Custom Viewport Based jQuery Progress Bar Plugin - Sonny ProgressBar
| File Size: | 7.19 KB |
|---|---|
| Views Total: | 6393 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

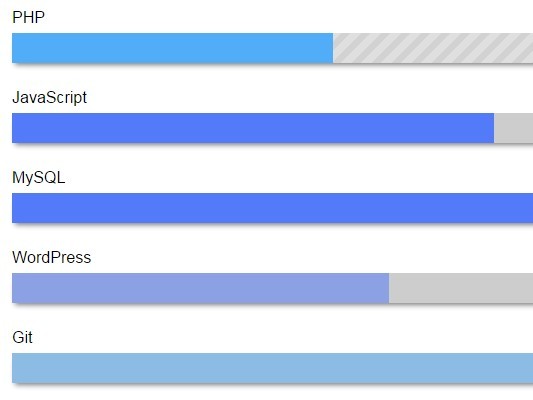
Sonny ProgressBar is a jQuery plugin for creating custom and CSS3 animated progress bars that are auto triggered as they come into view. Great for skill bars, education bars, experience bars and more.
See also:
- jQuery Plugin To Create Animated Skill & Experience Bars - Skillset.js
- Create Skill & Experience Graphs with jQuery and Canvas
How to use it:
1. Add the required jQuery Sonny ProgressBar plugin's stylesheet in the head section of the document.
<link rel="stylesheet" href="path/to/progressbar.css">
2. Use the Html5 data-* attributes to specify the current / target percentage values of the progress bar.
<li class="demo" data-width="70" data-target="90">HTML5</li>
3. Add jQuery library and the Sonny ProgressBar plugin's script at the end of the document.
<script src="path/to/jquery.min.js"></script> <script src="path/to/progressbar.js"></script>
4. Render a default progress bar inside the li element.
$('.demo').progressBar();
5. Customize the progress bar. Here's a list of default customization options you can override as per you need.
// height of the progress bar height : "30", // background color backgroundColor : "#E0E0E0", // progress bar color barColor : "#F97352", // target bar color targetBarColor : "#CCC", // display percentage percentage : true, // enable shadow shadow : false, // enable border border : false, // enable animation animation : false, // animate target bar animateTarget : false,
This awesome jQuery plugin is developed by andreasonny83. For more Advanced Usages, please check the demo page or visit the official website.











