Simple and Responsive jQuery Drop Down List Plugin
| File Size: | 15.5KB |
|---|---|
| Views Total: | 1590 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

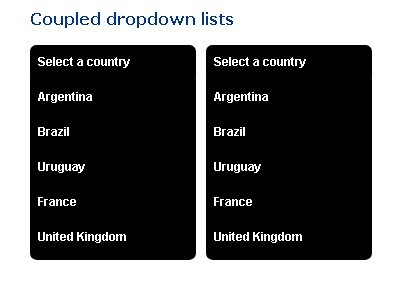
A simple and easy-to-use jQuery plugin that turns the standard html list into a responsive and animated drop down List.
Features:
- Simple and easy to use
- Responsive design
- Cross browser (IE6+, Chrome, Firefox, Safari,etc...)
- Fully customizable via CSS
How to use it:
1. Download and include the latest jQuery library and jQuery simple dropdown list plugin on the web page
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.simpledropdown.min.js"></script>
2. Create a html list
<div id="demo"> <ul> <li><a href="#">Select a country</a></li> <li> <ul> <li><a href="#">Argentina</a></li> <li><a href="#">Brazil</a></li> <li><a href="#">Uruguay</a></li> <li><a href="#">France</a></li> <li><a href="#">United Kingdom</a></li> </ul> </li> </ul> </div>
3. Include the required CSS file on the page
<link href="css/jquery.simpledropdown.css" type="text/css" rel="stylesheet"/>
4. Call the plugin with options
<script type="text/javascript">
$(document).ready(function() {
$("#demo").simpledropdown({
speed:300 // animation speed in milliseconds
});
});
</script>
This awesome jQuery plugin is developed by efardet. For more Advanced Usages, please check the demo page or visit the official website.