Easy Resizable Splitter/Layout Plugin For jQuery - SplitterBar
| File Size: | 3.36 KB |
|---|---|
| Views Total: | 9553 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

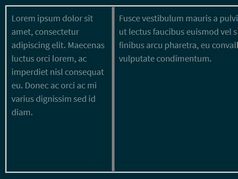
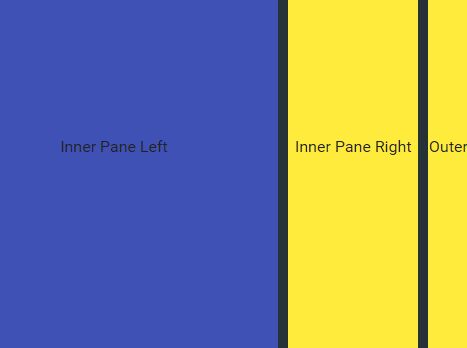
A lightweight jQuery split/layout plugin that creates vertical bars to divide the container into several resizable sections. Ideal for testing your layouts/components on different screen widths when resizing.
How to use it:
1. Create the splitter containers as shown below:
<div class="splitter-container">
<div class="left">
<div class="splitter-container2">
<div class="left">Inner Pane Left</div>
<div class="right">Inner Pane Right</div>
</div>
</div>
<div class="right">
Outer Paner Right
</div>
</div>
2. Include the JavaScript file SplitterBar.js after you've included the latest jQuery JavaScript library.
<script src="//code.jquery.com/jquery-3.2.1.slim.min.js"></script> <script src="SplitterBar.js"></script>
3. Just call the function SplitterBar on the splitter containers and done.
$('.splitter-container').SplitterBar();
$('.splitter-container2').SplitterBar();
This awesome jQuery plugin is developed by ashduckett. For more Advanced Usages, please check the demo page or visit the official website.