Weekly Web Design & Development News: Collective #86
Here's the 86th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #86
cookies-enabler.js
Cookies-enabler.js is a easy-to-use pure Javascript solution for preventively blocking third-party cookies installed by js and comply with the EU cookie law.
Colors.js
A simple color manipulation javascript library.
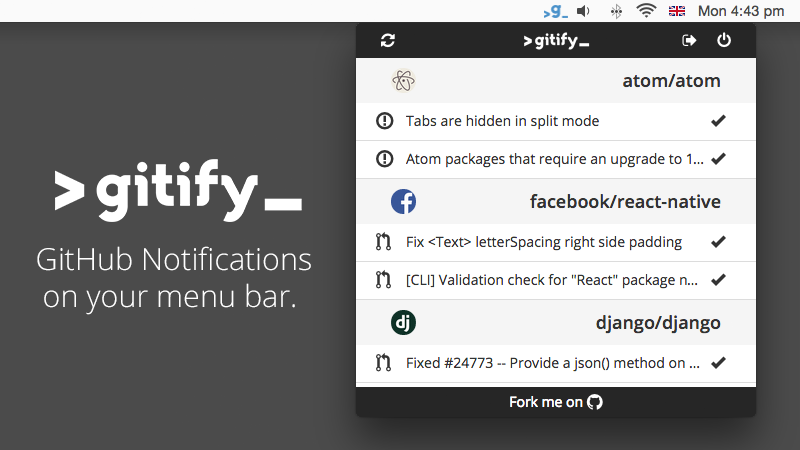
gitify
GitHub Notifications on your menu bar. Currently only supports OS X.
[Download]
scally
Scally is a Sass-based, BEM, OOCSS, responsive ready, CSS framework that provides you with a solid foundation for building reusable UI's quickly.
cssnext
This is a CSS transpiler (CSS4+ to CSS3) that allows you to use tomorrow's CSS syntax today. It transforms CSS specs that are not already implemented in popular browsers into more compatible CSS.
EaselJS
The Easel Javascript library provides a full, hierarchical display list, a core interaction model, and helper classes to make working with the HTML5 Canvas element much easier.
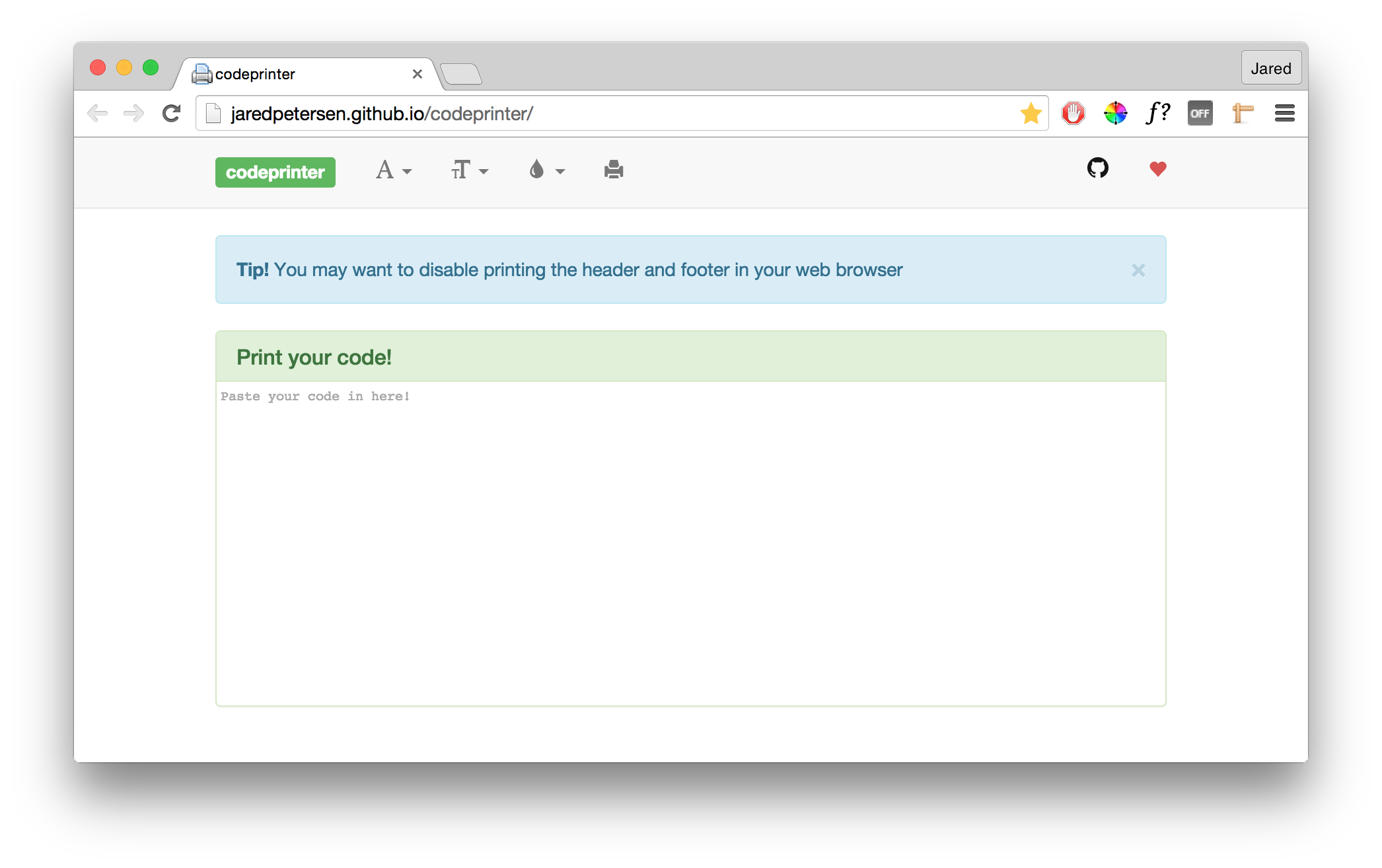
codeprinter
Codeprinter's goal is pretty self-explanatory: to make it easier to print out code on paper. Many IDE's either don't allow you to print or have some weird quirks like adding unneccessary headers and footers, not allowing you to change your font size, or not providing syntax highlighting on your printout.
babel
Babel is a compiler for writing next generation JavaScript.
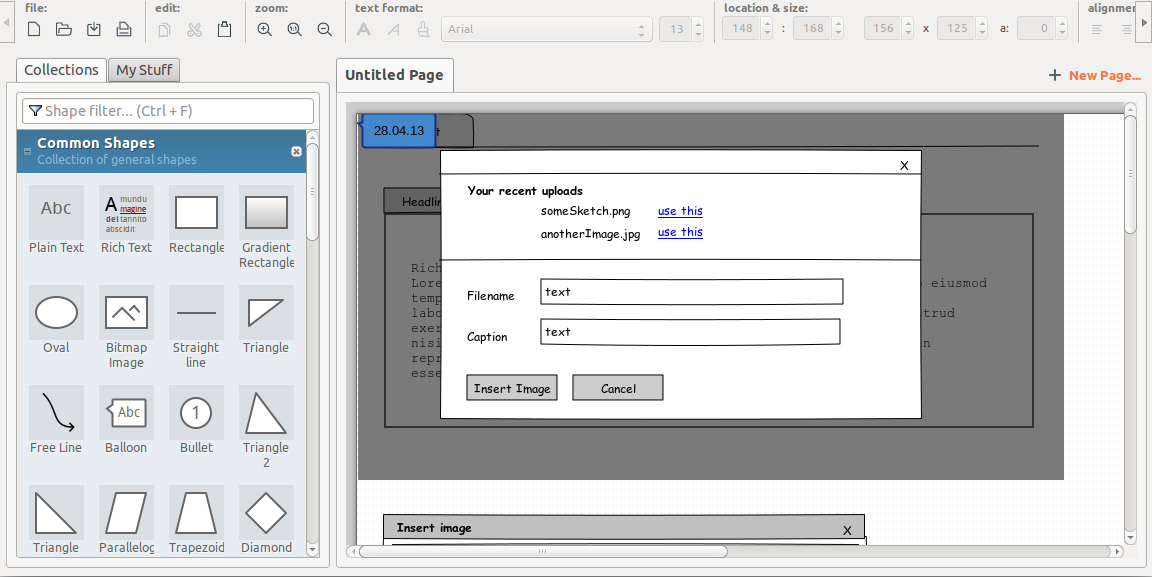
pencil
A GUI prototyping tool for GNU/Linux, Windows & Mac.
[Download]
ocanvas
oCanvas makes canvas development easier to understand and do, by creating a bridge between the native pixel drawing approach and objects that are created and added to canvas. It is now possible to very easily create objects, change properties of these objects and add events to them — and everything just works because oCanvas handles the background stuff for you.
domgraphjs
Javascript library for graph visualization.
10+ Best Free Dashboard UI PSD Templates
This is an up-to-date collection of 10+ best Dashboard (Admin Panel) UI Kits for free download.
[Download]
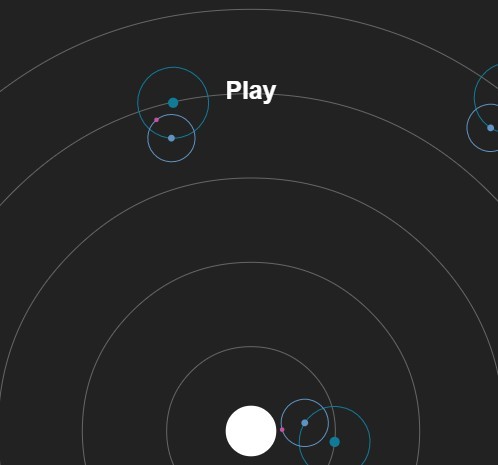
Image Tilt Effect
A subtle tilt effect for images. The idea is to move and rotate semi-transparent copies with the same background image in order to create a subtle motion or depth effect.
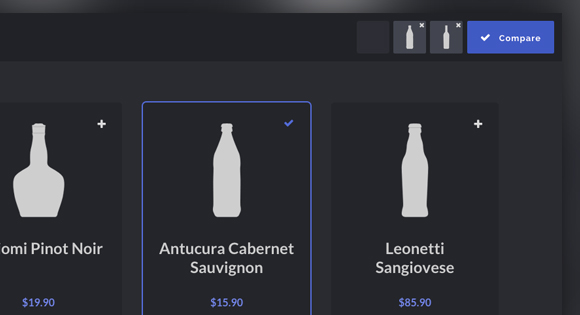
Product Comparison Layout & Effect
A basic responsive product grid layout with comparison functionality and a slide-in effect.
BOMB Free Typeface
A free bold typeface.
[Download]
Eiga FREE FONT
Free display font.
[Download]
Scribbling Tom - Free Handcrafted Font
[Download]
Smart House Icon Set
Feel free to download and use them anywhere. SVG, EPS, PNG and Sketch files included.
[Download]