a name and style options. The name will be shortened to the first letter of the first two words.

Animated BottomBar Experiment (CSS Transitions only)
See the Pen Animated BottomBar Experiment (CSS Transitions only) by Chris "Codespud" Bautista (@chrisbautista) on CodePen.
Pricing plans (no SVG, no images other than CSS gradients)
See the Pen Pricing plans (no SVG, no images other than CSS gradients) by Ana Tudor (@thebabydino) on CodePen.
Toggle 3D
See the Pen Toggle 3D by Adir (@Adir-SL) on CodePen.
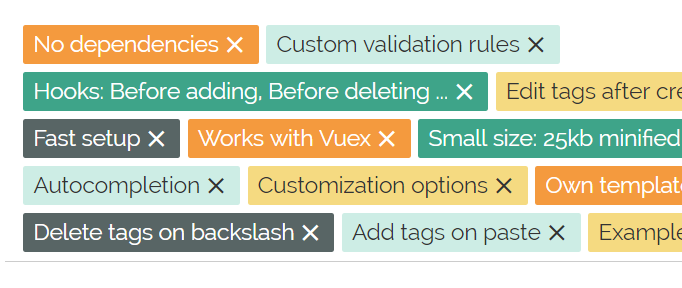
5 Best Tags Input Components For Vue.js
5 of the best and open source Vue.js components that make it easier to integrate a powerful tags input component into your web app. Have fun.

[Download]
7 Best Vue Dropdown Components To Beautify & Enhance Select Box
7 best and open source dropdown components for Vue.js that you can use to beautify and enhance the native select box in your next web application.

[Download]
10 Best Loading Spinner & Indicator Components For React And React Native
10 best open source loading spinner and indicator components found on the web. You can use these components in your next React and React Native application and they will improve the user experience a lot.

[Download]
How to Animate SVG Shapes on Scroll
A short tutorial on how to animate SVG paths while smooth scrolling a page.