Animated jQuery Modal Plugin With Blurred Overlay - dreymodal
| File Size: | 13.3 KB |
|---|---|
| Views Total: | 1116 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

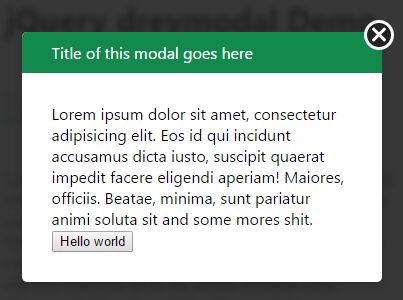
dreymodal is a lightweight jQuery plugin used to display a responsive modal window while blurring the rest content to bring the user's attention to the current modal content. Optional CSS3 animations based on the jQuery dreyanim plugin.
How to use it:
1. Load jQuery library together with the jQuery dreyModal plugin's JS and CSS files in the html file.
<script src="https://code.jquery.com/jquery-3.1.1.slim.min.js"></script> <script src="js/dreymodal.js"></script> <link rel="stylesheet" href="css/dreymodal.css">
2. Load the jQuery dreyanim plugin's files you'd like to apply awesome CSS animations to the modal window.
<link rel="stylesheet" href="css/dreyanim.css"> <script src="js/dreyanim.js"></script>
3. Create your own content to embed into the modal window.
<div class="modal-content"> ... Modal Content Here ... </div>
4. Load your modal content and active the plugin with default options.
var elem = document.getElementsByClassName('testObject');
var s = new Dreymodal(elem,{
// options here
});
5. Display the modal window on the screen.
s.open();
6. All default setting to customize the modal window.
var s = new Dreymodal(elem,{
// min width
minWidth : 250,
// max width
maxWidth : 600,
// background overlay options
overlay : true,
overlayColor : "#000",
overlayOpacity : 0.8,
overlayBlur : true,
// displays close button
closeButton : true,
// animation options
// requires jQuery dreyanim plugin
inAnimationTime : 600,
inAnimationType : "fallIn",
outAnimationTime : 600,
outAnimationType : "fallOut",
// ESC to close the modal window
allowEscapeKey : true,
// modal title
title : null,
// color of modal title
titleColor : "#ffffff",
// background color of modal title
titleBackColor : "#222222"
});
This awesome jQuery plugin is developed by christiandrey. For more Advanced Usages, please check the demo page or visit the official website.











