Responsive 3D Cover Flow Gallery Plugin with jQuery
| File Size: | 312 KB |
|---|---|
| Views Total: | 20087 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

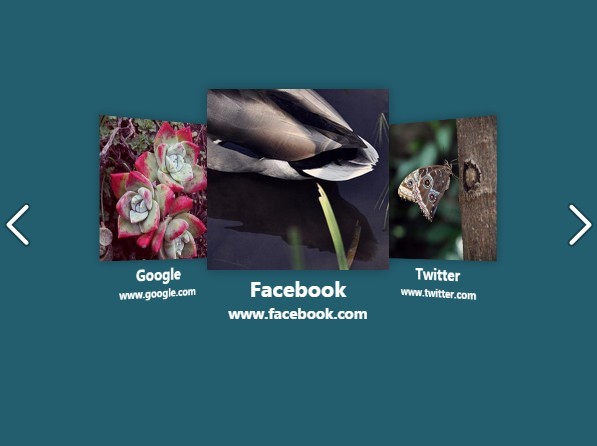
responsiveGallery is a jQuery plugin helps you to create a responsive, coverflow-style image carousel/gallery with 3D perspective transforms.
How to use it:
1. Include the jquery-responsiveGallery.css in the head section of the Html page.
<link rel="stylesheet" href="css/jquery-responsiveGallery.css">
2. Include jQuery library, modernizr.js and the jQuery responsiveGallery before the closing body tag.
<script src="lib/modernizr.custom.js"></script> <script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="src/jquery.responsiveGallery.js"></script>
3. Build the structure for the coverflow-style carousel.
<div class="w-gallery">
<section id="responsiveGallery-container" class="responsiveGallery-container">
<a class="responsiveGallery-btn responsiveGallery-btn_prev" href="javascript:void(0);"></a>
<a class="responsiveGallery-btn responsiveGallery-btn_next" href="javascript:void(0);"></a>
<ul class="responsiveGallery-wrapper">
<li class="responsiveGallery-item">
<a href="#" class="responsivGallery-link">
<img src="1.jpg" height="320" width="320" alt="" class="responsivGallery-pic">
</a>
<div class="w-responsivGallery-info">
<h2 class="responsivGallery-name">Google</h2>
<h3 class="responsivGallery-position">www.google.com</h3>
</div>
</li>
<li class="responsiveGallery-item">
<a href="#" class="responsivGallery-link">
<img src="2.jpg" height="320" width="320" alt="" class="responsivGallery-pic">
</a>
<div class="w-responsivGallery-info">
<h2 class="responsivGallery-name">Google</h2>
<h3 class="responsivGallery-position">www.google.com</h3>
</div>
</li>
<li class="responsiveGallery-item">
<a href="#" class="responsivGallery-link">
<img src="3.jpg" height="320" width="320" alt="" class="responsivGallery-pic">
</a>
<div class="w-responsivGallery-info">
<h2 class="responsivGallery-name">Google</h2>
<h3 class="responsivGallery-position">www.google.com</h3>
</div>
</li>
</ul>
</section>
</div>
4. Initialize the plugin.
$(function () {
$('.responsiveGallery-wrapper').responsiveGallery({
animatDuration: 400, // ms
$btn_prev: $('.responsiveGallery-btn_prev'),
$btn_next: $('.responsiveGallery-btn_next')
});
});
This awesome jQuery plugin is developed by David-CodingSerf. For more Advanced Usages, please check the demo page or visit the official website.