jQuery Plugin To Create Animated Skill & Experience Bars - Skillset.js
| File Size: | 22.4 KB |
|---|---|
| Views Total: | 12060 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

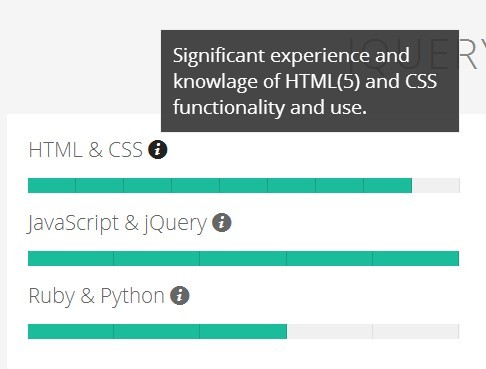
Skillset.js is a jQuery plugin that makes use of CSS3 animations to create an animated horizontal bar chart for presenting your skills, experiences and knowledge.
How to use it:
1. Include jQuery javascript and the jQuery skillset plugin on the web page.
<link rel="stylesheet" href="js/skillset.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <script src="js/skillset.js"></script>
2. Create an empty container element to present your skill set.
<div id="skillset"> </div>
3. Create skill information using JSON object and call the plugin on the element you just created.
<script type="text/javascript">
var object = [
{
'headline':'Skill 1',
'value':8,
'length':9,
'description':'Details 1'
},
{
'headline':'Skill 2',
'value':4,
'length':5,
'description':'Details 2'
}
];
$(document).ready(function(){
$("#skillset").skillset({
object:object,
duration:80
});
});
</script>
This awesome jQuery plugin is developed by Skepton. For more Advanced Usages, please check the demo page or visit the official website.











