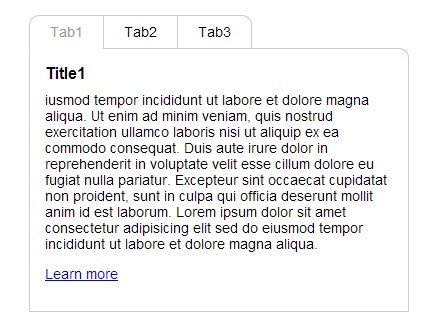
jQuery Plugin To Create Sliding Tabbed Panels - slidingTab
| File Size: | 3.46 KB |
|---|---|
| Views Total: | 4916 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Yet another small jQuery tabs plugin which allows you to switch between tabbed panels with a smooth sliding animation. The container will auto expand according to the height of the tabbed content.
How to use it:
1. Include jQuery javascript library and the jQuery slidingTab plugin in the Html page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script type="text/javascript" src="includes/sliding_panels.js"></script>
2. The required Html structure for the tabbed panels as follows.
<div class="slidingTab">
<div class="tab">
<span class="tab1">Tab1</span>
<span class="tab2">Tab2</span>
<span class="tab3">Tab3</span>
</div>
<div class="panel_container">
<div class="panels">
<div class="panel">
<div class="panel_content">
<h2>Title1</h2>
<p>Content1</p>
<p><a href="#">Learn more</a></p>
</div>
</div>
<div class="panel">
<div class="panel_content">
<h2>Title2</h2>
<p>Content2</p>
<p> <a href="#">Learn more</a><br/>
</p>
</div>
</div>
<div class="panel">
<div class="panel_content">
<h2>Title3</h2>
<p>Content3</p>
<p><a href="#">Learn more</a></p>
</div>
</div>
</div>
</div>
</div>
3. Style the plugin via CSS whatever you like.
.slidingTab h2 {
font-size: 1.15em;
margin: 0 0 .5em 0;
}
.slidingTab p {
font-size: 1em;
margin: 0 0 1em 0;
}
.slidingTab { width: 350px; }
.slidingTab .tab {
position: relative;
z-index: 101;
display: block;
}
.slidingTab .tab span {
display: inline-block;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
padding: 8px 20px;
margin: 0px;
background-color: #fff;
cursor: pointer;
position: relative;
}
.slidingTab .tab span:first-child {
border-left: 1px solid #ccc;
border-top-left-radius: 10px;
border-right: 1px solid #ccc;
margin-right: -4px;
}
.slidingTab .tab span:last-child {
border-right : 1px solid #ccc;
border-top-right-radius: 10px;
border-left: 1px solid #ccc;
margin-left: -4px;
}
.slidingTab .tab span.selected {
color: #999;
border-bottom: 1px solid #fff;
}
.slidingTab .panel_container {
position: relative;
border: 1px solid #ccc;
background-color: #fff;
z-index: 100;
margin-top: -1px;
border-top-right-radius: 10px;
overflow: hidden;
}
.slidingTab .panel_container .panels {
position: absolute;
top: 0px;
}
.slidingTab .panel_container .panel { position: absolute; }
.slidingTab .panel_container .panel .panel_content { padding: 15px; }
This awesome jQuery plugin is developed by JuhwanPark. For more Advanced Usages, please check the demo page or visit the official website.