Drag And Drop Flowchart Builder - Flowy.js
| File Size: | 274 KB |
|---|---|
| Views Total: | 58798 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

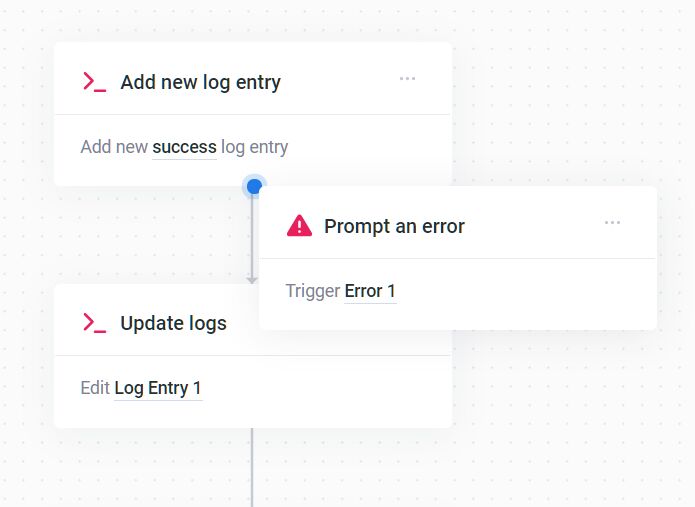
Flowy.js is a pretty nice and user-friendly flowchart builder to create responsive, professional flowchart using drag and drop.
Use it for automation software, mind mapping tools, programming platforms, organization charts, family trees, and more.
See It In Action:
More features:
Based on jQuery.Vanilla JavaScript.- Auto snaps blocks to another one.
- Easy to create your blocks.
- Output the flowchart data as a JS object or JSON string.
How to use it:
1. To get started, include the Flowy.js library on the webpage.
<link href="/path/to/flowy.min.css" rel="stylesheet" /> <script src="/path/to/flowy.min.js"></script>
2. Create an element to hold the flowchart.
<div id="canvas"> </div>
3. Create predefined blocks that can be inserted into the flowchart via drag and drop.
<div class="create-flowy"> Block 1 </div> <div class="create-flowy"> Block 2 </div> <div class="create-flowy"> Block 3 </div> ...
4. Initialize the flowchart builder and done.
flowy(document.getElementById("canvas"));
5. Event handlers.
function onGrab(block){
// do something
};
function onRelease(){
// do something
};
function onSnap(block, first, parent){
// do something
};
function onRearrange(block, parent){
// When a block is rearranged
};
flowy(document.getElementById("canvas"), onGrab, onRelease, onSnap, onRearrange);
6. Set the space between blocks.
var spacing_x = 20;
var spacing_y = 50;
flowy(document.getElementById("canvas"), onGrab, onRelease, onSnap, onRearrange, spacing_x, spacing_y);
7. Get the flowchart data.
// As a JS object flowy.output(); // As a JSON string JSON.stringify(flowy.output());
8. Remove all blocks from the canvas.
flowy.deleteBlocks()
9. Import data into the flowchart.
flowy.import(output)
Changelog:
2021-01-02
- Rearrange fix
2020-10-07
- Optimizations
2020-10-06
- Fix import
2020-07-30
- Fixed Dynamic block height indicator
2020-07-29
- Automatically scroll canvas when dragging to edges
2020-07-05
- IE11 .closest workaround
2020-06-18
- Parsing block properties on import
2020-05-16
- OnSnap method now returns parent DOM element
2020-04-25
- OnSnap bug fix
2020-04-23
- Fix scroll issue on rearrange
2020-04-18
- Remove "dragging" class after rearranging
2020-04-17
- Fixed error when importing only 1 block
2020-04-15
- Fixed error when importing only 1 block
2020-04-11
- Update
2020-04-04
- Update
2020-01-06
- Large flowcharts fix
2019-12-20
- Cleaned up the code
2019-12-17
- Fixed drag.
2019-12-15
- Removed jQuery dependency.
2019-12-08
- Nested inputs & data attribute in the output
2019-12-05
- Fixed touchStart
2019-12-04
- Added mobile support
2019-12-03
- Allows to import data
This awesome jQuery plugin is developed by alyssaxuu. For more Advanced Usages, please check the demo page or visit the official website.