Responsive Grid Laytout-Like Gallery Plugin For jQuery - Balanced Gallery
| File Size: | 10.6 KB |
|---|---|
| Views Total: | 4954 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

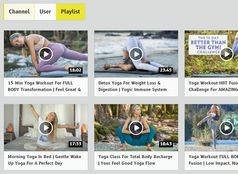
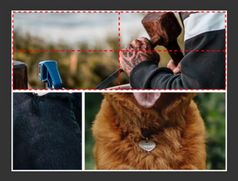
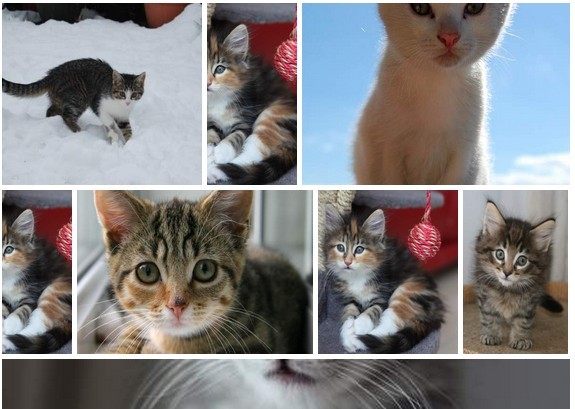
Balanced Gallery is a small jQuery plugin for responsive grid layout-like image gallery that evenly distributes photos across rows or columns, making the most of the space provided.
How to use it:
1. Include jQuery library and jQuery Balanced Gallery Plugin on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="jquery.balanced-gallery.js"></script>
2. Insert a group of images
<img src="1.jpg" alt="" /> <img src="2.jpg" alt="" /> <img src="3.jpg" alt="" /> ...
3. Call the plugin
<script type="text/javascript">
$(window).load(function () {
$('body').BalancedGallery();
});
</script>
4. Options
<script type="text/javascript">
$(window).load(function () {
$('body').BalancedGallery({
autoResize: true, // re-partition and resize the images when the window size changes
background: null, // the css properties of the gallery's containing element
idealHeight: null, // ideal row height, only used for horizontal galleries, defaults to half the containing element's height
idealWidth: null, // ideal column width, only used for vertical galleries, defaults to 1/4 of the containing element's width
maintainOrder: true, // keeps images in their original order, setting to 'false' can create a slightly better balance between rows
orientation: 'horizontal', // 'horizontal' galleries are made of rows and scroll vertically; 'vertical' galleries are made of columns and scroll horizontally
padding: 5, // pixels between images
shuffleUnorderedPartitions: true, // unordered galleries tend to clump larger images at the begining, this solves that issue at a slight performance cost
viewportHeight: null, // the assumed height of the gallery, defaults to the containing element's height
viewportWidth: null // the assumed width of the gallery, defaults to the containing element's width
});
});
</script>
This awesome jQuery plugin is developed by repp. For more Advanced Usages, please check the demo page or visit the official website.