Minimal jQuery Wheel Color Picker Plugin - Colorwheel
| File Size: | 7 KB |
|---|---|
| Views Total: | 4854 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

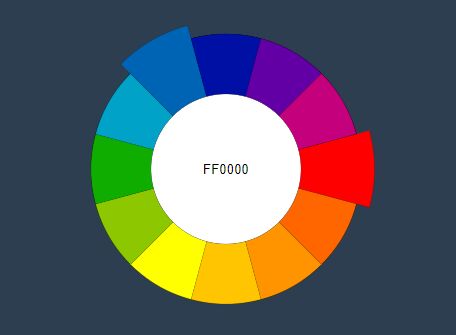
Colorwheel is a small and easy-to-use jQuery plugin to generate a round wheel style color picker that enables the user to select a color from a predefined palette.
How to use it:
1. Add the jQuery ColorWheel plugin's JavaScript and CSS files to the html file.
<script src="https://code.jquery.com/jquery-3.2.1.js"
integrity="sha256-DZAnKJ/6XZ9si04Hgrsxu/8s717jcIzLy3oi35EouyE="
crossorigin="anonymous">
</script>
<script src="jquery.colorwheel.js"></script>
<link rel="stylesheet" href="jquery.colorwheel.css">
2. Create a DIV container for the wheel color picker.
<div id="widget"></div>
3. Call the function to generate a default wheel color picker inside the DIV container.
$(document).ready(function() {
$("#widget").colorwheel();
})
4. Define your own colors for the palette.
$("#widget").colorwheel('init',
['000000',
'111111',
'222222',
'333333',
'444444',
'555555',
'666666',
'777777',
'888888',
'999999',
'aaaaaa',
'bbbbbb',
'cccccc',
'dddddd',
'eeeeee',
'ffffff']
);
5. The JavaScript to get the user selected color code.
$(this).colorwheel('value')
This awesome jQuery plugin is developed by bamberjp. For more Advanced Usages, please check the demo page or visit the official website.











