Weekly Web Design & Development News: Collective #608
Everything you need to know in development & design this week, rounded up for you (Week 24, 2025).
You'll find the most essential things right now: Javascript & CSS libraries, useful code snippets, crucial web dev news & resources, curated AI tools, free design assets, and plenty of other good stuff we found!
Subscribe to our newsletter to get a weekly list of new web dev resources in your inbox.
JavaScript & CSS
svg-toolbelt - Add Interactive Zoom and Pan to Any SVG. (Live Demo)

Sprout - Zero-Dependency Reactive DOM from JSON Data. (Live Demo)

Chonkify - Lightweight Data Chunking for JavaScript. (Live Demo)

simple-display-alert - Lightweight JavaScript Notification System. (Live Demo)

counterAnimeVanillaJS - Vanilla JS Library for Smooth Number Transitions. (Live Demo)

Bits UI - Build Accessible Svelte UIs with Bits UI Headless Components. (Live Demo)

Spectrum UI - Copy-paste UI Components with Smooth Motion Effects. (Live Demo)

shadcn-landing-page - Date & Time Ranger Picker Components for shadcn/ui. (Live Demo)

Date-Time-Range-Picker - Date & Time Ranger Picker Components for shadcn/ui. (Live Demo)

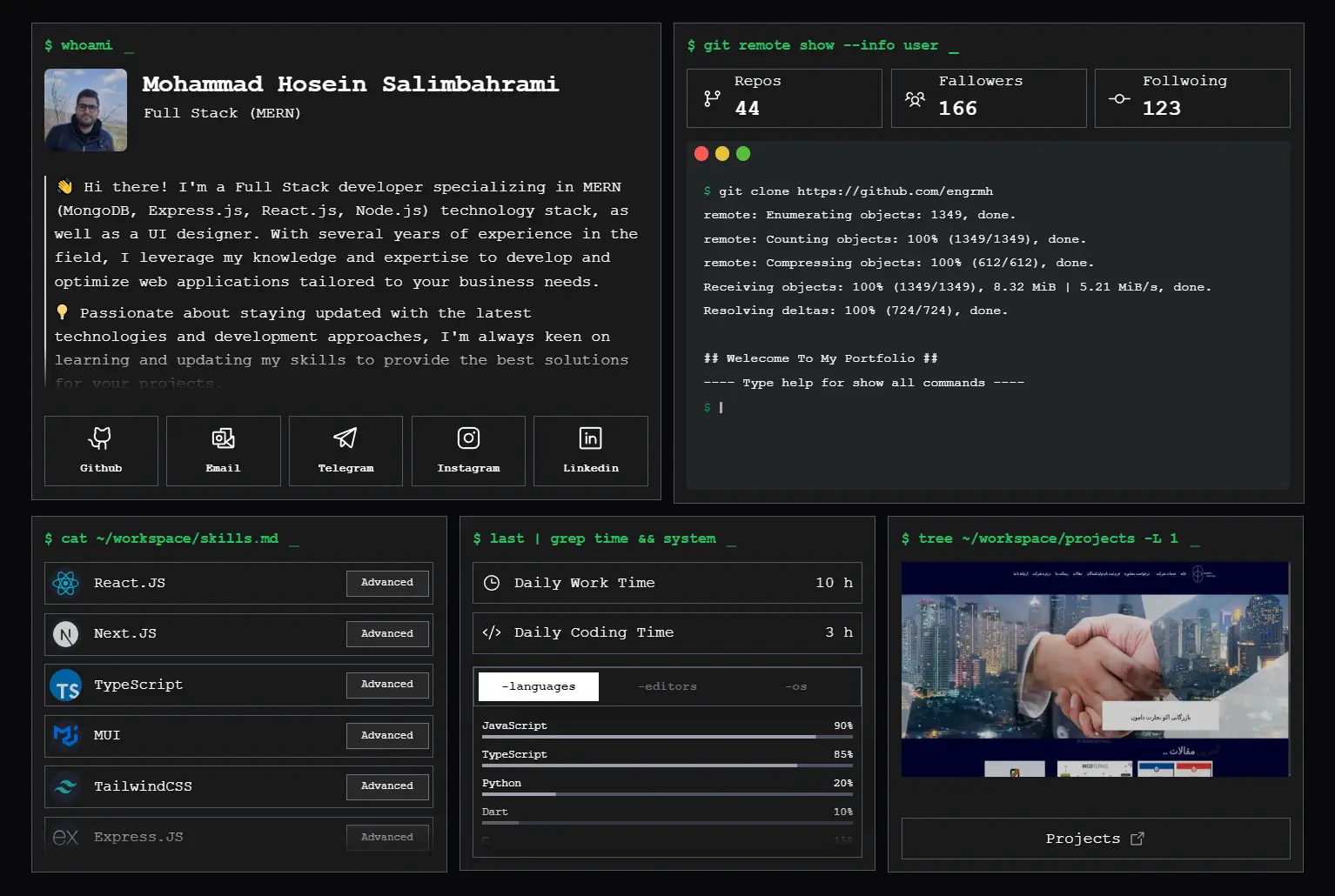
next-portfolio-template - Customizable & SEO-friendly Portfolio Template for Next.js. (Live Demo)

next-forge: Production-Ready, Monorepo-first Next.js Boilerplate.

workers-oauth-provider - OAuth provider library for Cloudflare Workers.
ragbits - Building blocks for rapid development of GenAI applications. (Live Demo)
openai-agents-js - A lightweight, powerful framework for multi-agent workflows and voice agents. (Live Demo)
odyc.js - A tiny JavaScript library designed to create narrative games by combining pixels, sounds, text, and a bit of logic. (Live Demo)
object-equals - A fast, flexible and robust utility for deep equality comparison with type-specific logic and engine-aware design.
wisk - A plugin-based document editor built with vanilla JavaScript and Web Components. (Live Demo)
search - A powerful TypeScript fuzzy search library with intelligent scoring, exact match prioritization, and automatic field detection for any object structure.
graceful-json - A robust TypeScript/JavaScript library for parsing JSON from potentially malformed text.
Tokenami - CSS-in-JS reinvented for scalable, typesafe design systems. (Live Demo)
Discover more JavaScript & CSS Libraries →
Web Dev Tools & Resources
rolldown-vite - Vite with Rolldown as bundler.
lexe - Package your Node.js application into a single executable file, but only 10MB.
LLMFeeder - Brower extension to convert web pages to clean Markdown and copy to clipboard.
es-git - A modern Git library built for Node.js with blazing-fast installation and rock-solid stability, powered by N-API.
ccusage - A CLI tool for analyzing Claude Code usage from local JSONL files.
ephe - An Ephemeral Markdown Paper for today. Less but handy features for plain Markdown lovers.
Keyframe Animation Tool - A web-based tool for creating and editing skeletal keyframe animations for 3D models in FBX format.
markdown-cv-builder - A modern, customizable CV/Resume builder that converts Markdown to a beautiful web page and PDF.
be-a11y - A Node.js-based CLI tool designed to scan and report common accessibility issues in HTML.
Web Inspector - A powerful Chrome extension that lets you inspect elements, debug CSS, extract color palettes, and download all images from any website
Graphic Design Freebies
Email & Envelope Icons Pack - 65 Free Email & Envelope Icons (3 Styles)
![]()
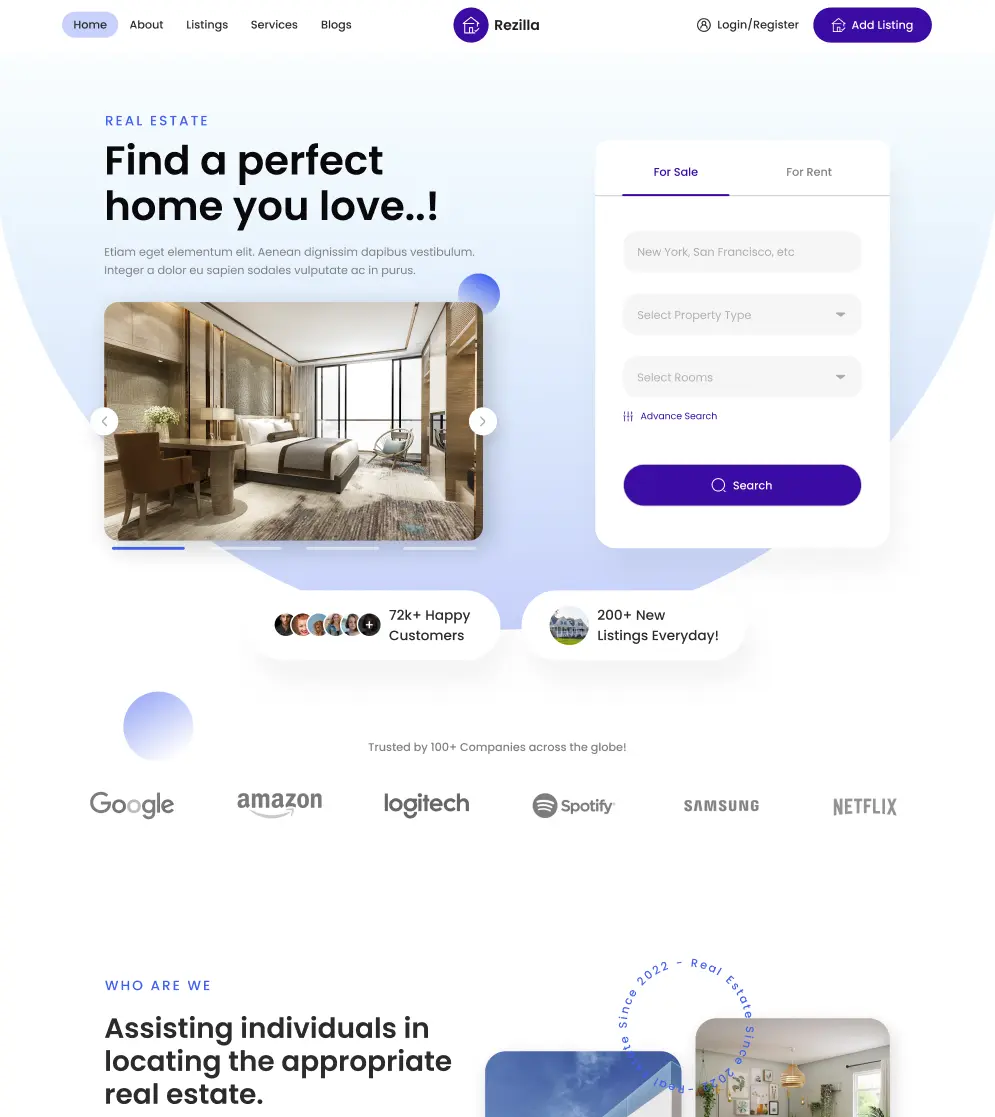
Real Estate UI Kit - A Free Real Estate Figma Template designed for Web & Mobile Apps.

Airbnb-style 3D Icons - A free collection of Airbnb-style 3D icons for both web and mobile design.
![]()
Avatar Illustrations - 54 Free Flat Avatar Illustrations in Figma.
![]()
Discover more Graphic Design Freebies →
Curated AI Tools for Developers and Designers
Cursor v1.0 - Cursor (The #1 AI Code Editor) v1.0 dropped. It can now review your code, remember its mistakes, and work on dozens of tasks in the background.
gemini-2.5-pro-preview-06-05 - Google's most intelligent model is getting an update. It’s even better at coding, reasoning, and creative writing.
Google Portraits - A new experiment from Google Labs, lets you interact conversationally with AI representations of trusted experts built in partnership with the experts themselves.
Eleven v3 - Elevenlabs' most expressive model with emotional depth and rich delivery.
Mistral Code - Intelligent code completion, generation, and autonomous task execution right where you work.
Bing Video Creator - Transform your ideas into stunning videos in seconds using OpenAI's Sora model.
Google AI Edge Gallery - An open-source app that lets you run powerful AI models directly on your mobile phone.
Perplexity Labs - A productivity tool that allows you to craft everything from reports and spreadsheets to dashboards.
ColorCrawler - Free AI Generates Color Schemes with HEX/RGB/CSS Codes.
Speech2Speech - Private AI Voice Assistant in Your Browser.
claude-composer - A tool that adds small enhancements to Claude Code.
News & Articles
A JavaScript Developer's Guide to Go (Link)
WebStatus.dev: Now with more data, deeper insights, and a clearer path to Baseline (Link)
Getting Creative With HTML Dialog (Link)
Exploring the OKLCH ecosystem and its tools (Link)
No Server, No Database: Smarter Related Posts in Astro with `transformers.js` (Link)
JavaScript & CSS Snippets
Squircle Neon Watch
See the Pen Squircle Neon Watch by Megafry (@Megafry) on CodePen.
Dynamic Carousel
See the Pen Dynamic Carousel by wahidullah Karimi (@wahidullah_karimi) on CodePen.
Animated underlines with SVG
See the Pen animated underlines with SVG, random. inspired idea and removed dependencies. WIP. by Tom Hermans (@tomhermans) on CodePen.
Grid Lines Hover Effect (H/T Webflow)
See the Pen Grid Lines Hover Effect (H/T Webflow) by Chris Heuberger (@ChrisBup) on CodePen.





