10 Best Floating Label Solutions For Better Form UX (2025 Update)
What Is Floating Label?
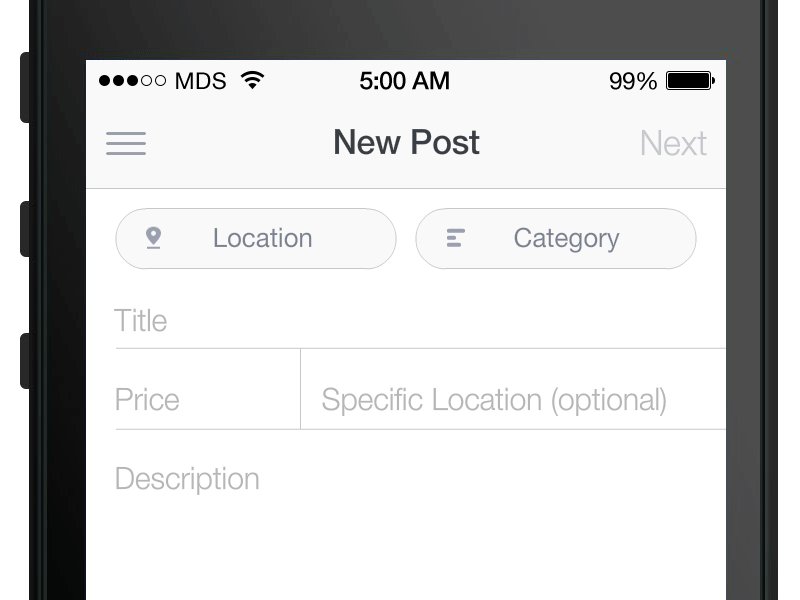
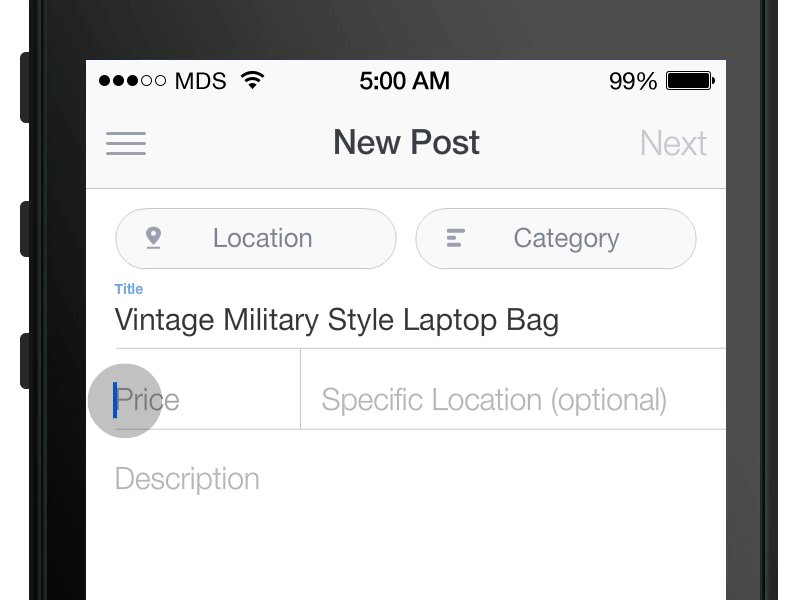
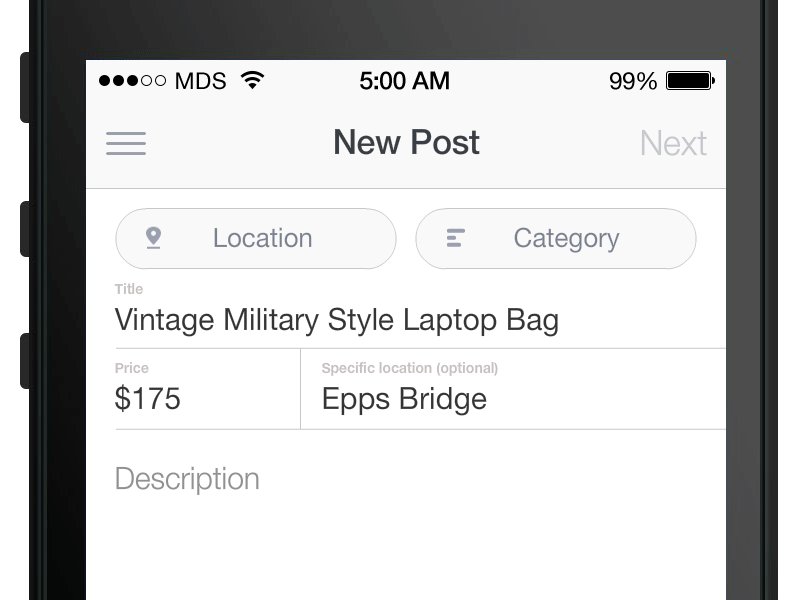
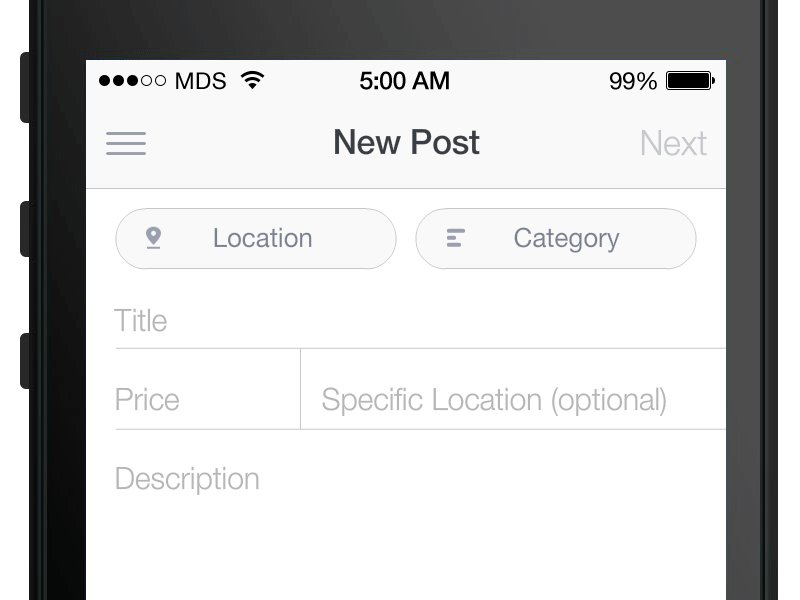
Floating Label (float label pattern) is a modern UI/UX design concept that has been applied to most operating systems (like iOS & Android) and development frameworks (like Bootstrap).
In general, it floats the label (or placehold text) up above the input after the user focuses on your form field or enters a value. This can be helpful in createing a nice, clean and readable HTML form on your web project.

The Best Floating Label Solution
There are tons of solutions for floating labels on the web today. Here I have collected 10 best JavaScript and Pure CSS solutions to help you create user-friendly floating input labels in your modern form design. Enjoy.
Originally Published June 23 2020, updated Mar 07 2025
Table of contents:
Best jQuery Floating Label Plugins
Floating Labels For Bootstrap 5/4 Form Controls
A CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select.

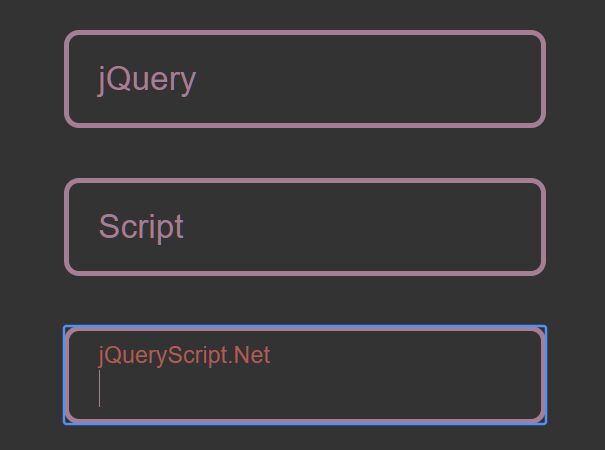
jQuery Floating Placeholder Text Plugin - Placeholder Label
A jQuery input placeholder enhancement plugin that displays a floating top aligned label containing placeholder text when you're typing.

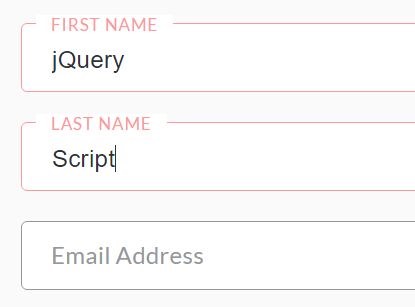
Animated Input Placeholder Plugin With jQuery And CSS3 - Placeholderr
A lightweight and cross-browser jQuery plugin used to animated, user-friendly placeholders using CSS3 and a little JavaScript.

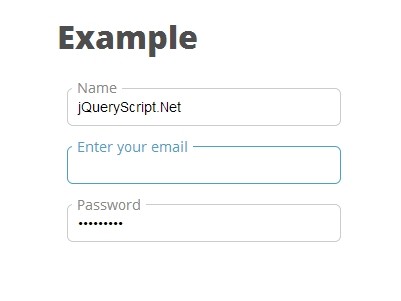
iOS Style Float Label Pattern In jQuery - Slidinput
Yet another jQuery implementation of the iOS Style Float Lable Pattern that floats the placeholder value above the input when your user starts typing or moves the focus to the text field.

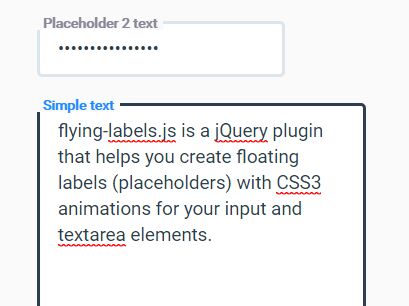
Animated Floating Input label Plugin With jQuery And CSS3 - flying-labels.js
A jQuery plugin that helps you create floating labels (placeholders) with CSS3 animations for your input and textarea elements.

Best Vanilla JS Floating Label Libraries
Pure JavaScript Float Label Pattern For Form Fields – float-labels.js
Just another JavaScript plugin for creating the float label pattern on form fields that support input field, textarea and even select elements. Fully customizable via JavaScript and SCSS.

Float Label Pattern Implemented In JavaScript – Floatl
A simple, dependency-free JavaScript plugin that lets you implement the familiar Float Label Pattern in form fields (input and textarea) to improve user experience.

Pure CSS Floating Label Solutions
Animated Floating Input Placeholder In Pure CSS
A pure CSS implementation of the float label pattern that moves the placeholder to the top of the input field while typing. Inspired by Gmail login page.

Gmail Login Inspired Animated Placeholder In CSS
A pure CSS solution to create an animated placeholder and make it behave like a floating label above the input field when focused. Inspired by Gmail’s login input.

Nice Animated Input Labels with Pure CSS
A pure CSS / CSS3 approach to building nice floating form labels using sibling selectors and pseudo classes.

More Resources:
Looking for more jQuery plugins or JavaScript libraries to create floating labels on the web & mobile? See jQuery Floating Label and JavaScript/CSS Floating Label sections for more details.





