Animated AJAX-Enabled Modal Plugin With jQuery - Modal.js
| File Size: | 45.6 KB |
|---|---|
| Views Total: | 4862 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

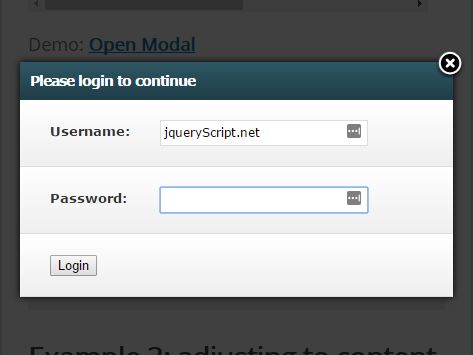
A simple, flexible jQuery modal plugin used to present any DOM element or AJAX content in a dynamic, animated, responsive modal window with several useful options.
More features:
- Loading spinner for AJAX modal.
- Configurable fading animation.
- Custom open/close trigger elements.
- Always be centered to fit any screen size.
- Allows for multiple modal windows.
Install it via NPM:
# NPM $ npm install jquery-modal
Basic usage:
1. Load jQuery library (1.7+) and the jQuery modal plugin's JS & CSS files in your html document.
<script src="/path/to/jquery.min.js"></script> <script src="jquery.modal.js"></script> <link rel="stylesheet" href="jquery.modal.css">
2. Create a trigger element to embed an existing DOM element into the modal.
<a href="#target-modal" rel="modal:open">Launch</a>
<div id="target-modal" style="display:none;"> ... Modal Content Here ... <a href="#" rel="modal:close">Close</a> or press ESC </div>
3. Create another trigger element to embed an external webpage into the modal using AJAX requests.
<a href="ajax.html" rel="modal:open">Launch</a>
4. Full plugin options.
$("#el").modal({
// close exisiting modal
closeExisting: true,
// close with ESC key
escapeClose: true,
// close with click
clickClose: true,
// close text
closeText: 'Close',
// close Class
closeClass: '',
// default modal class
modalClass: "modal",
// for loading spinner
spinnerHtml: null,
showSpinner: true,
// shows close link
showClose: true,
// number of milliseconds the fade animation takes
fadeDuration: null,
// .5 = 50%, 1.5 = 150%, etc.
fadeDelay: 1.0
});
5. Available events.
$('#el').on(modal:before-block, function(event, modal) {
// before the overlay (blocker) appears
});
$('#el').on(modal:block, function(event, modal) {
// after the overlay (block) is visible
});
$('#el').on(modal:before-open, function(event, modal) {
// before the modal opens
});
$('#el').on(modal:open, function(event, modal) {
// after the modal has finished opening
});
$('#el').on(modal:before-close, function(event, modal) {
// when the modal has been requested to close
});
$('#el').on(modal:close, function(event, modal) {
// when the modal begins closing (including animations)
});
$('#el').on(modal:after-close, function(event, modal) {
// after the modal has fully closed (including animations)
});
Changelog:
v0.9.2 (2019-02-25)
- Added anchor to custom event context
- Updated documentation & min js
v0.9.1 (2017-10-18)
- update
v0.8.2 (2017-07-03)
- add anchors to examples
- Added syntax modes to code samples
- alias elm as $elm
- Bind to links with multiple rel values
This awesome jQuery plugin is developed by kylefox. For more Advanced Usages, please check the demo page or visit the official website.











