Sticky Scrolling/Reading Progress Indicator With jQuery
| File Size: | 3.36 KB |
|---|---|
| Views Total: | 3337 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

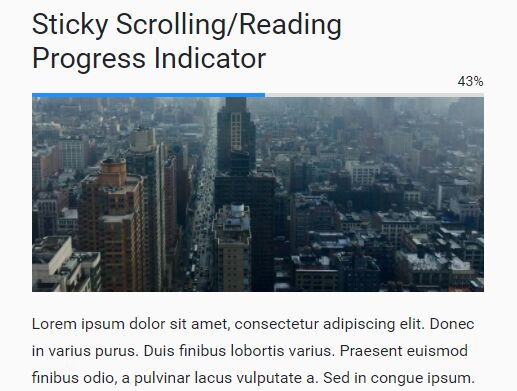
This is a small jQuery script that creates a sticky progress bar to visualize the current reading progress of a given article or the whole webpage.
How to use it:
1. Create the HTML for the reading/scrolling progress bar using the <progress> progress indicator element as these:
<div class="progress-wrapper"> <div class="progress-label"></div> <progress></progress> </div>
2. The required CSS styles to style the progress bar.
:root {
--progress-bar-height: 4px;
--progress-bar-color: gainsboro;
--progress-bar-value-color: dodgerblue;
--progress-bar-value: 20%;
}
.progress-wrapper {
position: relative;
}
.progress-label {
position: absolute;
right: 0;
bottom: 0;
font-size: 14px;
}
progress {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
position: absolute;
width: 100%;
height: var(--progress-bar-height);
background-color: var(--progress-bar-color);
border: none;
}
progress::-moz-progress-bar {
background-color: var(--progress-bar-value-color);
}
progress::-webkit-progress-bar {
background-color: var(--progress-bar-color);
}
progress::-webkit-progress-value {
background-color: var(--progress-bar-value-color);
}
progress::-ms-fill {
background-color: var(--progress-bar-value-color);
}
3. Include the necessary jQuery JavaScript (slim build) at the bottom of the HTML page.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
4. Active the progress bar and auto update the progress on window scroll & resize.
$(document).ready(function() {
const win = $(window);
const doc = $(document);
const progressBar = $('progress');
const progressLabel = $('.progress-label');
const setValue = () => win.scrollTop();
const setMax = () => doc.height() - win.height();
const setPercent = () => Math.round(win.scrollTop() / (doc.height() - win.height()) * 100);
progressLabel.text(setPercent() + '%');
progressBar.attr({ value: setValue(), max: setMax() });
doc.on('scroll', () => {
progressLabel.text(setPercent() + '%');
progressBar.attr({ value: setValue() });
});
win.on('resize', () => {
progressLabel.text(setPercent() + '%');
progressBar.attr({ value: setValue(), max: setMax() });
})
});
This awesome jQuery plugin is developed by hexagoncircle. For more Advanced Usages, please check the demo page or visit the official website.