jQuery Album-Like Image Gallery Plugin - Albumize
| File Size: | 5.92MB |
|---|---|
| Views Total: | 2257 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

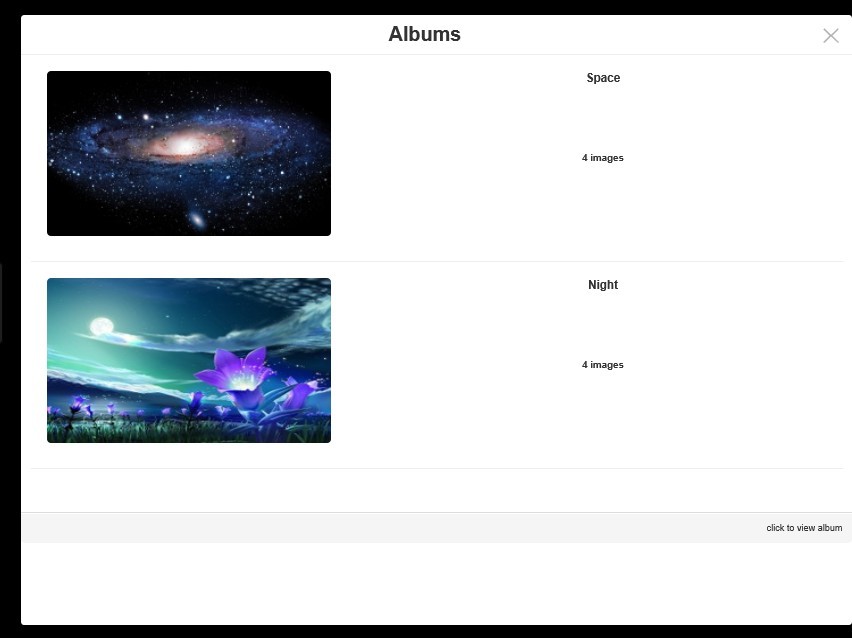
Albumize is a plugin for jQuery that allows you to organize and manage a collection of images on your web page as albums. With albumize plugin, you can browse albums, add cover image to albums and switch between albums.
Basic Usage:
1. Add the jQuery javascript library on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
2. Include jQuery Albumize plugin on the page
<link href="css/albumize.css" rel="stylesheet" /> <script src="js/albumize.js"></script>
3. Markup html structure
<div class="albumize" title="Album title"> <a href = "large-image-1.jpg" title="image title"> <img src="thumbnail-1.jpg"> </img> </a> <a href = "large-image-2.jpg" title="image title"> <img src="thumbnail-2.jpg" class="albumize-cover"> </img> </a> </div>
4. Create a button to trigger the albums
<button id = "show-albums-button">View albums</button>
5. The javascript
<script>
$(document).ready(function(){
var sb = $('#show-albums-button');
sb.click(function(){
$.albumize();
});
});
</script>
This awesome jQuery plugin is developed by palerdot. For more Advanced Usages, please check the demo page or visit the official website.