Basic Flow Chart Plugin With jQuery And Bootstrap - simple-flow
| File Size: | 12.5 KB |
|---|---|
| Views Total: | 17854 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

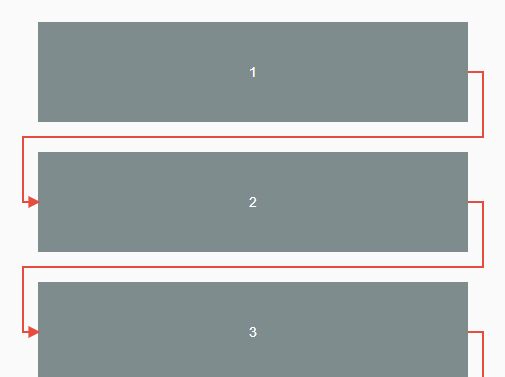
A simple, lightweight flow chart plugin which uses Bootstrap grid system to create a minimal, responsive workflow with SVG based connection lines and arrows on the web page.
How to use it:
1. Link to the necessary CSS files:
<!-- Link Bootstrap --> <link rel="stylesheet" href="bootstrap.min.css"> <!-- Link simple flow stylesheet --> <link rel="stylesheet" href="css/simple-flow.min.css">
2. Link to the necessary JavaScript files:
<!-- Add jQuery -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<!-- Add simple flow -->
<script src="js/simple-flow.min.js"></script>
3. Create the objects you want to connect with SVG arrows.
<section class="container canvas">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-4">
<div class="object">
<div class="centered">1</div>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-4">
<div class="object">
<div class="centered">2</div>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-4">
<div class="object">
<div class="centered">3</div>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-4">
<div class="object">
<div class="centered">4</div>
</div>
</div>
</div>
</section>
4. The JavaScript to connect objects with the simple flow plugin.
$('.object').SimpleFlow();
5. Customize the simple flow plugin.
$('.object').SimpleFlow({
lineWidth: 2,
lineSpacerWidth: 15,
lineColour: '#91acb3',
canvasElm: '.canvas'
});
Changelog:
2018-10-12
- Fix the SVG purging and apply it to my separate defs
2018-01-19
- Add a delay on resize event to stop lines re-drawing so quickly
This awesome jQuery plugin is developed by tdsymonds. For more Advanced Usages, please check the demo page or visit the official website.