Building An Vertical Tabs Widget using jQuery and Bootstrap 3
| File Size: | 20.4 KB |
|---|---|
| Views Total: | 37496 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

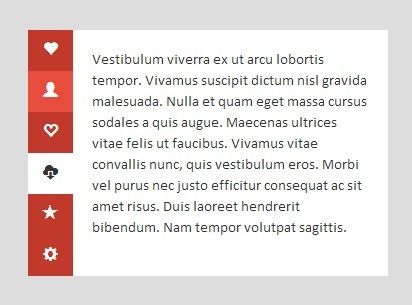
A stylish jQuery extension for the default Bootstrap tabs component that allows you to swap between tabbed panes with vertical side tabs.
How to use it:
1. Include the necessary jQuery JS library & Twitter Bootstrap 3 framework on your web page.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <script src="//netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
2. Include Cosmo Bootstrap theme on your web page. You can find more themes on Bootswatch.
<link rel="stylesheet" href="cosmo/bootstrap.min.css">
3. Build the Html structure for a regular Bootstrap tabs component.
<ul class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab"><span class="glyphicon glyphicon-heart"></span></a></li>
<li><a href="#profile" data-toggle="tab"><span class="glyphicon glyphicon-user"></span></a></li>
<li><a href="#favourite" data-toggle="tab"><span class="glyphicon glyphicon-heart-empty"></span></a></li>
<li><a href="#download" data-toggle="tab"><span class="glyphicon glyphicon-cloud-download"></span></a></li>
<li><a href="#stars" data-toggle="tab"><span class="glyphicon glyphicon-star"></span></a></li>
<li><a href="#settings" data-toggle="tab"><span class="glyphicon glyphicon-cog"></span></a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane active" id="home">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed felis massa, commodo eu nisi eget, ornare bibendum orci. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nulla facilisi. Integer convallis est vel lectus placerat, quis aliquam magna iaculis. </p>
</div>
<div class="tab-pane" id="profile">
<p>Quisque mattis lobortis nibh, vitae dictum nisl. Cras consectetur aliquam nisi, sit amet facilisis nisi volutpat vitae. Fusce vitae risus quis eros facilisis fringilla. Quisque eget ultrices ipsum. Mauris nec euismod est, sit amet rhoncus turpis. </p>
</div>
<div class="tab-pane" id="favourite">
<p>Suspendisse blandit libero id suscipit consectetur. Cras ultrices sem sit amet est efficitur iaculis ut non est. Morbi porttitor eu felis ac aliquet.</p>
</div>
<div class="tab-pane" id="download">
<p>Vestibulum viverra ex ut arcu lobortis tempor. Vivamus suscipit dictum nisl gravida malesuada. Nulla et quam eget massa cursus sodales a quis augue. Maecenas ultrices vitae felis ut faucibus. Vivamus vitae convallis nunc, quis vestibulum eros. Morbi vel purus nec justo efficitur consequat ac sit amet risus. Duis laoreet hendrerit bibendum. Nam tempor volutpat sagittis.</p>
</div>
<div class="tab-pane" id="stars">
<p>Duis laoreet hendrerit bibendum. Nam tempor volutpat sagittis. Etiam convallis posuere rhoncus. Donec sit amet faucibus magna, vel fermentum velit. Vivamus euismod cursus sollicitudin. Aliquam tortor libero, venenatis id nibh consectetur, pretium tincidunt est. Nullam neque odio, auctor in nisl vel, facilisis convallis massa. </p>
</div>
<div class="tab-pane" id="settings">
<p>Curabitur vel urna vestibulum, egestas sapien accumsan, varius ipsum. Aenean eu elit laoreet, sagittis velit in, facilisis ligula. Maecenas dictum, lacus sed faucibus lobortis, turpis ante ultricies ligula, et posuere nisl mauris non erat.</p>
</div>
</div>
4. Add custom CSS to make the tabs component vertical.
.nav-tabs {
float: left;
border-bottom: 0;
}
.nav-tabs li {
float: none;
margin: 0;
}
.nav-tabs li a {
margin-right: 0;
border: 0;
background-color: #c0392b;
}
.nav-tabs li a:hover { background-color: #e74c3c; }
.nav-tabs .glyphicon { color: #fff; }
.nav-tabs .active .glyphicon { color: #333; }
.nav-tabs > li.active > a,
.nav-tabs > li.active > a:hover,
.nav-tabs > li.active > a:focus { border: 0; }
.tab-content { margin-left: 45px; }
.tab-content .tab-pane {
display: none;
background-color: #fff;
padding: 1.6rem;
overflow-y: auto;
}
.tab-content .active { display: block; }
5. The Javascript to active the vertical tabs component.
var tabsFn = (function() {
function init() {
setHeight();
}
function setHeight() {
var $tabPane = $('.tab-pane'),
tabsHeight = $('.nav-tabs').height();
$tabPane.css({
height: tabsHeight
});
}
$(init);
})();
This awesome jQuery plugin is developed by joshadamous. For more Advanced Usages, please check the demo page or visit the official website.