jQuery Plugin To Auto Resize Elements Responsively - ConstrainP
| File Size: | 11.2 KB |
|---|---|
| Views Total: | 1510 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

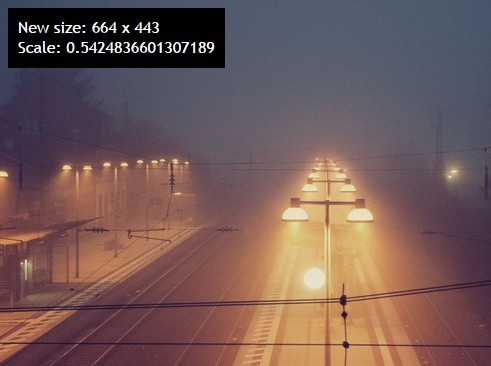
ConstrainP is a very small jQuery plugin that proportionately and responsively enlarges/shrinks Html elements (images, videos, etc) to fit the parent container on window resize.
How to use it:
1. Include the jQuery JavaScript library and the jQuery constrainP plugin on your webpage.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="dist/constrain-p.min.js"></script>
2. Insert an images into your webpage and specify the original size using data-original-size attribute. More data-options:
- data-min-size: To limit the minimum size. When width or height is 0, this size will is disabled. Default: 0x0.
- data-max-size: To limit the maximum size. When width or height is 0, this size will is disabled. The below example will limit only per the height. Default: 0x0.
- data-guide: This attribute is using width, height or all to guide the resize. Default: width.
<img class="item" src="1.jpg"
data-original-size="1224x816"
data-guide="width">
3. Initialize the plugin on the image.
$('.item').constrainP();
Change log:
2015-04-17
- Added new functions to limit the size minimum and maximum.
This awesome jQuery plugin is developed by sandroweb. For more Advanced Usages, please check the demo page or visit the official website.