jQuery Plugin For Universal Language Selector - ULS
| File Size: | 313 KB |
|---|---|
| Views Total: | 13473 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

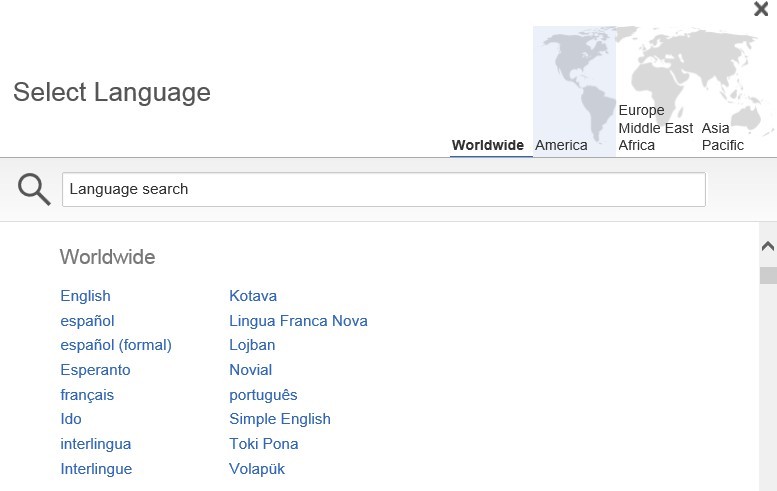
ULS is a jQuery plugin that allows you to implement a clean Wikimedia Universal Language Selector on your website.
How to use it:
1. Include the latest jQuery library on your website
<script src="/path/to/cdn/jquery.min.js"></script>
2. Include necessary jQuery ULS files on the page
<link href="../css/jquery.uls.css" rel="stylesheet"/> <link href="../css/jquery.uls.grid.css" rel="stylesheet"/> <link href="../css/jquery.uls.lcd.css" rel="stylesheet"/> <script src="../src/jquery.uls.data.js"></script> <script src="../src/jquery.uls.data.utils.js"></script> <script src="../src/jquery.uls.lcd.js"></script> <script src="../src/jquery.uls.languagefilter.js"></script> <script src="../src/jquery.uls.regionfilter.js"></script> <script src="../src/jquery.uls.core.js"></script>
3. Create a container for the Language Selector
<span class="active uls-trigger">Select Language</span>
4. Initialize the plugin on the trigger element.
$(document).ready(function(){
$('.uls-trigger').uls({
onSelect: function(language){
var languageName = $.uls.data.getAutonym(language);
$( '.uls-trigger' ).text( languageName );
},
quickList: ['en', 'hi', 'he', 'ml', 'ta', 'fr']
});
});
5. All default options.
{
// CSS top position for the dialog
top: undefined,
// CSS left position for the dialog
left: undefined,
// Callback function when user selects a language
onSelect: undefined,
// Callback function when the dialog is closed without selecting a language
onCancel: undefined,
// Callback function when ULS has initialized
onReady: undefined,
// Callback function when ULS dialog is shown
onVisible: undefined,
// Languages to be used for ULS, default is all languages
languages: $.uls.data.getAutonyms(),
// The options are wide (4 columns), medium (2 columns), and narrow (1 column).
// If not specified, it will be set automatically.
menuWidth: undefined,
// What is this ULS used for.
// Should be set for distinguishing between different instances of ULS
// in the same application.
ulsPurpose: '',
// Used by LCD
quickList: [],
// Used by LCD
showRegions: undefined,
// Used by LCD
languageDecorator: undefined,
// Used by LCD
noResultsTemplate: undefined,
// Used by LCD
itemsPerColumn: undefined,
// Used by LCD
groupByRegion: undefined,
// Used by LanguageFilter
searchAPI: undefined
}
Changelog:
2026-02-03
- Localisation updates
2024-10-20
- Update language-data from upstream
2024-10-15
- Localisation updates
2023-10-25
- Update language-data to the latest version
2023-10-23
- Localisation updates
2023-04-19
- jquery.uls.lcd.js: Handle scenario where selected item is undetermined
This awesome jQuery plugin is developed by wikimedia. For more Advanced Usages, please check the demo page or visit the official website.