Easy Semantic Modal Window Plugin For jQuery - semanticwp
| File Size: | 57.8 KB |
|---|---|
| Views Total: | 1121 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Yet another jQuery plugin used to create simple semantic modal windows on your web/app page with ease.
Features:
- Supports any Html elements or Ajax content.
- Press ESC key or click on the overlay to close the modal window.
- Custom full page overlay.
- Custom modal window template.
- Multiple modal windows on same page.
- 9 callback events.
- 2 built-in themes (dark and light). You can also add your own themes via CSS.
How to use it:
1. Include the core CSS and a theme CSS into the head section.
<link rel="stylesheet" href="path/to/jquery-semanticwp-modal.css"> <link rel="stylesheet" href="path/to/themes/light.css">
2. Include jQuery Javascript library and the jQuery Semanticwp plugin in your document.
<link rel="stylesheet" href="path/to/jquery-semanticwp-modal.css"> <link rel="stylesheet" href="path/to/themes/light.css">
3. Create an element to open a simple modal window.
<span id="example">Click me</span>
4. Add your content for the modal window.
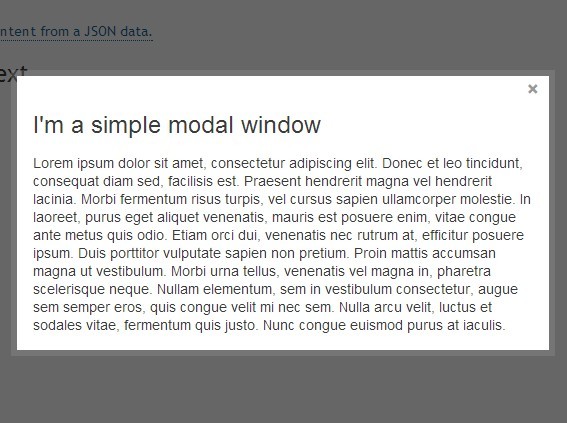
<div class="box-modal" id="exampleModal"> <div class="box-modal_close swpmodal-close">×</div> I'm a simple modal window </div>
5. Call the plugin to enable the modal window.
$('#example').click(function() {
$('#exampleModal').swpmodal();
});
6. Available options.
type: 'html', // ajax or html
content: '',
url: '',
ajax: {},
ajax_request: null,
closeOnEsc: true,
closeOnOverlayClick: true,
clone: false,
overlay: {
block: undefined,
tpl: '<div class="swpmodal-overlay"></div>',
css: {
backgroundColor: '#000',
opacity: .6
}
},
container: {
block: undefined,
tpl: '<div class="swpmodal-container"><table class="swpmodal-container_i"><tr><td class="swpmodal-container_i2"></td></tr></table></div>'
},
wrap: undefined,
body: undefined,
errors: {
tpl: '<div class="swpmodal-error swpmodal-close"></div>',
autoclose_delay: 2000,
ajax_unsuccessful_load: 'Error'
},
openEffect: {
type: 'fade',
speed: 400
},
closeEffect: {
type: 'fade',
speed: 400
},
beforeOpen: $.noop,
afterOpen: $.noop,
beforeClose: $.noop,
afterClose: $.noop,
afterLoading: $.noop,
afterLoadingOnShow: $.noop,
errorLoading: $.noop
This awesome jQuery plugin is developed by vjik. For more Advanced Usages, please check the demo page or visit the official website.











