Draggable Image Viewer Plugin with jQuery - acdsee
| File Size: | 4.46 KB |
|---|---|
| Views Total: | 1620 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

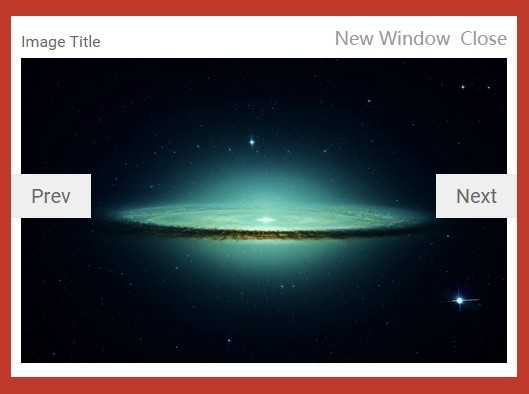
acdsee is a multifunctional jQuery image viewer / gallery lightbox plugin which allows you to browse photos just like in ACDSee Photo Software.
Features:
- Display a group of images in a popup window.
- Zoom in / out images with mouse wheel.
- Open a selected image in a new window.
- Navigate between images with next/prev navigation links.
Basic usage:
1. Insert a group of images into your web page.
<img src="1.png" alt="" > <img src="2.png" alt="" > <img src="3.png" alt="" > <img src="4.png" alt="" > <img src="5.png" alt="" > ...
2. Include jQuery library and the jQuery acdsee plugin at the bottom of the web page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="acdsee.js"></script>
3. Call the function on the img tag.
$('img').acdsee();
4. The CSS to style the image popup.
#acdsee_layer {
filter: progid: DXImageTransform.Microsoft.Alpha(Opacity=35);
opacity: 0.35;
position: fixed;
width: 100%;
left: 0;
top: 0;
background-color: #000;
cursor: pointer;
z-index: 1000;
}
#acdsee_box {
position: fixed;
margin: auto;
cursor: move;
z-index: 1000;
background-color: #fff;
padding: 10px;
float: left;
}
#acdsee_box:hover #acdsee_btnLeft,
#acdsee_box:hover #acdsee_btnRight { display: block; }
#acdsee_title {
font: normal 16px/2 'roboto';
color: #666;
}
#acdsee_close,
#acdsee_blank {
float: right;
color: #999;
font-size: 18px;
line-height: 1;
margin-left: 10px;
margin-top: 3px;
text-decoration: none;
}
#acdsee_btnLeft,
#acdsee_btnRight {
font-family: 'roboto';
position: absolute;
background: #efefef;
color: #666;
padding: 10px 20px;
font-size: 20px;
top: 50%;
margin-top: -23px;
display: none;
text-decoration: none;
}
#acdsee_btnLeft { left: 0; }
#acdsee_btnRight { right: 0; }
.none { display: none; }
4. Available options.
$('img').acdsee({
title: 'Image Title',
initWidth: 600,
closeText: 'Close',
blankText: 'New Window',
leftBtn: 'Prev',
rightBtn: 'Next',
loading: ''
});
This awesome jQuery plugin is developed by Janking. For more Advanced Usages, please check the demo page or visit the official website.











