Spectragram - Fetch and Display Instagram Feeds
| File Size: | 13.3 KB |
|---|---|
| Views Total: | 12582 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

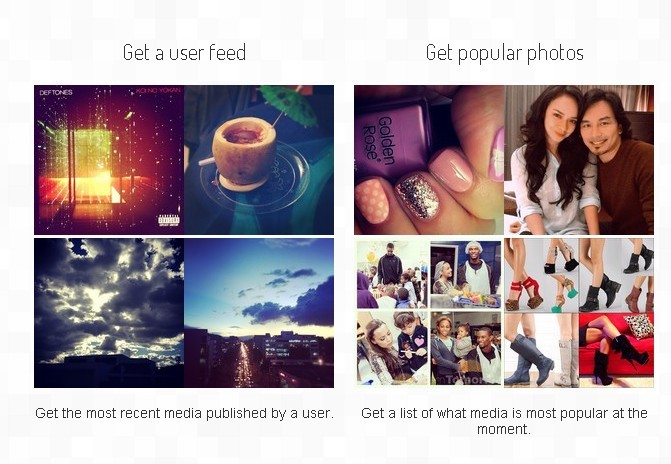
Spectragram is an easy jQuery plugin for Instagram API to get the most recent media published by a user.
How to use it:
1. Include jquery script and spectragram.js
<script src="jquery.min.js"></script> <script src="js/spectragram.js"></script>
2. Set your Instagram accessToken.
jQuery.fn.spectragram.accessData = {
accessToken: '[your-instagram-access-token]'
};
3. Call the spectagram function on the container element in which you want to display the Instagram feeds.
$('ul').spectragram('getRecentTagged',{
// options here
});
4. Specify the max number of Instagram photos to display. Default: 25.
$('ul').spectragram('getRecentTagged',{
max: 10
});
5. Specify the size of Instagram photos: 'small', 'medium' or 'large' (default).
$('ul').spectragram('getRecentTagged',{
size: 'small'
});
6. Determine the HTML element to hold Instagram photos. Default: '<li></li>'.
$('ul').spectragram('getRecentTagged',{
wrapEachWith: '<span></span>'
});
7. Execute a callback function after all photos are fetched & displayed.
$('ul').spectragram('getRecentTagged',{
complete: function(){
// do something
}
});
Changelog:
2019-02-04
- v2.0.0: Upgrades Instagram API
2019-02-04
- v1.1.1: Retire getRecentTagged method
2018-04-16
- v1.1.0: Remove deprecated endpoints and functions
2016-02-29
- v1.0.3: Improve image html and fix empty wrap issue
2016-02-22
- v1.0.1: improve message handling.
2015-09-02
- Bug fix for title truncation when it contains single quotes.
2015-03-12
- Bug fix for title truncation when it contains single quotes.
2013-11-13
- use access_token instead of client_id for getUserFeed.
- Fixes a issue of Uncaught TypeError: Cannot read property 'length' of undefined
This awesome jQuery plugin is developed by adrianengine. For more Advanced Usages, please check the demo page or visit the official website.