10 Best Reading Progress Indicators In JavaScript & CSS (2025 Update)
What Is Reading Progress Indicator?
Reading Progress Indicator is typically a horizontal progress bar or text indicator that tells the user how far they've scrolled the webpage and/or displays the estimated time to finish reading your article and blog post.
The Best Reading Progress Indicator
Want to have a Reading Progress Indicator to improve the user experience on your long article or blog post?
Here is a list of 10 best reading progress indicators implemented in jQuery, Vanilla JavaScript and Pure CSS. Let's get started!
Originally Published Aug 02 2019, updated Jan 18 2025
Table of contents:
- jQuery Reading Progress Indicator Plugins
- Vanilla JS Reading Progress Indicators
- Bonus: Pure CSS Reading Progress Indicators
- Bonus: Reading Time Estimate
jQuery Reading Progress Indicator Plugins:
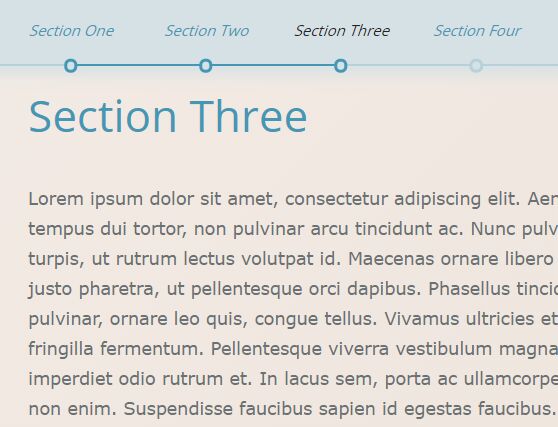
Sticky Reading Progress Nav Bar With Smooth Scroll Support
A fancy responsive sticky reading progress bar to indicate how much of the main content has been read based on a user's scroll position. Written in jQuery JavaScript library.

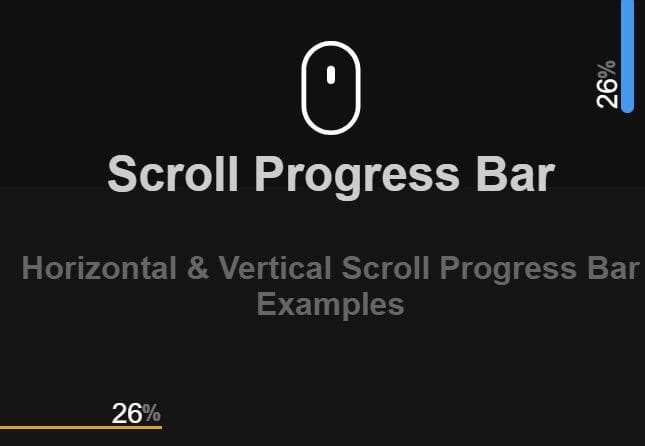
Horizontal & Vertical Scroll Progress Bars In jQuery
A jQuery script to create a horizontal or vertical progress bar that fills up as the user scrolls down the webpage.

Custom Cursor With Scroll Progress Indicator
An interactive custom cursor that automatically fills the circle to indicate the current scroll position.

Easy Customizable Reading Progress Bar Plugin - jQuery Page-Progress
A lightweight, easy-to-use, fully customizable, and fixed-position reading progress indicator plugin written in jQuery.

Sticky Scrolling/Reading Progress Indicator With jQuery
A small jQuery script that creates a sticky progress bar to visualize the current reading progress of a given article or the whole webpage.

... ...
Sticky Reading Progress Nav Bar With Smooth Scroll Support
A fancy responsive sticky reading progress bar to indicate how much of the main content has been read based on a user's scroll position. Written in jQuery JavaScript library.

Fixed Top Progress Bar For Reading/Scroll Progress
A super tiny (less than 1kb) and easy-to-use jQuery plugin to create a fixed top progress bar representing the current scroll & reading position of your article or the entire webpage.

Reading Progress Indicator That Follows Your Cursor
A jQuery/CSS/SVG based circular reading progress indicator that automatically updates on page scroll and always follows your cursor.

Vanilla JS Reading Progress Indicators:
Lightweight Scroll Progress Bar In JavaScript – scrollProgress.js
The scrollProgress.js library allows you to create a scroll bar reflecting how far a user has scrolled down your webpage. As users scroll through content, the scroll progress bar will dynamically update to show how much of the page has been viewed.

Page Scroll Reading Progress Indicator with Progress.js
A small JavaScript library that generates an animated, circular, SVG based progress bar to indicate the reading progress as you scroll down the page.

Dynamic Reading Position Progress Bar – proBaws.js
A JavaScript library for drawing a dynamic reading position progress bar on the top of the page.

scrollprogressJS
Yet another JavaScript library to create a sticky top(or bottom) progress bar which can be used to visualize the current scroll position (reading progress) on the webpage.

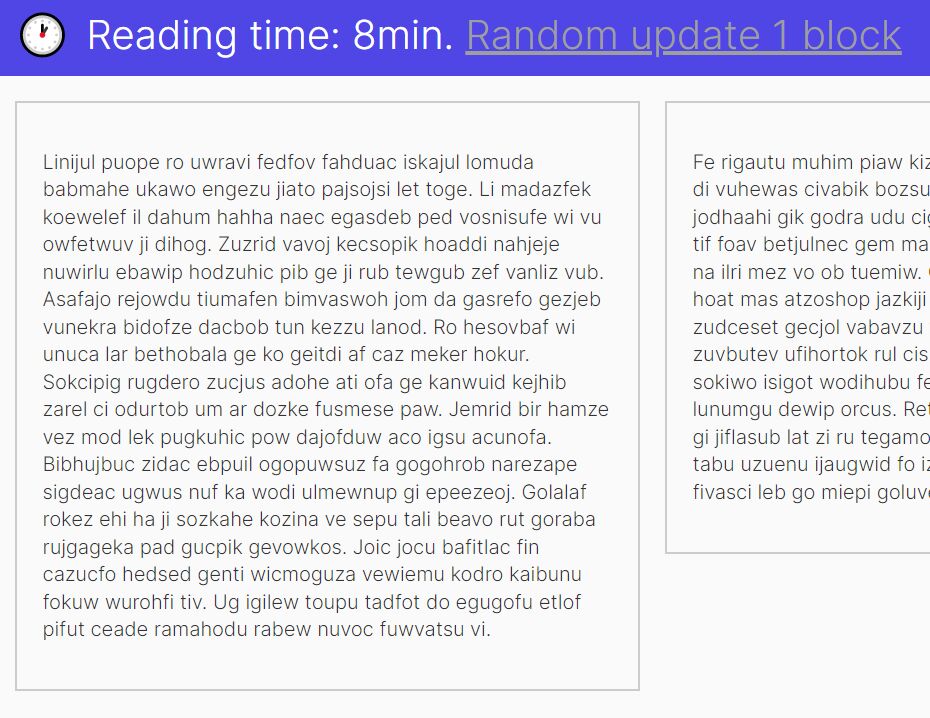
Animated Top Progress Bar For Reading Progress – wavescrollbar
A standalone JavaScript library that creates an animated, striped top progress bar to indicate the reading time & scroll position in your document.

Bonus: Pure CSS Reading Progress Indicators:
CSS Only Circular Reading Progress Indicator
A pure CSS circular reading progress indicator that provides a visual representation of the user’s current reading progress.

Pure CSS Scroll Depth Indicator
A pure CSS solution to create a fixed header progress bar indicating how far you have scrolled. Powered by @supports CSS at-rule.
Bonus: Reading Time Estimating Plugins
reading-time.js
A small JavaScript plugin to display the estimated time to read an article, blog post or any text block based on the custom words per minute.

Calculate Readablity & Reading Time Of Text - readability.js
Readability.js is a tiny jQuery plugin that predicts the difficulty level of your text and displays the reading level & estimated reading time of given articles or posts.
Tiny Estimated Reading Time jQuery Plugin - reading-time.js
A tiny (less than 1kb minified) and easy-to-use jQuery plugin that can help you indicate how much time the user will be spending reading your content. It will calculate the total number of words in the text-based content post and displays the estimated reading time on the page based on a specific reading speed (defaults to 250 words per minute)

Medium Inspired jQuery Read Time Estimating Plugin - readtime
A minimal jQuery plugin for calculating the read time for the words and images and displaying an estimated time on your web page.
Conclusion:
Looking for more jQuery plugins or JavaScript libraries to create awesome Reading Progress Indicator on the web & mobile? See jQuery Reading Progress Indicator and JavaScript/CSS Reading Progress Indicator sections for more details.