Stylish jQuery Pagination Plugin - simple Pagination
| File Size: | 63.9 KB |
|---|---|
| Views Total: | 27714 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

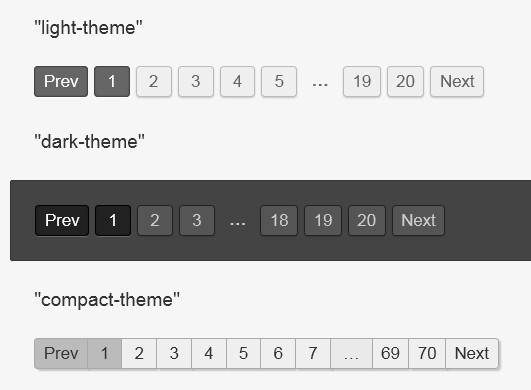
simple Pagination is a simple jQuery plugin for creating stylish on-page pagination for long items on your page. It comes with 3 built-in themes and supports twitter's Bootstrap.
You might also like:
- Slider Pagination with jQuery UI Slider - SliderPagination
- jQuery Pagination Controller Plugin - tradpaginator
How to use it:
1. Include jQuery library and jQuery simple Pagination on your web page
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.simplePagination.js"></script>
2. Include the CSS file with the 3 default themes.
<link href="simplePagination.css" rel="stylesheet" />
3. Create a container for the pagination controls.
<div id="light-pagination" class="pagination"></div>
4. Call the plugin on the container element and pass the options as per your needs.
$('#light-pagination').pagination({
// Total number of items that will be used to calculate the pages.
items: 1,
// Number of items displayed on each page.
itemsOnPage: 1,
// If specified, items and itemsOnPage will not be used to calculate the number of pages.
pages: 0,
// How many page numbers should be visible while navigating. Minimum allowed: 3 (previous, current & next)
displayedPages: 5,
// How many page numbers are visible at the beginning/ending of the pagination.
edges: 2,
// Enables start/end edge
useStartEdge : true,
useEndEdge : true,
// Which page will be selected immediately after init.
currentPage: 0,
// Uses anchor links or spans
useAnchors: true,
// A string used to build the href attribute, added before the page number.
hrefTextPrefix: "#page-",
// Another string used to build the href attribute, added after the page number.
hrefTextSuffix: '',
// Text to be display on the previous button.
prevText: "Prev",
// Text to be display on the next button.
nextText: "Next",
// Ellipse Character
ellipseText: '…',
ellipsePageSet: true,
// list style
listStyle: '',
// The class of the CSS theme:
// "light-theme", "compact-theme", and "dark-theme"
cssStyle: "light-theme",
// Set to false if you don't want to select the page immediately after click.
selectOnClick: true,
// Next button at front.
nextAtFront: false,
// Inverts page order
invertPageOrder: false
});
5. Callback functions.
$('#light-pagination').pagination({
onPageClick: function(pageNumber, event) {
// Callback triggered when a page is clicked
// Page number is given as an optional parameter
},
onInit: function() {
// Callback triggered immediately after initialization
}
});
6. API methods.
// selects a page
$(selector).pagination('selectPage', pageNumber);
// selects the prev page
$(selector).pagination('prevPage');
// selects the next page
$(selector).pagination('nextPage');
// Returns the total number of pages.
$(selector).pagination('getPagesCount');
// Returns the current page number.
$(selector).pagination('getCurrentPage');
// Disables the pagination
$(selector).pagination('disable');
// Enables the pagination
$(selector).pagination('enable');
// Destroy the plugin
$(selector).pagination('destroy');
// Re-renders the pagination
$(selector).pagination('redraw');
// Updates items
$(selector).pagination('updateItems', 100);
// Updates the number of items on each page
$(selector).pagination('updateItemsOnPage', 20);
// Draws pages
$(selector).pagination('drawPage', 5);
Changelog:
2019-12-29
- JS updated
- Doc updated
This awesome jQuery plugin is developed by flaviusmatis. For more Advanced Usages, please check the demo page or visit the official website.