Animated Star Wars Progress Meter Plugin with jQuery - progressBarWars
| File Size: | 231 KB |
|---|---|
| Views Total: | 2090 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

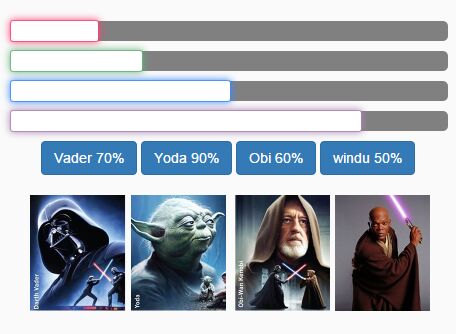
jQuery progressBarWars is a simple (Star Wars Tribute), lightweight jQuery plugin that allows you to create animated horizontal progress meters. Just pass in the goal and amount raised or completed, and the rest is optional.
How to use it:
1. Load the style sheet ProgressBarWars.css for the primary CSS styles.
<link href="ProgressBarWars.css" rel="stylesheet">
2. Create html elements for the progress bars.
<div id="vader"></div> <div id="yoda"></div> <div id="obi"></div> <div id="windu"></div>
3. Call the plugin on the elements and specify the percentage values.
$("#vader").ProgressBarWars({porcentaje:20});
$("#yoda").ProgressBarWars({porcentaje:30});
$("#obi").ProgressBarWars({porcentaje:50});
$("#windu").ProgressBarWars({porcentaje:80});
4. The default options to customize your Star Wars progress bars.
$("#selector").ProgressBarWars({
// value of bar (0 to 100)%
porcentaje:"100",
// animation speed
tiempo:1000,
// custom bar color
color:"",
// themes: yoda, vader,obi,windu
estilo:"yoda",
// width
tamanio:"30%",
// height
alto:"6px"
});
About Author:
2015-12-24
Author: OSCAR UH PEREZ
Website: http://oscaruhp.github.io/progressBarWars/
This awesome jQuery plugin is developed by oscaruhp. For more Advanced Usages, please check the demo page or visit the official website.











