jQuery Plugin for Converting Content into Canvas Element - peity
| File Size: | 91.3 KB |
|---|---|
| Views Total: | 5641 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

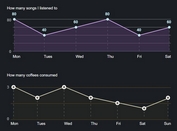
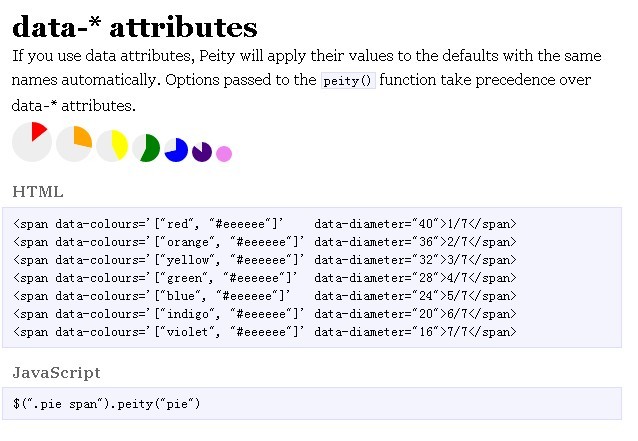
peity is a simple jQuery plugin for converting an element's content into a simple canvas element. You can use this plugin to easily create mini pie, line or bar chart on your web page.
The canvas element is a new markup introduced in HTML5 that is used to draw graphics on a web page, therefore, this plugin is only compatible with modern browsers which support HTML5 canvas element. (More Information about Html5 Canvas)
Basic Usage:
1. Include jQuery library and peity.js in the head section of your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="jquery.peity.js"></script>
2. Markup
<span class="pie">3/5</span> <span class="donut">5,2,3</span> <span class="line">3,5,1,6,2</span> <span class="bar">2,5,3,6,2,1</span>
3. Call the plugin
$(".pie").peity("pie");
$(".donut").peity("donut");
$(".line").peity("line");
$(".bar").peity("bar");
4. Plugin options.
$.fn.peity.defaults.pie = {
delimiter: null,
fill: ["#ff9900", "#fff4dd", "#ffd592"],
height: null,
radius: 8,
width: null
}
$.fn.peity.defaults.donut = {
delimiter: null,
fill: ["#ff9900", "#fff4dd", "#ffd592"],
height: null,
innerRadius: null,
radius: 8,
width: null
}
$.fn.peity.defaults.line = {
delimiter: ",",
fill: "#c6d9fd",
height: 16,
max: null,
min: 0,
stroke: "#4d89f9",
strokeWidth: 1,
width: 32
}
$.fn.peity.defaults.bar = {
delimiter: ",",
fill: ["#4d89f9"],
height: 16,
max: null,
min: 0,
padding: 0.1,
width: 32
}
Change Logs:
v3.3.0 (2018-02-04)
- Expose an item's value on bar and pie slice SVG nodes on the data-value attribute.
v3.2.1 (2017-02-23)
- Ensure NPM package includes only required files.
v3.1.2 (2015-04-15)
- Allow line charts with no fill, just the line.
- Ensure a donut's default inner radius honours percentage dimensions by deriving it from its calculated radius.
- Bring back per-chart reading settings from data attributes but with a slightly different interface: all settings are stored on the data-peity attribute as JSON.
- Don't allow negative or zero values to blow up a pie chart.
- Fix max/min option when it's a string.
- jQuery > 1.6.2 doesn’t like undefined being passed to #attr().
- Remove the ability to read options from data attributes.
- Add donut chart type.
- Switch from diameter pie chart option to radius.
- Expose the internally-used scale functions to the outside world.
- Rename gap bar chart option to padding. It is now specified as a portion of the width of each bar and is present on both sides.
v2.0.3 (2014-04-30)
- new version.
v2.0.2 (2014-03-26)
- new version.
v2.0.1 (2014-01-22)
- fixed bugs.
v2.0.0 (2014-01-04)
- fixed bugs.
v1.2.1 (2013-11-22)
- fixed bugs.
v1.2.0 (2013-03-12)
- Easier CSS targeting of Peity-created canvas elements.
- Percentage dimensions (width: "100%") now work.
This awesome jQuery plugin is developed by benpickles. For more Advanced Usages, please check the demo page or visit the official website.