jQuery Plugin For Justified Image Gallery - Justified-Gallery
| File Size: | 3.94 MB |
|---|---|
| Views Total: | 28485 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

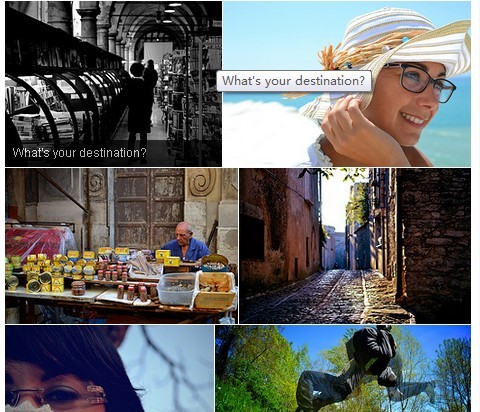
Justified-Gallery is a simple and fast jQuery plugin that automatically adjust the width and height of your images to create a justified image gallery on your web site.
Features:
- Lightbox effect supported (Colorbox Plugin needed)
- caption over image supported
Basic Usage:
1. Load jQuery library and jquery.justifiedgallery.min.js on your page
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type='text/javascript' src='../js/jquery.justifiedgallery.min.js'></script>
2. The CSS
html {
overflow-y: scroll
}
.justifiedGallery {
width: 100%;
margin-bottom: 10px
}
.justifiedGallery .jg-image {
position: absolute;
display: inline-block;
vertical-align: top;
margin-left: 0
}
.justifiedGallery .jg-image img {
border: none;
display: none
}
.justifiedGallery .jg-image a {
text-decoration: none
}
.justifiedGallery .jg-image-label {
white-space: normal;
font: normal 12px arial;
background: #000;
color: #fff;
position: absolute;
left: 0;
right: 0;
padding: 5px 5px 10px 8px;
text-align: left;
opacity: 0;
filter: alpha(opacity=0)
}
.justifiedGallery .jg-loading-img {
margin: auto;
width: 50px;
height: 50px;
background: url(../img/loading.gif) no-repeat center center
}
.justifiedGallery .jg-loading {
margin: auto;
width: 50px;
height: 50px;
background-color: white;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px
}
.justifiedGallery .jg-row {
position: relative;
white-space: nowrap;
overflow: hidden;
margin-bottom: 4px
}
3. The Html
<div id="demo" > <a href="photos/8083451788_552becfbc7_b.jpg" title="What's your destination?"> <img alt="What's your destination?" src="photos/8083451788_552becfbc7_m.jpg" /> </a> <a href="photos/7948632554_01f6ae6b6f_b.jpg" title="Just in a dream Place"> <img alt="Just in a dream Place" src="photos/7948632554_01f6ae6b6f_m.jpg" /> </a> <a href="photos/7893834940_8fcbb47c14_b.jpg" title="Il Capo at Palermo"> <img alt="Il Capo at Palermo" src="photos/7893834940_8fcbb47c14_m.jpg" /> </a> <a href="photos/7822678460_ee98ff1f69_b.jpg" title="Erice"> <img alt="Erice" src="photos/7822678460_ee98ff1f69_m.jpg" /> </a> <a href="photos/7302459122_19fa1d8223_b.jpg" title="Truthful Innocence"> <img alt="Truthful Innocence" src="photos/7302459122_19fa1d8223_m.jpg" /> </a> ... </div>
4. The javascript
<script type="text/javascript">
$("#demo").justifiedGallery({
sizeRangeSuffixes : {
// e.g. Flickr uses '_t'
'lt100': '',
// e.g. Flickr uses '_m'
'lt240': '',
// e.g. Flickr uses '_n'
'lt320': '',
// e.g. Flickr uses ''
'lt500': '',
// e.g. Flickr uses '_z'
'lt640': '',
// e.g. Flickr uses '_b'
'lt1024': '',
},
rowHeight : 120,
// negative value = no limits,
// 0 = 1.5 * rowHeight
maxRowHeight : 0,
margins : 1,
// negative value = same as margins, 0 = disabled
border: -1,
// or can be 'justify' or 'hide'
lastRow : 'nojustify',
// if row width / available space > 0.75 it will be always justified
// (i.e. lastRow setting is not considered)
justifyThreshold: 0.75,
fixedHeight : false,
waitThumbnailsLoad : true,
captions : true,
cssAnimation: false,
// ignored with css animations
imagesAnimationDuration : 500,
// ignored with css animations
captionSettings : {
animationDuration : 500,
visibleOpacity : 0.7,
nonVisibleOpacity : 0.0
},
// rewrite the rel of each analyzed links
rel : null,
// rewrite the target of all links
target : null,
extension : /\.[^.\\/]+$/,
refreshTime : 100,
randomize : false
});
</script>
5. Default options.
sizeRangeSuffixes: { }, /* e.g. Flickr configuration
{
100: '_t', // used when longest is less than 100px
240: '_m', // used when longest is between 101px and 240px
320: '_n', // ...
500: '',
640: '_z',
1024: '_b' // used as else case because it is the last
}
*/
thumbnailPath: undefined, /* If defined, sizeRangeSuffixes is not used, and this function is used to determine the
path relative to a specific thumbnail size. The function should accept respectively three arguments:
current path, width and height */
rowHeight: 120, // required? required to be > 0?
maxRowHeight: false, // false or negative value to deactivate. Positive number to express the value in pixels,
// A string '[0-9]+%' to express in percentage (e.g. 300% means that the row height
// can't exceed 3 * rowHeight)
margins: 1,
border: -1, // negative value = same as margins, 0 = disabled, any other value to set the border
lastRow: 'nojustify', // … which is the same as 'left', or can be 'justify', 'center', 'right' or 'hide'
justifyThreshold: 0.90, /* if row width / available space > 0.90 it will be always justified
* (i.e. lastRow setting is not considered) */
waitThumbnailsLoad: true,
captions: true,
cssAnimation: true,
imagesAnimationDuration: 500, // ignored with css animations
captionSettings: { // ignored with css animations
animationDuration: 500,
visibleOpacity: 0.7,
nonVisibleOpacity: 0.0
},
rel: null, // rewrite the rel of each analyzed links
target: null, // rewrite the target of all links
extension: /\.[^.\\/]+$/, // regexp to capture the extension of an image
maxAnalyzeDuration: 100, // max. interval (in ms) allowed for one go of layout (re)calculation
refreshTime: 200, // time interval (in ms) to check if the page changes its width
refreshSensitivity: 0, // change in width allowed (in px) without re-building the gallery
randomize: false,
rtl: false, // right-to-left mode
sort: false, /*
- false: to do not sort
- function: to sort them using the function as comparator (see Array.prototype.sort())
*/
filter: false, /*
- false, null or undefined: for a disabled filter
- a string: an entry is kept if entry.is(filter string) returns true
see jQuery's .is() function for further information
- a function: invoked with arguments (entry, index, array). Return true to keep the entry, false otherwise.
It follows the specifications of the Array.prototype.filter() function of JavaScript.
*/
selector: 'a, div:not(.spinner)' // The selector that is used to know what are the entries of the gallery
Changelog:
2020-05-22
- v3.8.1
2019-04-24
- Fixed Big image loading even with correct srcset and thumbnailPath
v3.7.0 (2019-04-18)
- Bugfix
v3.6.5 (2018-02-07)
- update
v3.6.3 (2016-08-14)
- maxRowHeight clarifications
- Bugs fixed.
v3.6.2 (2016-02-27)
- fixed maxRowHeight error with percentages, set default to -1
- thumnailPath function
v3.6.1 (2015-09-29)
- Sort (works also with infinite scroll)
- Filter (works also with infinite scroll)
- Randomize images now works also with infinite scroll
- Text entries (i.e. without images) support
- Destroy method
- maxRowHeight could be also a percentage
- configurable sizeRangeSuffixes.
- Configurable entry selector
- Code refactoring
v3.5.4 (2015-02-13)
- Added the border option
- Fixed some problems with waitThumbnailsLoad and infinite scroll
v3.5.1 (2015-01-13)
- update.
v3.5 (2014-12-13)
- The default suffixes are all empty, to be simpler to understand. To have the previous suffixes, the following settings can be used: sizeRangeSuffixes : { 'lt100': '_t', 'lt240': '_m', 'lt320': '_n', 'lt500': '', 'lt640': '_z', 'lt1024': '_b' }
- Corrected bugs for the callbacks when waitThumbnailsLoad = false
v3.4 beta 1 (2014-09-23)
- Performance improvements
- With nojustify, if there is only a row, it doesn't justify anything. The previous behaviour seems too like a bug than a feature.
- Infinite scroll example with plain javascript to be more understandable.
- Fixes some bugs with infinite scroll
v3.3.0 (2014-08-23)
- No more crops. Removed some floating point approximations that caused some small crops.
- Initial opacity settings for the caption to allow them to be always visible. Can be also configured changing the less file, if one prefers CSS animations.
- All caption settings in a single object to be more compact captionSettings : { //ignored with css animations animationDuration : 500, visibleOpacity : 0.7, nonVisibleOpacity : 0.0 },
- Justification formulas refactoring to be more maintainable.
v3.2.0 (2014-06-08)
- A gallery of div can be used instead of a
- Fixed errors for the last rows
- Option to use only css animations (i.e cssAnimation)
- Without css animations
- Configurable caption fadein/fadeout time (i.e. captionsAnimationDuration)
- Configurable caption final opacity (i.e. captionsVisibleOpacity)
- Configurable images fadein time (i.e. imagesAnimationDuration)
- Configurable treshold that decides to justify the row also in presence of nojustify (i.e. justifyThreshold)
v3.1.0 (2014-04-20)
- Improved the algoritm to reduce the image crops
- Fixed errors with some jquery versions
- Fixed errors with fixed height
- Settings checks and parsing
v3.0.1 (2014-04-07)
- update.
This awesome jQuery plugin is developed by miromannino. For more Advanced Usages, please check the demo page or visit the official website.











