Drawing Tournament Brackets with jQuery - Brackets.js
| File Size: | 93 KB |
|---|---|
| Views Total: | 23752 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

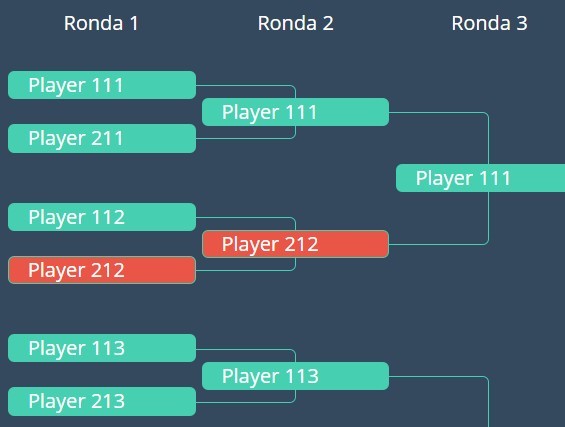
Brackets.js is a simple lightweight jQuery plugin used to draw single elimination tournament brackets on your web page.
Basic usage:
1. Load jQuery JavaScript library and the jQuery brackets.js in the document.
<script src="jquery-1.11.3.min.js"></script> <script src="js/brackets.min.js"></script>
2. Create an empty element that will be served as the container for your tournament brackets.
<div class="brackets"> </div>
3. Add data (winners, players, rounds, etc...) to the tournament brackets as follow.
var rounds;
rounds = [
//-- round 1
[
{
player1: { name: "Player 111", winner: true, ID: 111 },
player2: { name: "Player 211", ID: 211 }
},
{
player1: { name: "Player 112", winner: true, ID: 112 },
player2: { name: "Player 212", ID: 212 }
},
{
player1: { name: "Player 113", winner: true, ID: 113 },
player2: { name: "Player 213", ID: 213 }
},
{
player1: { name: "Player 114", winner: true, ID: 114 },
player2: { name: "Player 214", ID: 214 }
},
{
player1: { name: "Player 115", winner: true, ID: 115 },
player2: { name: "Player 215", ID: 215 }
},
{
player1: { name: "Player 116", winner: true, ID: 116 },
player2: { name: "Player 216", ID: 216 }
},
{
player1: { name: "Player 117", winner: true, ID: 117 },
player2: { name: "Player 217", ID: 217 }
},
{
player1: { name: "Player 118", winner: true, ID: 118 },
player2: { name: "Player 218", ID: 218 }
},
],
//-- round 2
[
{
player1: { name: "Player 111", winner: true, ID: 111 },
player2: { name: "Player 212", ID: 212 }
},
{
player1: { name: "Player 113", winner: true, ID: 113 },
player2: { name: "Player 214", ID: 214 }
},
{
player1: { name: "Player 115", winner: true, ID: 115 },
player2: { name: "Player 216", ID: 216 }
},
{
player1: { name: "Player 117", winner: true, ID: 117 },
player2: { name: "Player 218", ID: 218 }
},
],
//-- round 3
[
{
player1: { name: "Player 111", winner: true, ID: 111 },
player2: { name: "Player 113", ID: 113 }
},
{
player1: { name: "Player 115", winner: true, ID: 115 },
player2: { name: "Player 218", ID: 218 }
},
],
//-- round 4
[
{
player1: { name: "Player 113", winner: true, ID: 113 },
player2: { name: "Player 218", winner: true, ID: 218 },
},
],
//-- Champion
[
{
player1: { name: "Player 113", winner: true, ID: 113 },
},
],
];
var titles = ['round 1', 'round 2', 'round 3', 'round 4', 'round 5'];
4. The javascript to draw Tournament Brackets within the container you just created.
$(".brackets").brackets({
titles: titles,
rounds: rounds
// MORE OPTIONS HERE
});
5. Default plugin options.
$(".brackets").brackets({
rounds: false,
titles: false,
color_title: 'black',
border_color: 'black',
color_player: 'black',
bg_player: 'white',
color_player_hover: 'black',
bg_player_hover: 'white',
border_radius_player: '0px',
border_radius_lines: '0px',
});
Change log:
2015-06-27
- Fix overflow hidden
2015-06-09
- Fix box-sizing style
This awesome jQuery plugin is developed by aliCamargoM. For more Advanced Usages, please check the demo page or visit the official website.








