10 Best Scroll-triggered Animation Plugins With JavaScript (2025 Update)
This is the 10 best jQuery plugins and vanilla JavaScript animate on scroll (AOS) libraries that help developers to create awesome reveal animations on elements when they're scrolled into view.
Use these plugins and libraries to bring a fancy and user-friendly scroll-based element reveal experience to your long web page or single page web applications.
Originally Published May 08 2019, updated Feb 16 2025
Table of contents:
jQuery Scroll Animation Plugins:
Add Smooth Fade & Slide Effects To Elements With FadeScroll.js
A lightweight JavaScript plugin that adds subtle fade and slide effects to elements as they scroll into view.

Fade In Animations On Scroll Or On Page Load Using jQuery
A lightweight jQuery animation plugin that applies a fade-in animation to elements on document ready or when they become visible on the page.

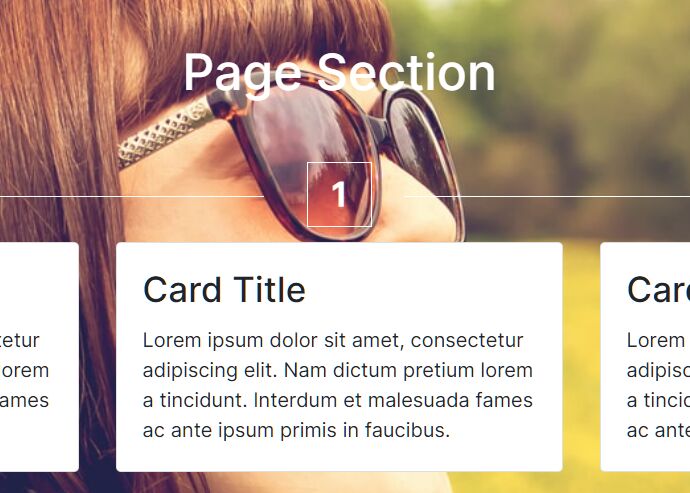
Parallax Scrolling Effects & Scroll Animations In jQuery
A feature-rich yet easy-to-implement jQuery animation plugin that applies a subtle parallax scrolling effect to background images and animates parallax container's child elements when scrolling down the page.

jQuery Plugin For Scroll Triggered Fade/Slide Animations - ScrollAnimate
A tiny and performant animate on scroll jQuery plugin that applies a smooth fade or slide animation to elements when the user scrolls down to a specified position of the page.

Slide In Element When Scrolling Down
A really small jQuery plugin which makes use of CSS3 animations to make any elements slide in when you scroll down the webpage.

Vanilla JS Scroll Animation Libraries:
Animate Elements On Scroll With Parallax Effect – locomotive-scroll
A modern JS library that applies a smooth, subtle, configurable parallax scroll effect to elements when scrolled into view.

Pin & Zoom Images On Scroll Using GSAP
A tiny JavaScript snippet that pins and zooms images while scrolling. Based on the GSAP Animation library and its ScrollTrigger plugin.

Text Reveal Animations On Scroll – Textify.js
A fast and highly customizable library for creating text reveal animations triggered by scroll. This can be used for displaying instructions, tips, or just about anything else you want to show on scroll.

Fade In/Out Elements On Scroll – ScrollFade.js
A JavaScript library for fading in/out elements as they’re scrolled into and out of the viewport.

Easy & High Performance Animate On Scroll Library – JOS
An open-source, easy-to-use, blazing-fast Animate On Scroll library for adding scroll animation effects to elements when they appear in the viewport.

Conclusion:
Want more jQuery plugins or JavaScript libraries to create awesome animations on scroll? Check out the jQuery Scroll Animation and JavaScript Scroll Animation sections.
See also:
- Best Parallax Scrolling Effect Plugins
- Best Smooth Scroll Plugins
- Best JavaScript & CSS Parallax Scrolling Effects
- Best Parallax Scroll Components For React & React Native Apps





