jQuery Plugin For Drag'n'Drop Tiles Grid Gallery - Collections
| File Size: | 3.02 MB |
|---|---|
| Views Total: | 6564 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

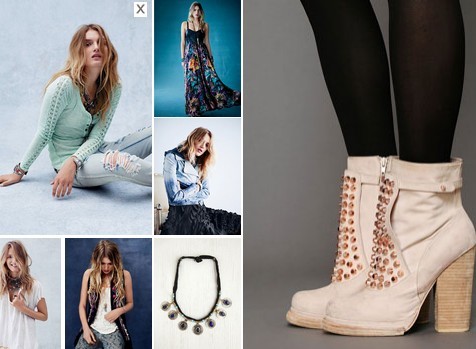
Collections is a jQuery plugin for creating a tiles grid gallery that allows you to swap and reorganize images using jQuery UI draggabble functionality. Ideal for portfolio or e-commerce websites.
See also:
- jQuery Plugin For Drag and Drop Grid Layout - DND Grid
- Dynamic Drag and Drop Grid Layout Plugin With jQuery - Gridly
- Dynamic Drag and Drop Grid Layout Plugin - shapeshift
How to use it:
1. Include the jQuery library and jQuery UI in the document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.0/jquery-ui.min.js"></script>
2. Include the collection.js and ars_coolection.css in the document.
<link href="path/to/ars_coolection.css" rel="stylesheet"> <script src="path/to/collection.js"></script>
3. Markup Html structure to create a tiles grid gallery.
<div class="ars_Collcontent">
<div class="ars_Collbody">
<div class="ars_CollMid">
<div class="ars_CollBanner">
<div class="ars_CollMainbox">
<div class="ars_Colldiv1" id="img_div">
<div class="ars_popClose"><a href="#">CLOSE</a></div>
<img src="1.jpg" class="dragimg" alt="Image1" /> </div>
<div class="ars_Colldiv2" id="img_div">
<div class="ars_popClose"><a href="#">CLOSE</a></div>
<img src="2.jpg" class="dragimg" alt="Image2" /> </div>
<div class="ars_Colldiv3" id="img_div">
<div class="ars_popClose"><a href="#">CLOSE</a></div>
<img src="3.jpg" class="dragimg" alt="Image3" /> </div>
...
</div>
</div>
<div class="ars_clr"></div>
</div>
</div>
</div>
This awesome jQuery plugin is developed by sschandra. For more Advanced Usages, please check the demo page or visit the official website.











